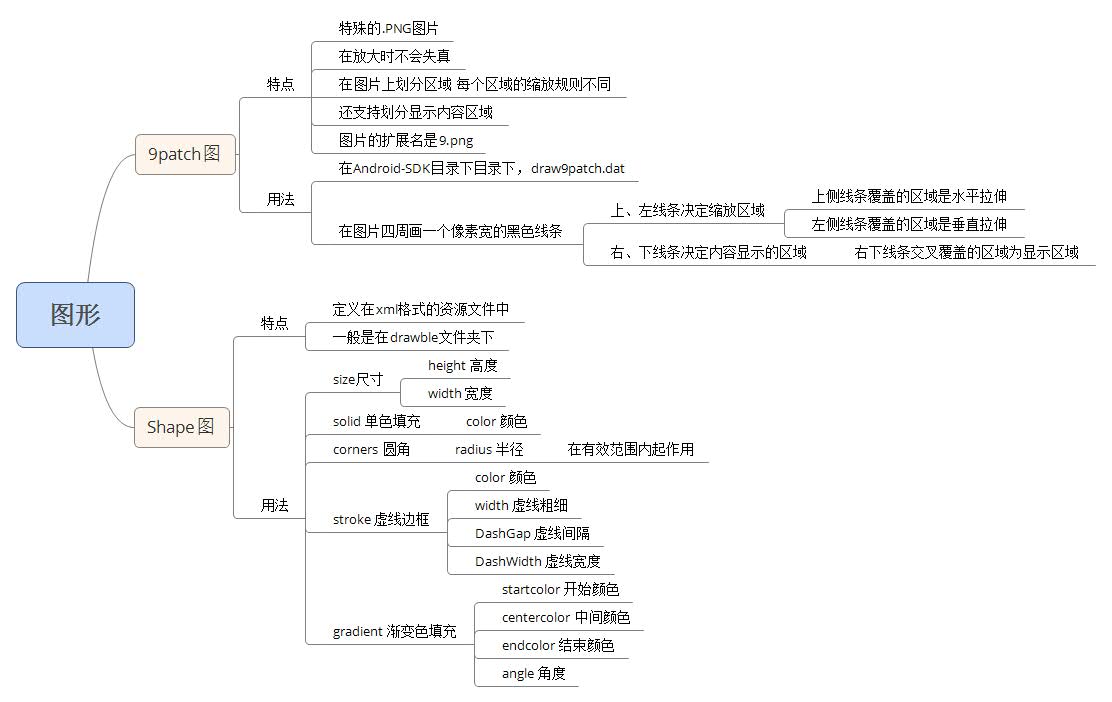
Android 图形总结
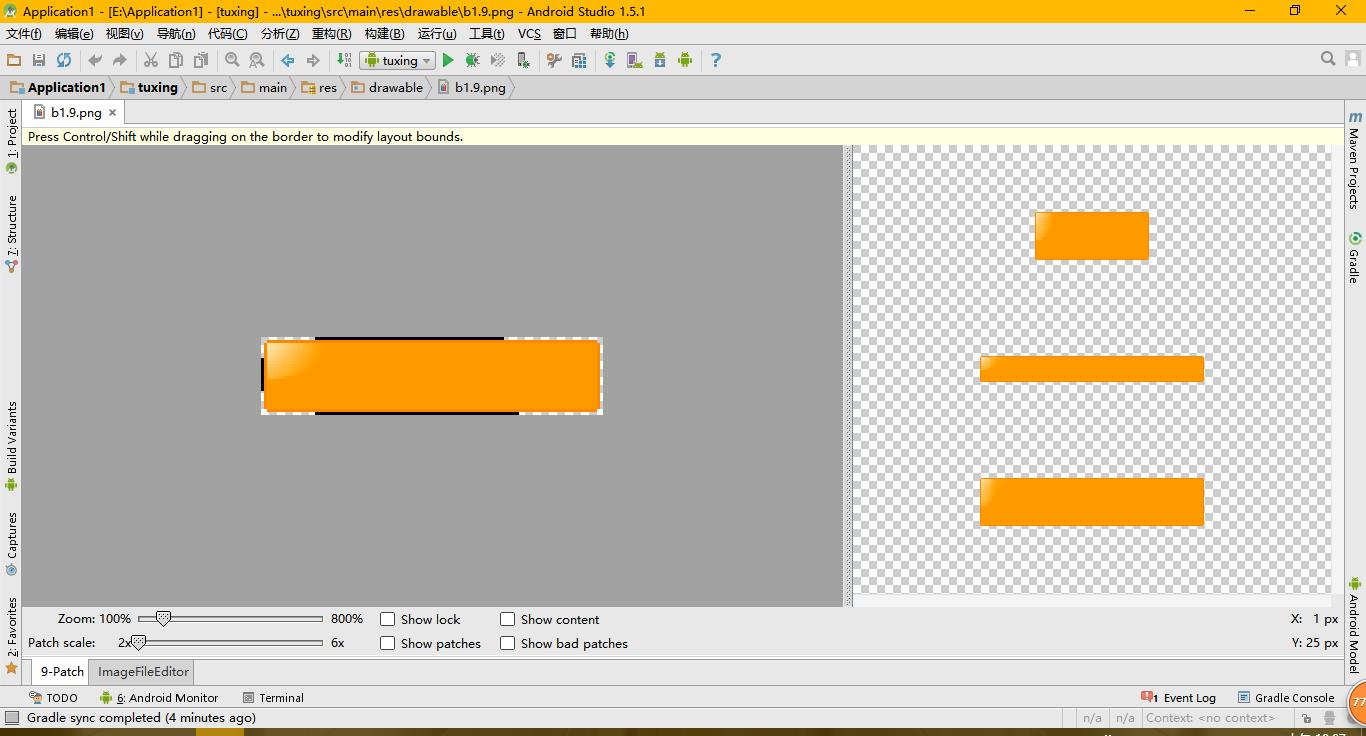
1.9patch图

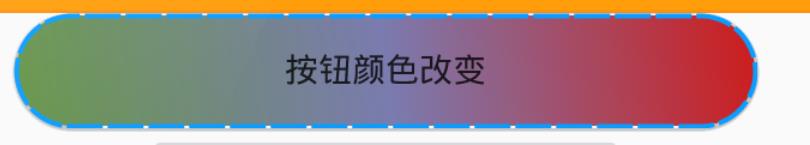
2.按钮自定义
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!--尺寸--> 4 <size android:height="20dp" android:width="310dp"/> 5 <!--背景颜色【单色】填充--> 6 <solid android:color="#f00"/> 7 <!--圆角--> 8 <corners android:radius="50dp"/> 9 <!--边框--> 10 <stroke android:color="#09f" android:width="2dp" android:dashGap="2dp" android:dashWidth="15dp"/> 11 <!--背景颜色【渐变色】填充--> 12 <gradient android:startColor="#5f913f" android:centerColor="#7575ab" android:endColor="#cc1212" android:angle="45"/> 13 </shape>

3.自定义按钮状态
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!--选择状态变化--> 4 <!--点击状态--> 5 <item android:drawable="@drawable/b2" android:state_pressed="true"/> 6 <!--普通状态--> 7 <item android:drawable="@drawable/b3"/> 8 </selector>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号