前后端开发(2):浏览器与PHP程序的交互
前后端开发(2):浏览器与PHP程序的交互
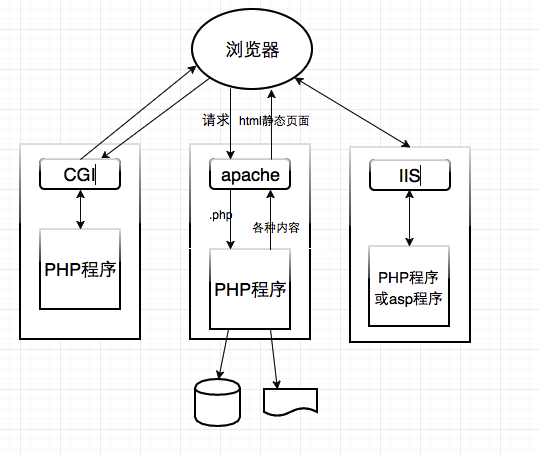
上一节介绍怎么在mac电脑上启用PHP程序,并且演示了一个简单的例子,这个例子运行时,涉及了浏览器、apache以及PHP程序的交互,这三者的关系大概是这样的:
一般来说,浏览器(或者类似功能的程序)给apache(或者其它服务器)发送的数据称作“表单”,表单就相当一个“界面”,小程觉得从“界面”入手去理解交互的流程是一个可行的办法。
本文介绍如何提交一个表单,以及引发的相应交互。 那么,在浏览器上点击一个“按钮”,会引发什么样的交互行为呢?
(一)交互一,浏览器给apache发送数据
浏览器以表单的形式给apache发送数据。
表单的标签是:
,比如下面一个html页面,留意里面


 浙公网安备 33010602011771号
浙公网安备 33010602011771号