css3动画、2D与3D效果
1.兼容性
css3针对同一样式在不同浏览器的兼容 需要在样式属性前加上内核前缀;
谷歌(chrome) -webkit-transition:
Opera(欧鹏) -o-transition:
Firefox(火狐) -moz-transition
Ie -ms-transition:
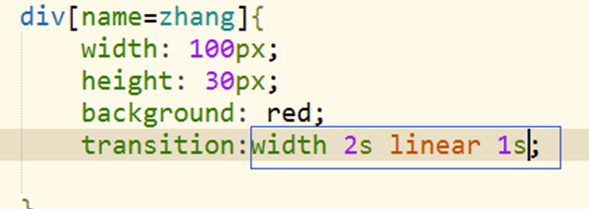
2.c3中的过渡属性transition


注意:时间一定要带单位;(div[name=zhang]是通过属性选择器获取)
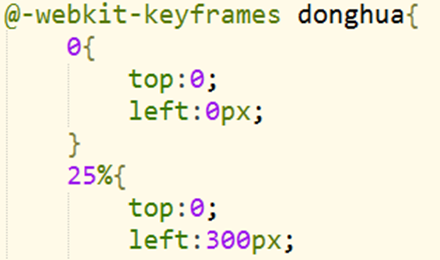
3.animation动画
![]()

animation的值:第一个为自定义的动画名,有自己任意命名;第二个为动画时间;第三个为运动速度;第四个为是否重复infinite(重复)n(数字:可填想要运行的次数)
![]()
这里写的是动画运动 的过程;由自己任意填写(想让其怎么运动就让他怎么运动)
4.2d和3d
Cs3中的3d和2d特效都是方法(函数)提供了四个方法
Translate() 平移 两个参数 mpx npx
rotate()旋转 参数是number deg(角度)
scale()缩放 参数 2 是数字 1代表不变
skew()拉伸 他们只是充当属性值的。Xdeg ydeg
3d
1.原理 近大远小 视距perspective
元素要有3d的效果 perspective视距给他的父级元素
Transform-style:preserve-3d;3d的内部子元素成3d效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号