bootstrap 3 中表单元素的写法 ---- 重点是 input file 元素的
我们知道file元素,因为有许多的插件可以使用,往往我们不需要写样式,但是如果要求我们自己写样式(利用bootstrap 3)实现一个file极简样式如何写呢?
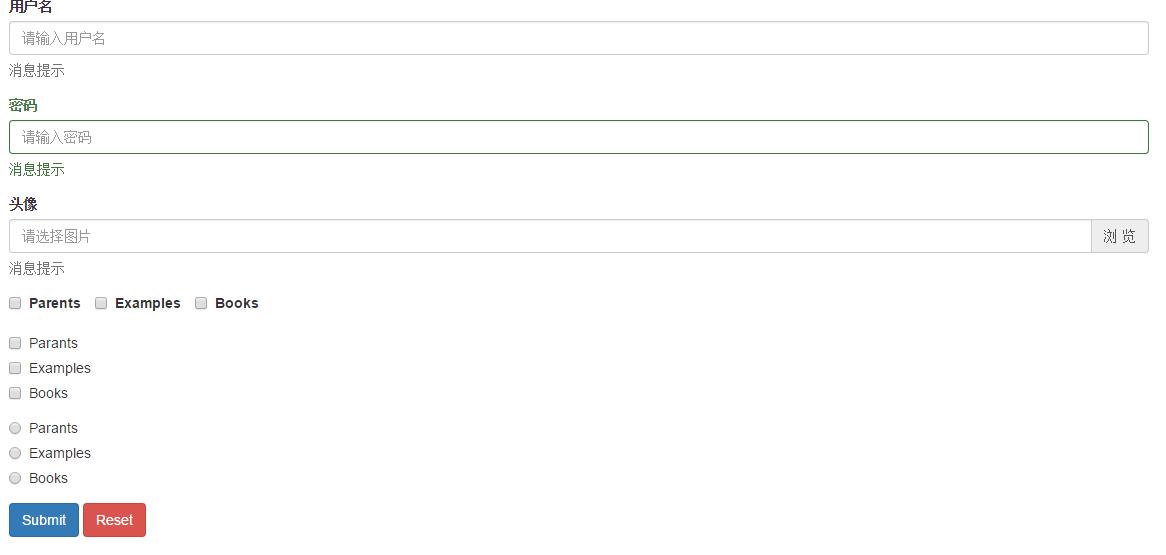
下面我们先来看看整个表单的样子!

重点关注 头像
当点击头像中浏览触发file选择!
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>表单样式</title> <!-- Bootstrap --> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <div class="container"> <form action="#"> <div class="form-group"> <label class="control-label" for="username">用户名</label> <input type="text" name="username" id="username" placeholder="请输入用户名" class="form-control"> <p class="help-block">消息提示</p> </div> <div class="form-group has-success"> <label class="control-label" for="password">密码</label> <input type="text" name="password" id="password" placeholder="请输入密码" class="form-control"> <p class="help-block">消息提示</p> </div> <div class="form-group"> <label class="control-label" for="face">头像</label> <div class="input-group"> <input type="text" class="form-control view-result" placeholder="请选择图片" aria-describedby="view-2"> <span class="input-group-addon btn btn-default view-file" id="view-2">浏 览</span> </div> <input type="file" name="face" id="face" class="btn btn-danger hide"> <p class="help-block">消息提示</p> </div> <div class="form-group"> <div class="checkbox-inline"><label><input type="checkbox">Parents</label></div> <div class="checkbox-inline"><label><input type="checkbox">Examples</label></div> <div class="checkbox-inline"><label><input type="checkbox">Books</label></div> </div> <div class="form-group"> <div class="checkbox"><label><input type="checkbox">Parants</label></div> <div class="checkbox"><label><input type="checkbox">Examples</label></div> <div class="checkbox"><label><input type="checkbox">Books</label></div> </div> <div class="form-group"> <div class="radio"><label><input name="plural" type="radio">Parants</label></div> <div class="radio"><label><input name="plural" type="radio">Examples</label></div> <div class="radio"><label><input name="plural" type="radio">Books</label></div> </div> <div class="from-group"> <input type="submit" value="Submit" class="btn btn-primary" /> <input type="reset" value="Reset" class="btn btn-danger" /> </div> </form> </div> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="../code/js/holder.min.js"></script> <script src="../code/js/application.js"></script> <script> $(function () { $(".view-file").click(function () { $(this).parents('.form-group').find("[type='file']").trigger('click'); }); $("[type='file']").change(function () { var value = this.value; $(this).parents(".form-group").find(".view-result").val(value); }); }); </script> </body> </html>
首先给file元素一个事件click, 这个事件是change事件,当file值改变,则将获取到的值赋值给头像下的输入框。
当我们点击“浏览”时,触发file的click事件。
---- 始终相信这句:
----“做每天该做的事,不计结果!”
---- 因爲對於編程還只是新手,對很多知識掌握的不牢靠,歡迎大家批評指正~~|=-=|~~
----“做每天该做的事,不计结果!”
---- 因爲對於編程還只是新手,對很多知識掌握的不牢靠,歡迎大家批評指正~~|=-=|~~

 浙公网安备 33010602011771号
浙公网安备 33010602011771号