饮冰三年-人工智能-Vue-68 CLI
四、CLI
1、认识CLI
什么是CLI
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
- Vue CLI是一个官方发布 vue.js 项目脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
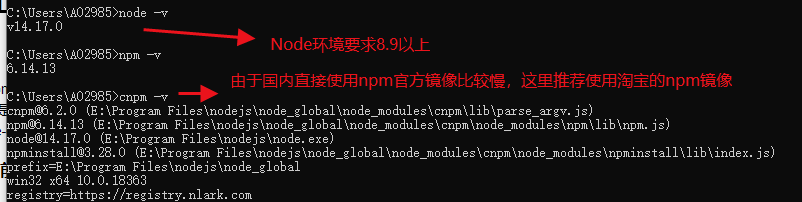
Vue CLI使用前提 - Node

什么是NPM呢?
- NPM的全称是Node Package Manager
- 是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
- 可使用NPM来安装一些开发过程中依赖包.
Vue CLI使用前提 - Webpack
Vue.js官方脚手架工具就使用了webpack模板
- 对所有的资源会压缩等优化操作
- 它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
npm install webpack -g
2、CLI初使用
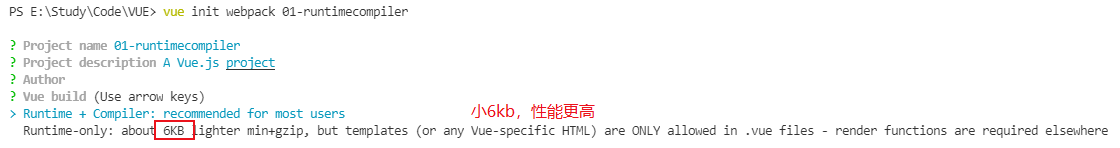
Vue CLI2 创建项目详解

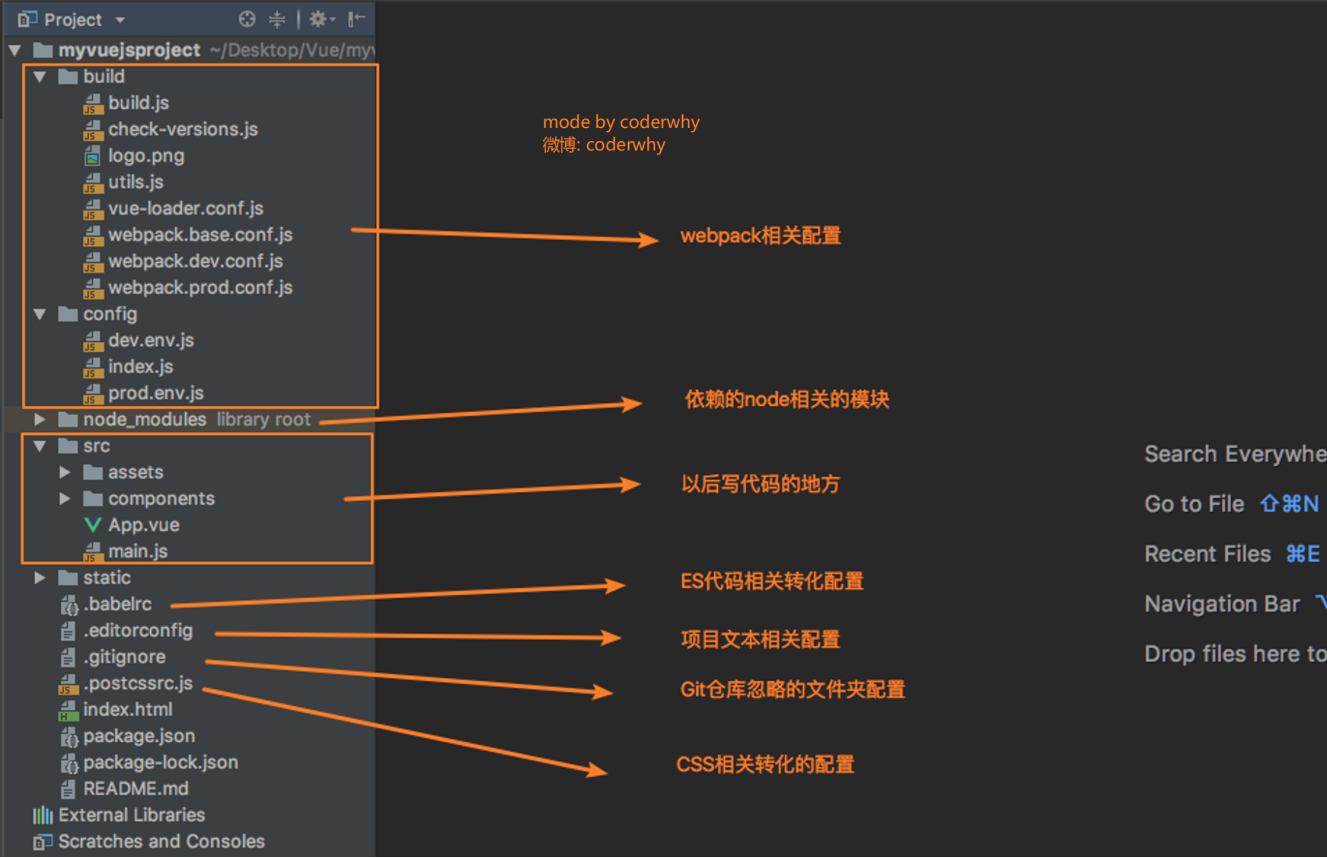
目录结构详解

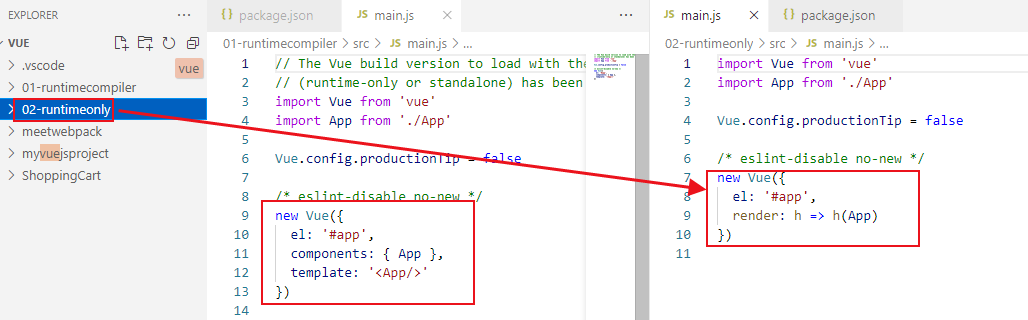
Runtime-Compiler和Runtime-only的区别


简单总结
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
我们分别用两种方式创建相应的项目,然后观察一下main.js

为什么存在这样的差异呢?
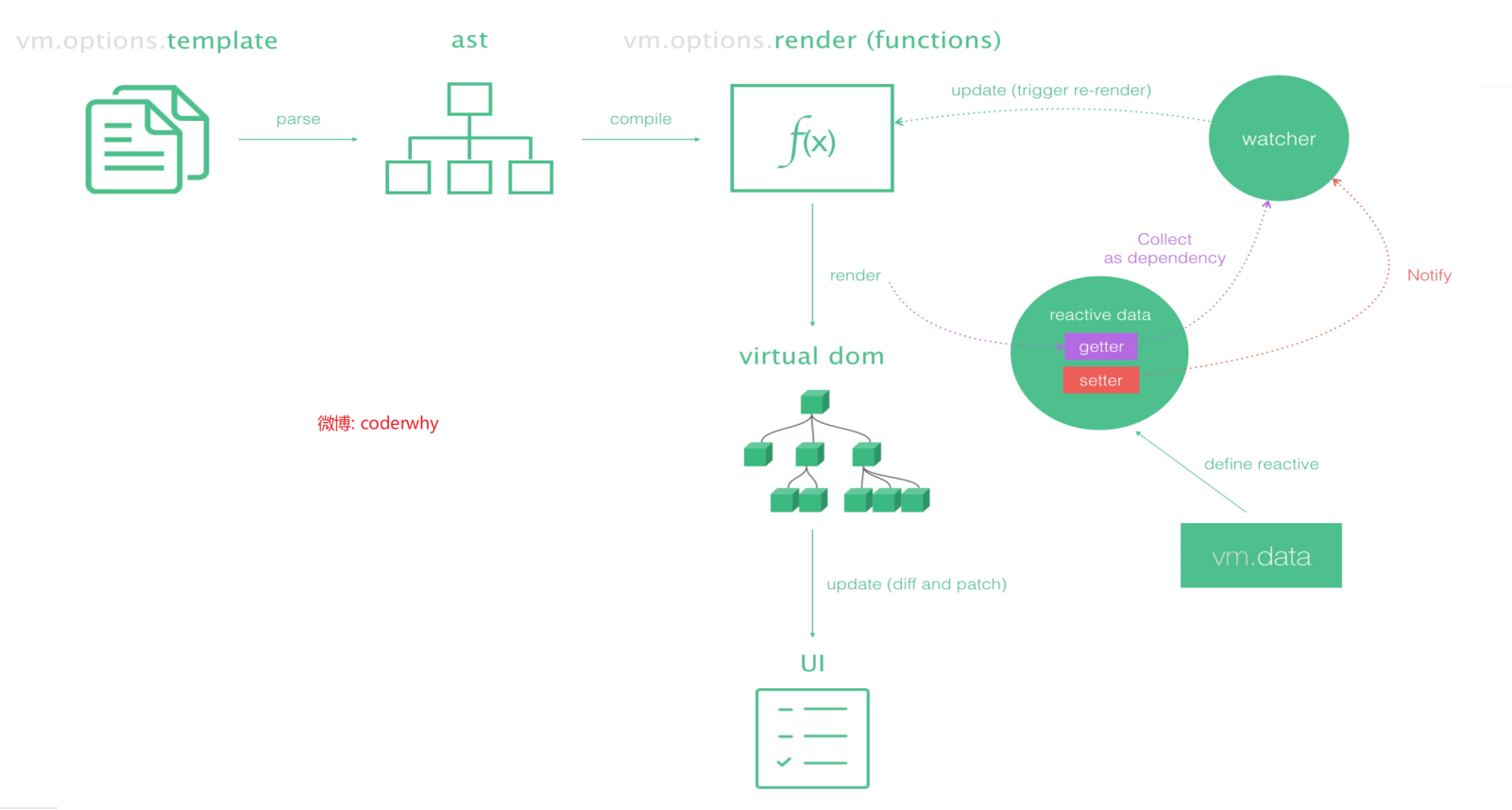
我们需要先理解Vue应用程序是如何运行起来的。Vue中的模板如何最终渲染成真实DOM。
Vue程序运行过程

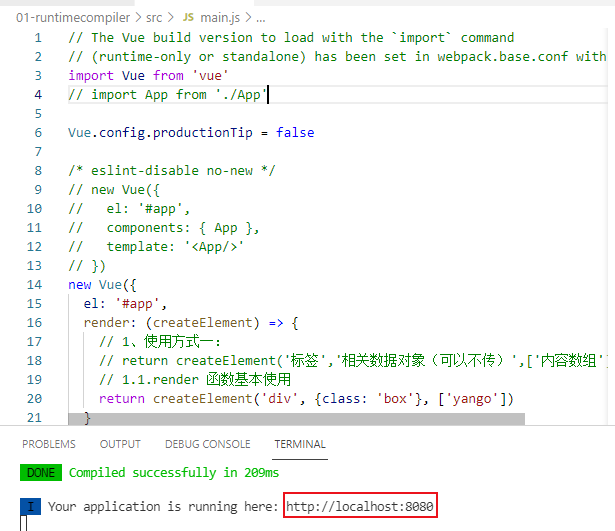
render函数的使用

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // components: { App }, // template: '<App/>' // }) new Vue({ el: '#app', render: (createElement) => { // 1、使用方式一: // return createElement('标签','相关数据对象(可以不传)',['内容数组']) // 1.1 render 函数基本使用 // return createElement('div', {class: 'box'}, ['yango']) // 1.2 render 函数的嵌套 return createElement('div', {class: 'box'}, ['yango',createElement('h2',['标题啊'])]) } })
方式一效果展示


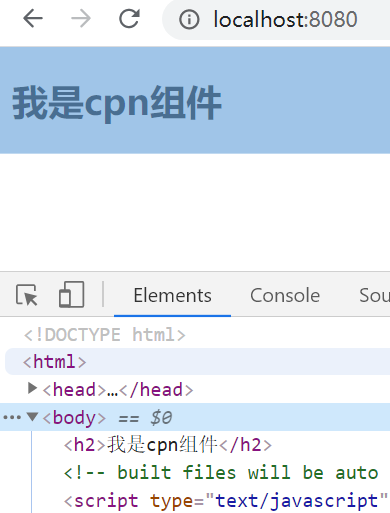
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ // new Vue({ // el: '#app', // components: { App }, // template: '<App/>' // }) const cpn = Vue.component('cpn', { template: '<h2>我是cpn组件</h2>', data() { return {} } }) new Vue({ el: '#app', render: (createElement) => { // 1、使用方式二: // 1.2 render 函数嵌套组件 return createElement(cpn) } })

两种方式的比较

Vue脚手架创建的时候Use ESLint to lint your code
ESLint报错展示

ESLint修改后运行

所以说:有些ESLint不太好用,限制太死了,而且有些限制也不尽如人意。
那么如何去掉限制呢?

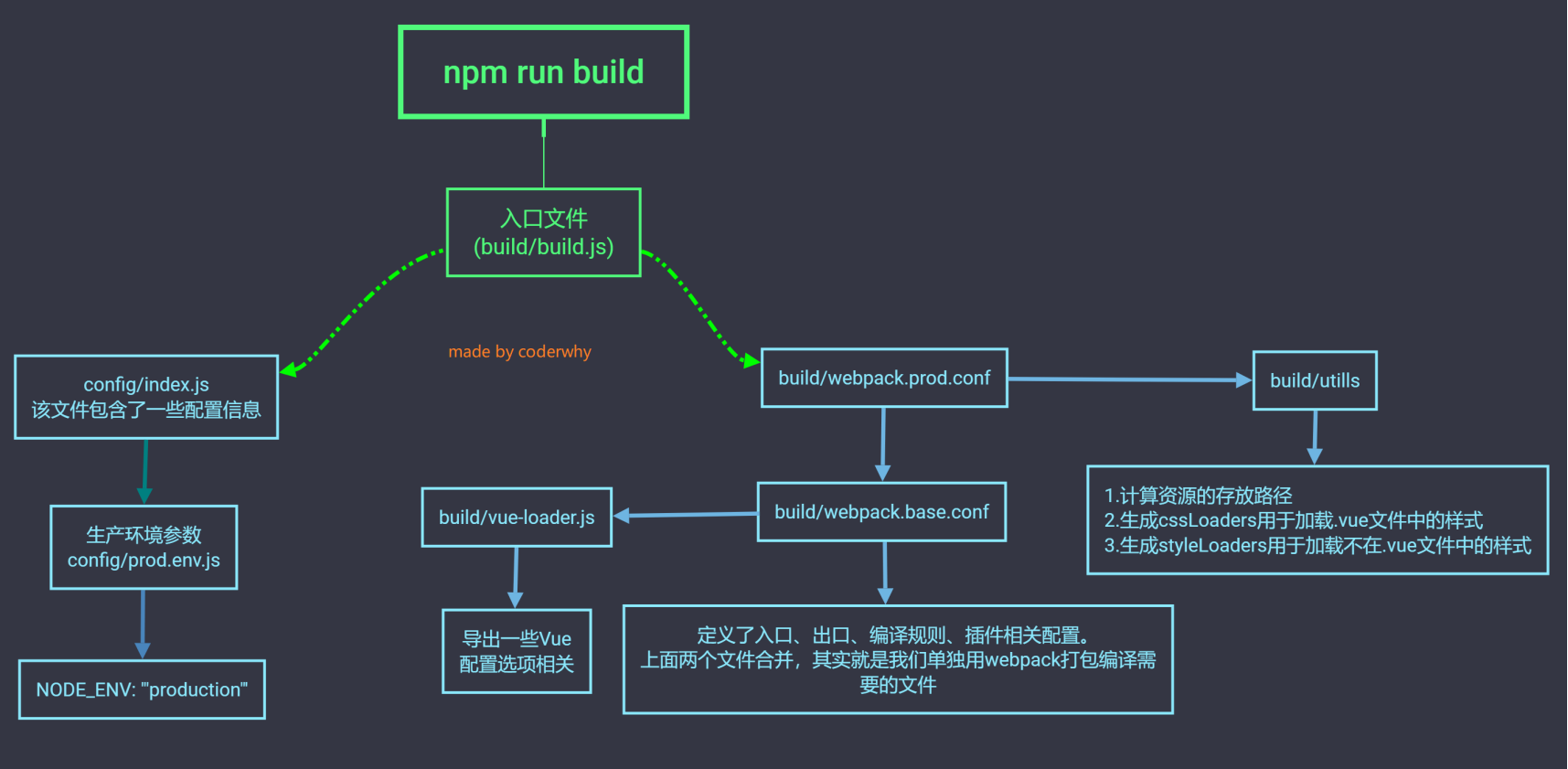
npm run build

npm run dev






 浙公网安备 33010602011771号
浙公网安备 33010602011771号