wojilu弹出窗口的介绍 [顺便向 lhgstudio 致敬]
在这篇文章开始之前,先介绍一个我认为非常好的弹出窗口的控件包
http://www.cnblogs.com/lhgstudio/
这位同志的名字,我很久之前就知道了,和装配脑袋,孟子一章,等朋友都是当时CSDN很红的人物。应该是李洪根同志(可能名字有错别字)。恭喜他的控件的 3.5.1 版本的发表。
当然这里我们主要介绍一下wojilu的弹出窗体。
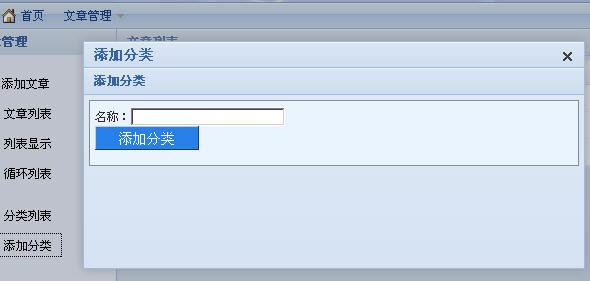
为了不离开当前页面,有时候我们需要让一个链接的内容显示在弹出的窗口中:

在上面的图中,我们点击了左侧的“添加分类”链接,然后网页中弹出一个窗口。
要实现这个效果也很简单,只要给链接加上一个属性即可。

将链接的class属性的值设为 frmBox ,则 wojilu ajax framwork 异步请求链接网址,然后将内容在弹出窗口中显示。
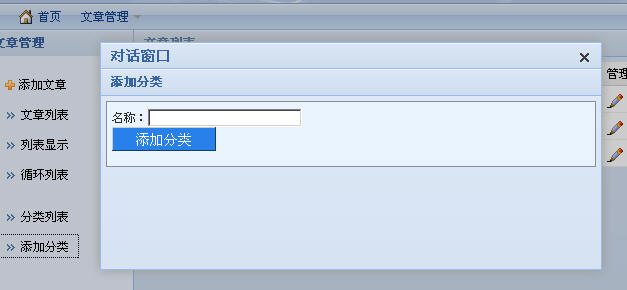
请注意上图的html代码,您会发现除了class="frmBox"属性之外,我们还添加了一个title属性。这个属性其实对应着弹窗的标题。如果没有这个属性,您看到的效果就是:

注意到了弹窗的区别吗?弹窗的标题是一般性的“对话窗口”,而不是“添加分类”等具体内容。
关闭这个弹窗。如果您给“分类列表”也加上属性 class="frmBox", 再点击效果是这样的:

您还可以在这个列表弹窗中继续操作,比如点击其中的“修改”或“删除”链接。
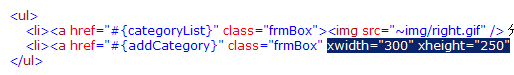
控制弹窗的大小
如果想控制弹窗的大小,只需要继续添加两个属性xwidth/xheight

------------------------ 高级话题 -----------------------------------
【关闭弹窗】
1)在父页面中关闭弹窗
在父页面中,写如下 js 即可关闭弹窗:
wojilu.ui.box.hideBox();
——在父页面写js
2)在弹窗中关闭自己
首先,要了解通过js获取父页面的方法:window.parent
所以,在弹窗中关闭自己,也就是先获取父页面,然后再关闭弹窗:window.parent.wojilu.ui.box.hideBox();
——在弹窗中写js
3)在弹窗中关闭自己,然后刷新父页面
第一种方式,纯客户端操作:
第一步:关闭弹窗 window.parent.wojilu.ui.box.hideBox();
第二步:刷新父页面 window.parent.wojilu.tool.reloadPage();
第二种方式:在服务器端cs代码中,通过框架提供的接口操作:
echoToParent( "提示信息" ); // 效果:在弹窗中显示提示信息,然后关闭弹窗,并刷新父页面。
echoToParent( "提示信息", url ); // 效果:在弹窗中显示提示信息,然后关闭弹窗,并让父页面跳转到指定url。
4)在弹窗中关闭自己,接着父页面跳转到新页面
第一种方法,纯客户端操作:
第一步:关闭弹窗 window.parent.wojilu.ui.box.hideBox();
第二步:刷新父页面 window.parent.wojilu.tool.forward( url, 0 ); // 第二个参数是间隔时间,0表示马上跳转,500表示500毫秒后跳转,单位毫秒(ms)
第二种方法:见上面的 echoToParent( "提示信息", url );
【让弹窗和父页面交互】
1)将弹窗中的值返回到父页面
比如将弹窗中的值返回到父页面,其实就是在弹窗中操作父页面:
$("#myTextbox", window.parent.document ).val( txtValue );
——将txtValue的值填入父页面的myTextbox框中,js写在弹窗中
【注意】这里在父页面window.parent 后面多了一个属性document
2)调用父页面的 js 方法
比如父页面中的 js 方法这样:
function myFunc( str ) {
alert( str );
}
那么,在弹窗中写js调用就是:
window.parent.myFunc( "你好" );
【注意】调用父页面方法的时候,不能传递dom元素,但能够传递字符串、整数、json对象等。
【1.7更新】
1.7新增了 wojilu.tool.getParent() 方法,可以处理“窗口中嵌套窗口”的情况。而上面红字部分 window.parent ,无法处理窗口嵌套窗口,所以建议在1.7新版之后,全部使用 wojilu.tool.getParent() 方法来获取父窗口的引用。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号