原型设计工具比较及实践
一、常用原型设计工具对比分析
墨刀
简介:
墨刀致力于将更多的时间用于思考,快速的完成产品设计。内置丰富的组件库和图标库,小白也能轻松掌握,简单拖拽、排列组合,快速完成精美设计。作为一款在线原型设计软件,墨刀的云端编辑功能,实现更简便、快速、高效地完成产品原型和交互设计。
优点:
云端的支持,实现了快速的寻找素材,随时随地的编辑,多人合作,实时预览;
一键分享,微信扫码快速真机体验的便捷;
可以快速的生成APP原型的设计和交互。可自动生成页面流程图,界面整洁易用;
缺点:
免费版限制较高;
交互效果、控件组合、操作面板相对不够灵活;
效果切换使用的是连线方式,一些复杂的情况下容易混乱;
适用领域推荐:
墨刀的设计更偏向于移动端的APP、网页等的设计,学习成本相对简单,虽然免费版的限制较高,但对初学者较为友好。有高效、简便的设计移动端的需求和小白,个人比较推荐。
Mockplus
简介:
简洁快速的原型设计工具。适合软件团队、个人在软件开发的设计阶段使用。除移动端的原型设计外,对于PC端的原型设计也很友好。致力于快速构建和迭代原型。 更加轻盈的设计使用。
优点:
自动生成代码一键复制属性值,样式代码可以实现自动导出:
一键下载切图支持切图压缩,自动生成不同倍率的切图;
学习成本较低,学习曲线平滑,方便快速上手完成任务;
价格实惠;
缺点:
内容库单一,较难满足多元化的设计;
无法提供原型源文件;
低保真,开发技术不稳定;
适用领域推荐:
适用于简单的原型设计,内容库的单一成就了它的学习成本低,简洁明了,但也不适用于更加艺术化的设计。学习曲线平滑,适用于初学者。价格相对便宜,适合长期使用。
Axure
简介:
Axure RP是美国AxureSoftware Solution公司旗舰产品,是一款快速的产品原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的APP原型设计工具,它比一般创建静态的原型设计工具要快速、高效。它具有强大的交互效果,同时方便多人协作,有着便利的版本控制管理和动态面板,此外还有丰富的控件元素。
优点:
元件种类丰富,功能较多,设计更加多变;
原型设计工具更加高保真;
设计自由,精细;
缺点:
界面英语,需要寻找汉化包,正版软件价格高;
功能多样复杂,学习成本高;
版本不兼容;
适用领域推荐:
适合于更加专业的人士使用。有长期进行原型设计的需求的可以一步到位。更加自由多变。不推荐短期使用和仅作了解的人士使用。
二、原型设计博客或网站推荐
学习墨刀网站:https://modao.cc/posts/6113
墨刀操作手册:https://annhanhan.gitbooks.io/mockingbot/content/
学习mockplus的教程:help.mockplus.cn/p/328
Axure视频教学:https://www.bilibili.com/video/BV1Gx41187Bjfrom=search&seid=14237640917868357688
用墨刀设计原型,易被忽略的8种玩法:https://blog.csdn.net/Lemonliyi/article/details/91356859?depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1&utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1
三、用Axure设计的游戏音乐欣赏网站登录界面设计
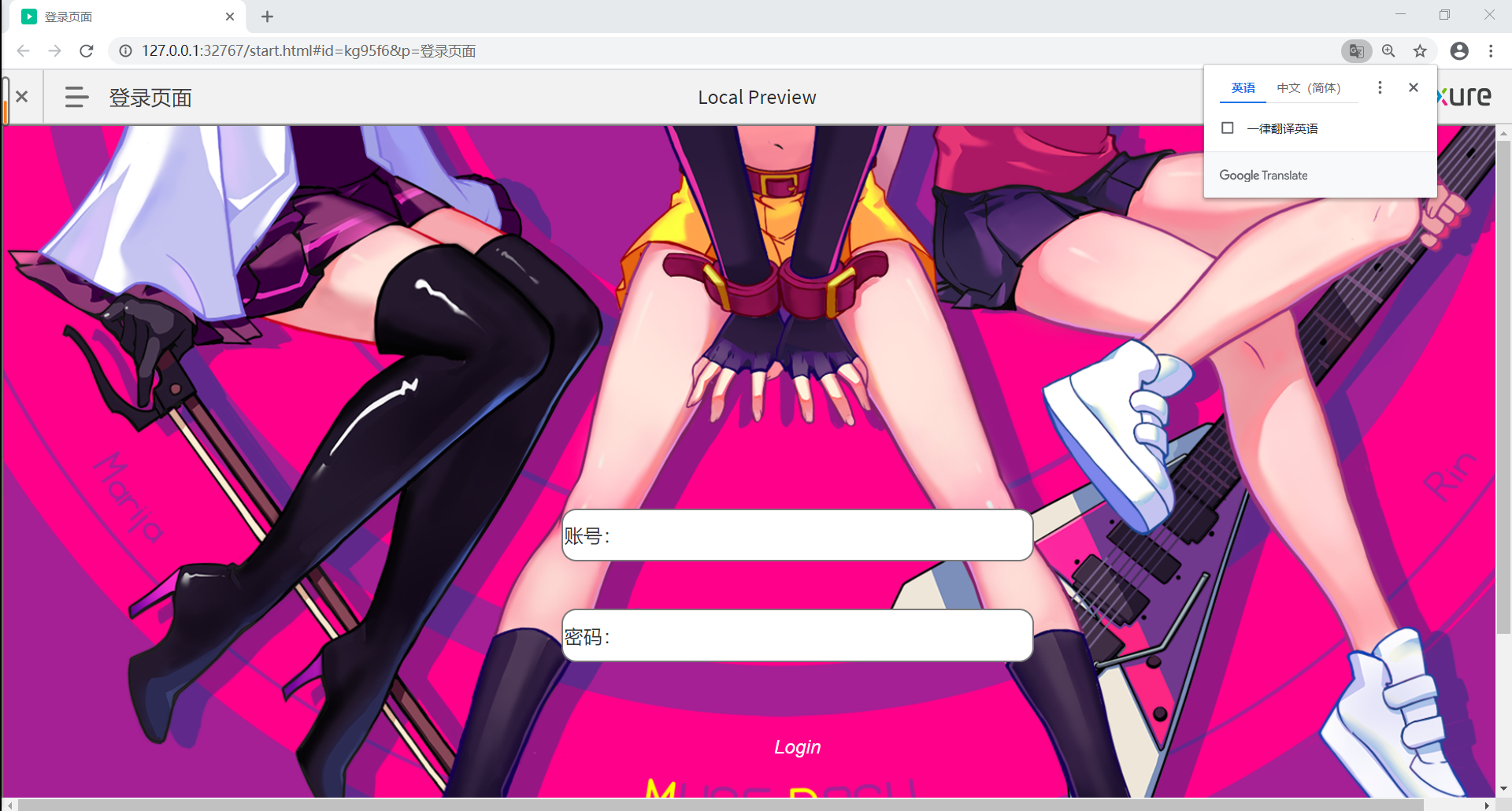
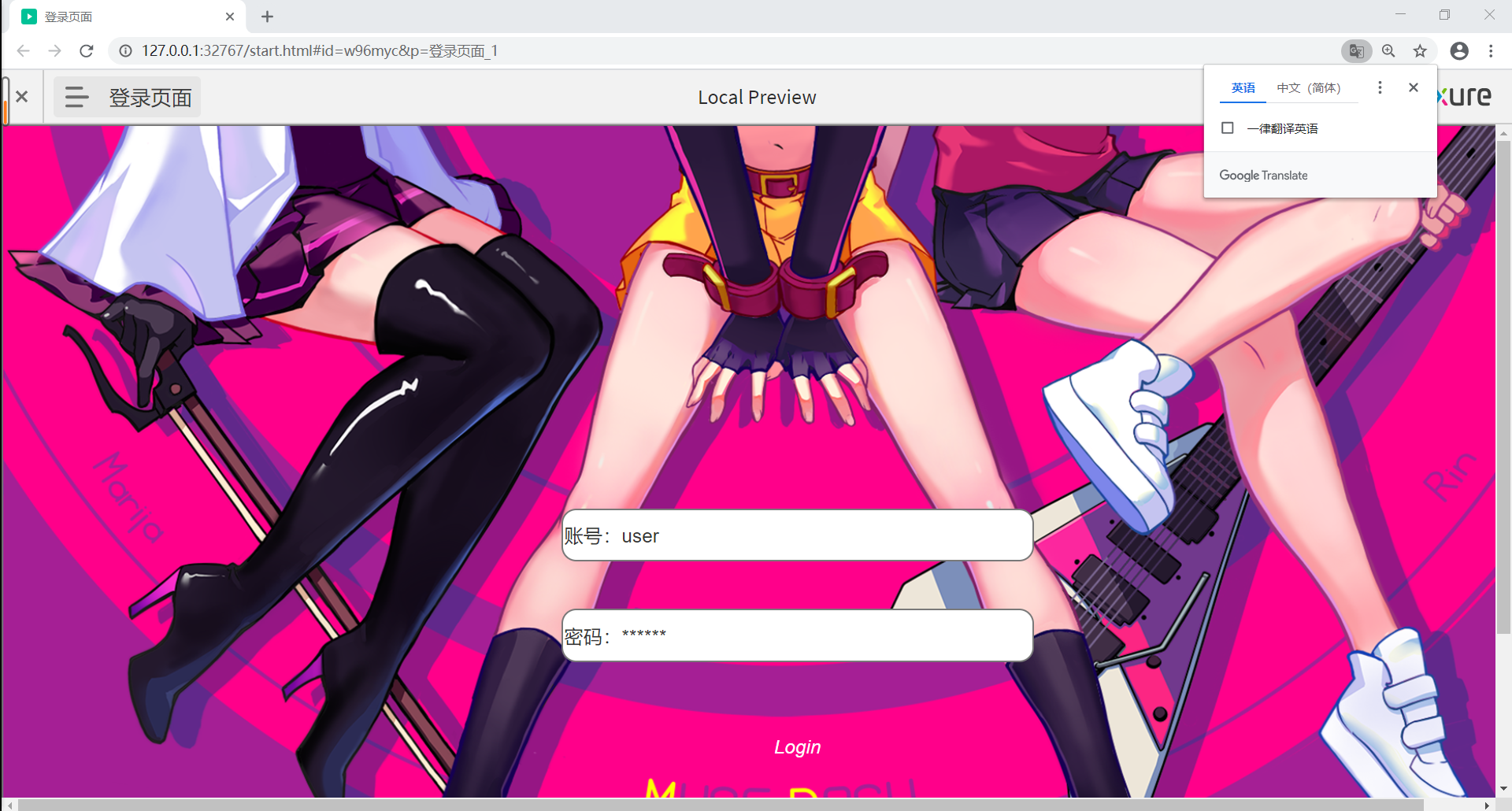
1、网站登陆界面: 用户输入账号密码。

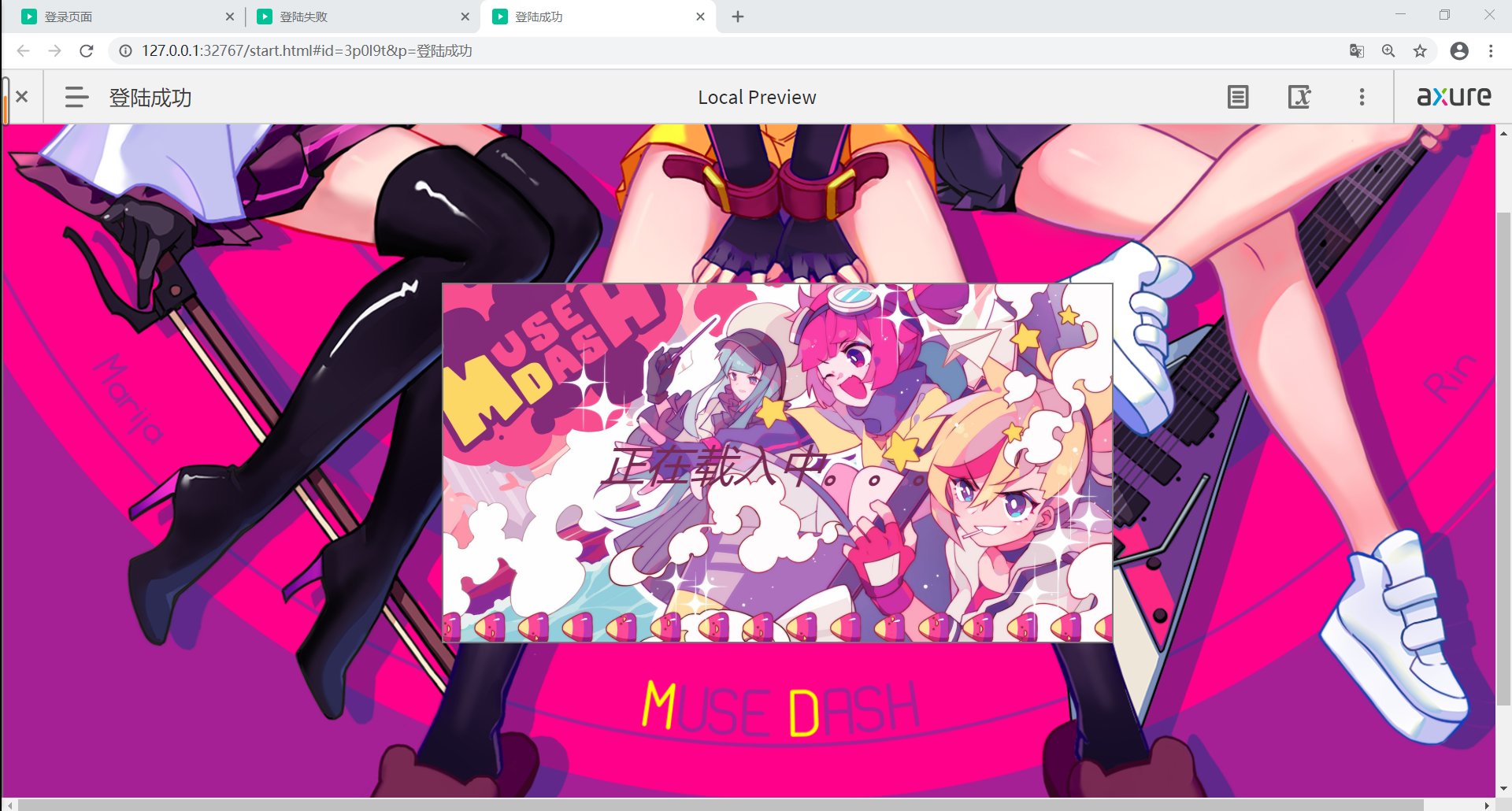
2、loading界面: 输入账户密码后的等待界面。

3、登录错误界面:

4、登陆成功界面: