jeDate日期控件
http://www.jayui.com/jedate/ 这是日期控件官网,可以去里面下载使用
前台
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TimeStyle.aspx.cs" Inherits="PersonRecord.TimeStyle" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="jedate/skin/jedate.css" rel="stylesheet" /> <%--样式--%> <script src="jedate/jquery-1.7.2.js"></script> <script src="jedate/jquery.jedate.js"></script> <%--需要引用的脚本--%> <style> .laydate-icon { background: url(jedate/img/icon.png) no-repeat right; } .time { width: 249px; height: 15px; float: left; line-height: 15px; padding: 6px 0 6px 10px; border: 1px solid #C1C1C1; } </style> <script> $(function () { //第一种 这样会先显示日期在文本框中 $("#txtTest").jeDate({ 下面为参数的设置 isinitVal: true, festival: true, ishmsVal: false, format: "YYYY年MM月DD日", zIndex: 3000 }); //或者
$.jeDate("#txtTest",{ 参数设置 }) }) </script> </head> <body> <form id="form1" runat="server"> <div> <input class="time laydate-icon" type="text" id="txtTest" readonly='readonly' /> <input class="time laydate-icon" type="text" id="txtText11" name="txtText11" readonly='readonly' //一开始文本框上没时间 onclick="$.jeDate('#txtText11', { insTrigger: false, isTime: true, format: 'YYYY-MM-DD hh:mm' });" /> </div> </form> </body> </html>
页面

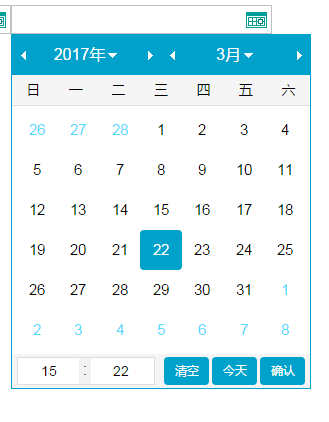
当你点击文本框就会弹出日期

参数说明: 跟详细就去官网查看
skinCell:"jedateblue", //日期风格样式,默认蓝色 format:"YYYY-MM-DD hh:mm:ss", //日期格式 minDate:"1900-01-01 00:00:00", //最小日期 maxDate:"2099-12-31 23:59:59", //最大日期 insTrigger:true, //是否为内部触发事件,默认为内部触发事件 startMin:"", //清除日期后返回到预设的最小日期 startMax:"", //清除日期后返回到预设的最大日期 isinitVal:false, //是否初始化时间,默认不初始化时间 initAddVal:[0], //初始化时间,加减 天 时 分 isTime:true, //是否开启时间选择 hmsLimit:true, //时分秒限制 ishmsVal:true, //是否限制时分秒输入框输入,默认可以直接输入时间 isClear:true, //是否显示清空 isToday:true, //是否显示今天或本月 clearRestore:true, //清空输入框,返回预设日期,输入框非空的情况下有效 festival:false, //是否显示农历节日 fixed:true, //是否静止定位,为true时定位在输入框,为false时居中定位 zIndex:2099, //弹出层的层级高度 marks:null, //给日期做标注 choosefun:function(elem, val) {}, //选中日期后的回调, elem当前输入框ID, val当前选择的值 clearfun:function(elem, val) {}, //清除日期后的回调, elem当前输入框ID, val当前选择的值 okfun:function(elem, val) {}, //点击确定后的回调, elem当前输入框ID, val当前选择的值 success:function(elem) {}, //层弹出后的成功回调方法, elem当前输入框ID
注: 文件———》jeDate日期已上传






 浙公网安备 33010602011771号
浙公网安备 33010602011771号