使用jQuery为数据视图添加图表显示
通过便捷的 jQuery图表组件,我们可以改造SharePoint默认的数据视图WebPart的显示样式,快速构建出数据图表。
这里还要赞一下SharePoint Designer 2007工具 ,使我们整个SharePoint定制工作如此神速。
首先,准备一下数据。我们可以使用任何的列表数据,在本例中 ,我们创建了一个自定义列表,"bugs":

并填充了一些数据:

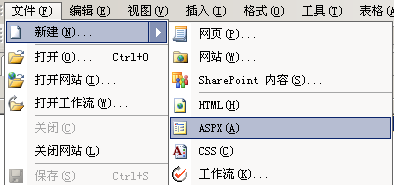
现在,我们打开SharePoint Designer 2007,打开我们的SharePoint网站,创建一个新的.aspx页面。

现在,可以开始构建我们的数据视图了。
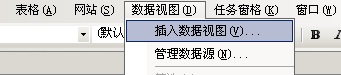
点击 “数据视图”,“插入数据视图”,将会显示数据源库任务窗格...

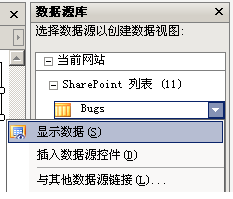
从中找到我们的"bugs"列表,点击“显示数据”。

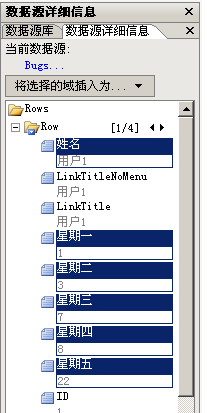
会列出该列表中包含的字段。

选中待会儿要用在数据视图中的字段,长按Ctrl键,分别点击姓名,星期一,星期二,星期三,星期四和星期五。

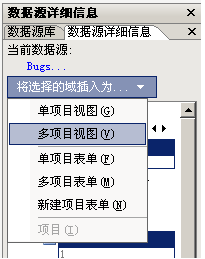
选中后,点击“将选择的域插入为”按钮,然后选择“多项目视图”。因为我们要将所有用户的数据全显示出来。

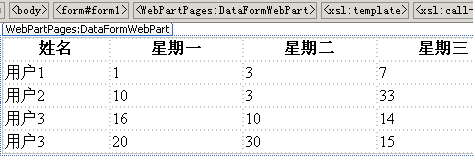
这时,我们可以得到一个显示列表中所有数据的表格。然而,这并不是我们最终要的样子。因此需要对其进行进一步的加工。

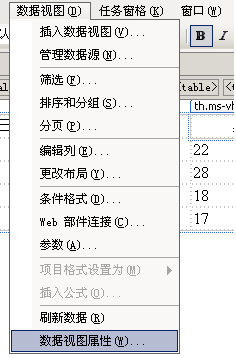
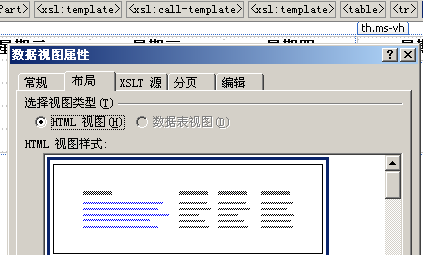
点击“数据视图”,“数据视图属性”。

选择“布局”选项卡。

将滚动条向下,找到“逗号分隔样式”。

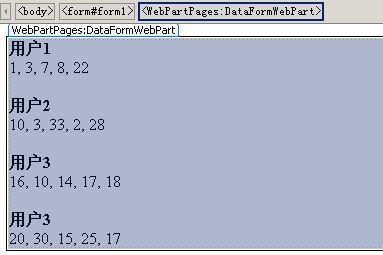
我们的数据这时变成了以逗号分隔的样式。

接下来,我们要用容器包装一下我们的逗号序列值,以便图形库可以使用这些数据来生成图表。
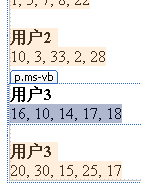
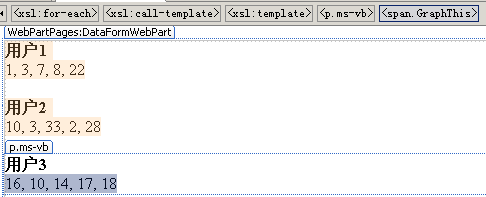
高亮选中一行值,注意不要选中用户姓名,只要数字。

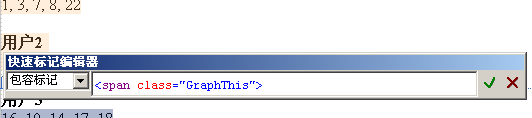
点击“编辑”,“快速标记编辑器”。我们用一个class等于"GraphThis"的SPAN标签包一下。

<SPAN class=”GraphThis”>

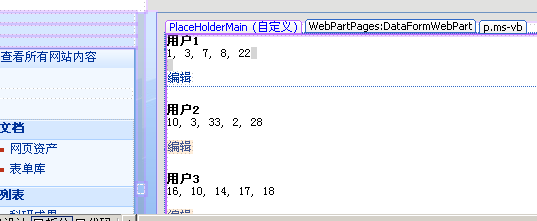
这时,可以看到这行值被包到了<span.GraphThis>里了。

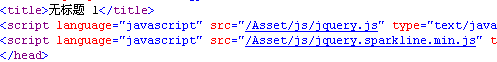
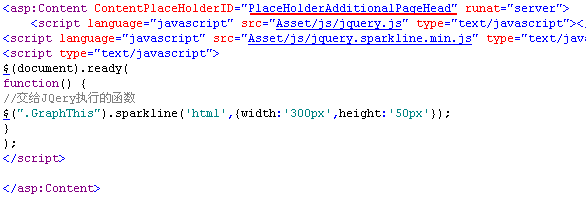
好了。现在就可以进行jQuery相关工作了。切换到代码视图,在页面<head>节中添加对jQuery库和Sparkline库的引用。在本例中,我将这两个文件放在了一个名为Asset的文档库的js文件夹下。

这样,我们就可以使用这些库完成我们的工作了。
在SCRIPT标签里,开始编写jQuery脚本。在ready方法里,编写如下脚本,语法很简单。

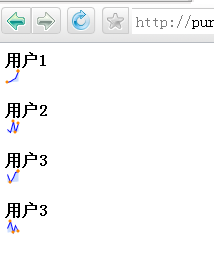
保存并查看时,可以看到如下的显示。图表很小。

Sparkline API允许我们方便的定制图表各种参数。这里调整一下宽高。
$(”.GraphThis”).sparkline(’html’, {width:’300px’, height:’50px’});
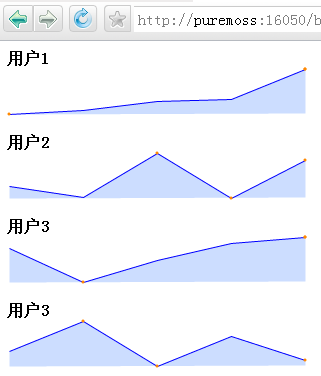
完成后保存再查看。图表变成了下面的样式:

为了进一步提升用户体验。我们加上了编辑功能(在“数据视图属性”的“编辑”选项卡下)。

并且套用SharePoint站点的默认母版页。

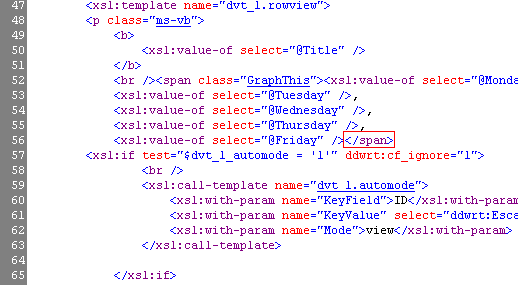
下图是添加编辑链接后的xsl样式代码。需要注意红框的SPAN结束标记的位置。如果把编辑视图的内容包进来的话显示图表会出问题。

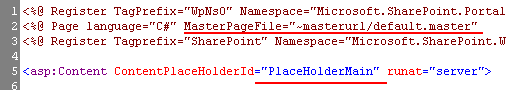
下图为引用默认母版页。并且,要将数据视图的内容移到PlaceHolderMain里。

将脚本库内容部分移到PlaceHolderAdditionalPageHead里。

大功告成!根据API我对图表的颜色稍作调整后,得到下面的结果。非常满意。![]()
参考资料:
Use JQuery to Add Charts to Your Data Views
 通过便捷的 jQuery图表组件,我们可以改造SharePoint默认的数据视图WebPart的显示样式,快速构建出数据图表。这里还要赞一下SharePoint Designer 2007工具 ,使我们整个SharePoint定制工作如此神速。首先,准备一下数据。我们可以使用任何的列表数据,在本例中 ,我们创建了一个自定义列表,"bugs":并填充了一些数据:现在,我们打开SharePoint D...
通过便捷的 jQuery图表组件,我们可以改造SharePoint默认的数据视图WebPart的显示样式,快速构建出数据图表。这里还要赞一下SharePoint Designer 2007工具 ,使我们整个SharePoint定制工作如此神速。首先,准备一下数据。我们可以使用任何的列表数据,在本例中 ,我们创建了一个自定义列表,"bugs":并填充了一些数据:现在,我们打开SharePoint D...


 浙公网安备 33010602011771号
浙公网安备 33010602011771号