软件工程PASS模型个人最终总结
| 博客班级 | https://edu.cnblogs.com/campus/zjcsxy/SE2020 |
| 作业要求 | https://edu.cnblogs.com/campus/zjcsxy/SE2020/homework/11633 |
| 作业目标 | 完成PASS模型,完成个人文档 |
| 学号 | 31801148 |
| 姓名 | 杨守概 |
个人分工
1. 字词回忆游戏
2. 主页实现
3. 过渡动画页
4. 前端整合
详细设计
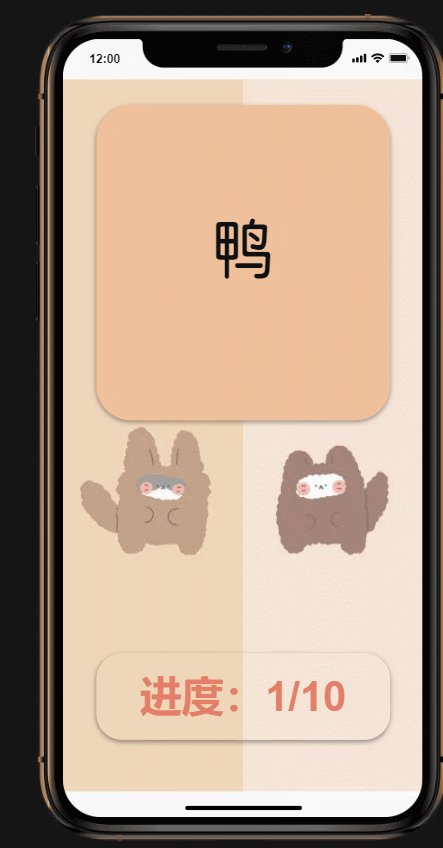
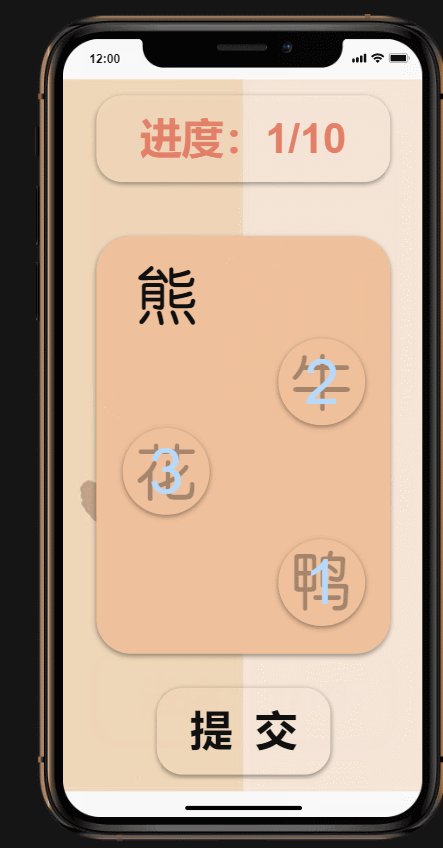
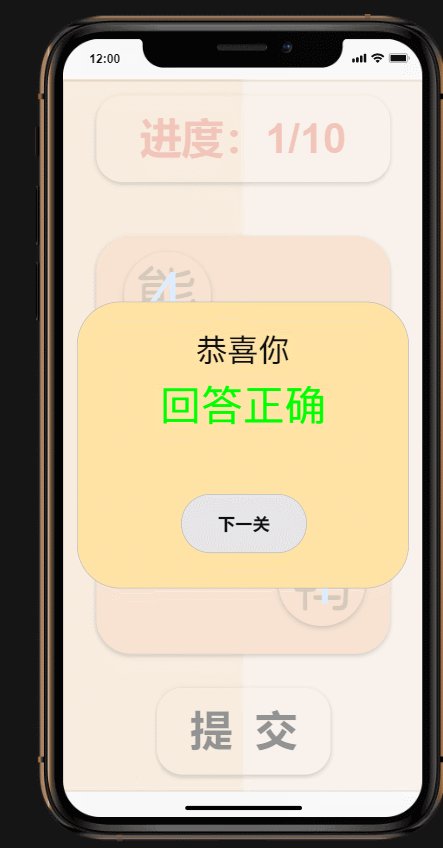
1.字词回忆:
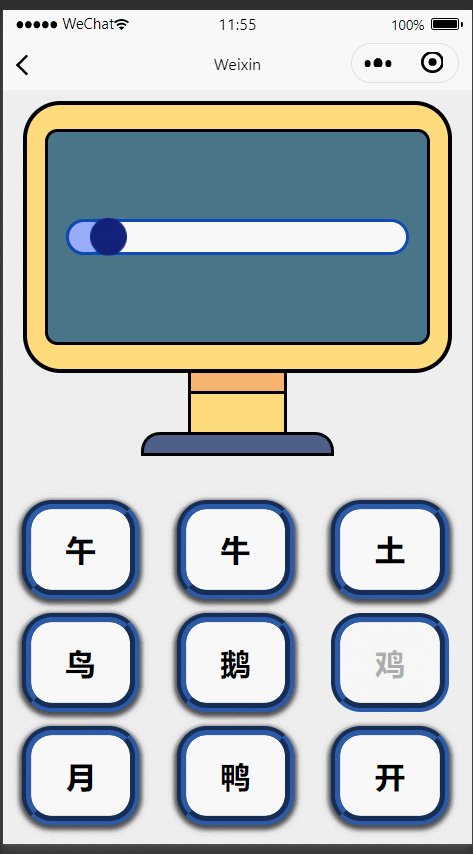
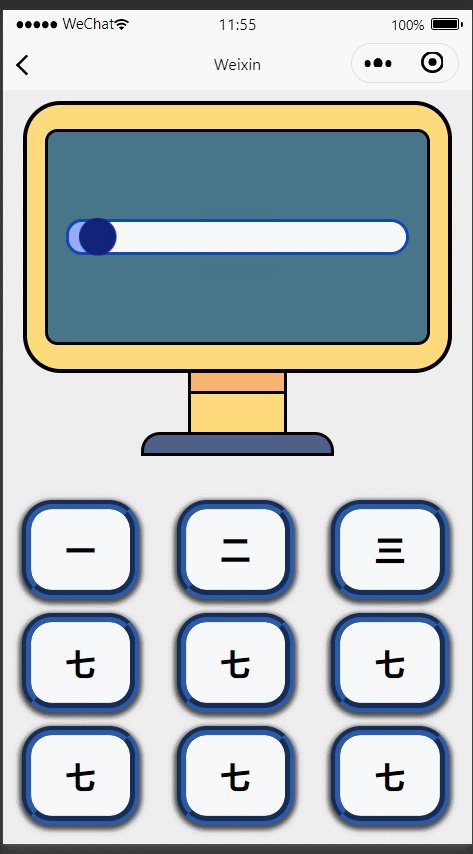
规则:电视机屏幕中将会以相同的速度闪过若干汉字,你需记住这些汉字出现的顺序,在动画结束后,屏幕下方会出现九个汉字按钮,请在规定时间内按你记住的顺序依次点击对应的按钮。
游戏设计目标: 测试儿童的继时性加工能力。
游戏评定标准: 规定时间内答对得分,答错不得分,未在规定时间内完成作答视为答错,最后分数为90分以上,成绩为A;70分以上为B;60分以上为C;50分以上为D,其他为E。
游戏设计:
| 原型设计 | 最终设计 |
 |
 |
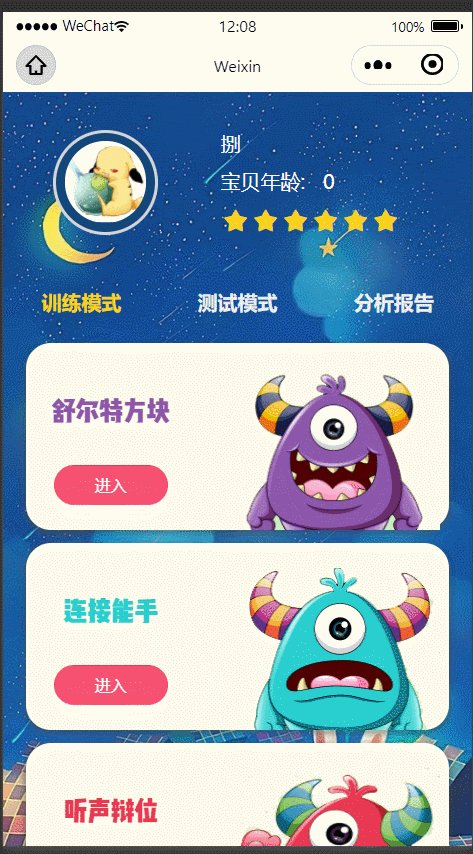
2. 主界面:
设计思路:页面上方显示用户头像,用户名、宝贝年龄,以及获得的星星(若在测试中取得A成绩将会亮起一颗星),下方用选项卡布局实现训练模式,测试模式,分析报告,在训练模式中完成测试不会 记录成绩,在测试模式中完成测试会记录成绩并在返回界面中显示,用户在结束测试可以点击分析报告查看报告。
设计效果:
| 原型设计 | 最终效果 |
 |
 |
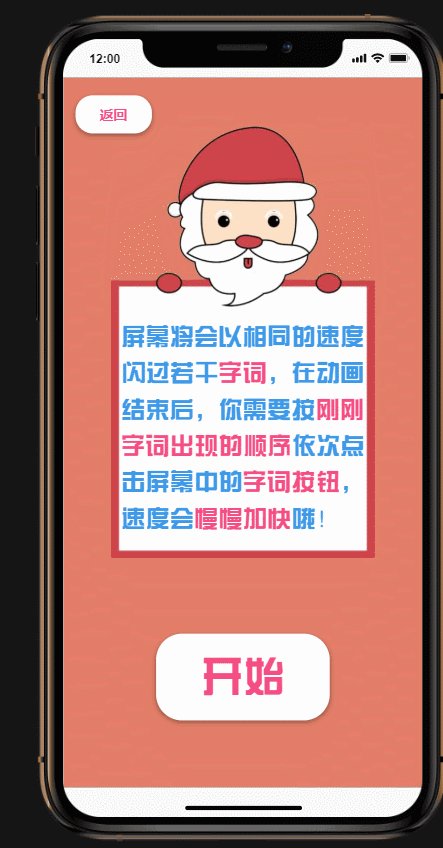
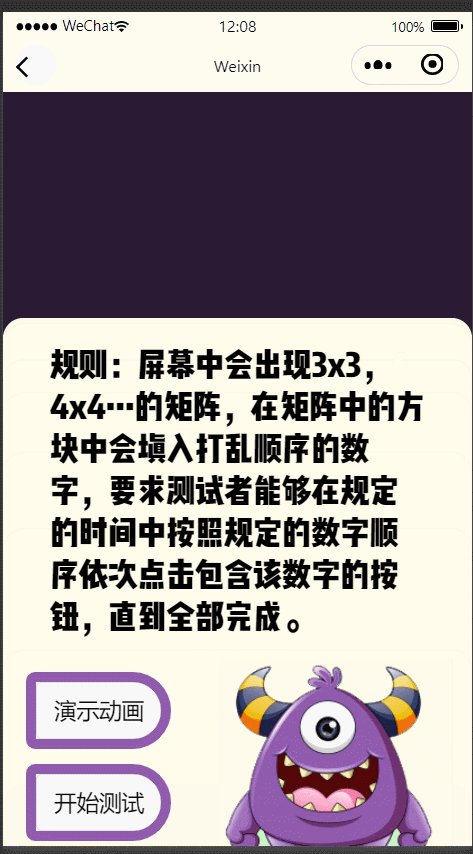
3. 过渡动画页:
动画设计思路:用户点击游戏时弹出,在弹出的内容中打印出游戏规则,在动画结束后出现两个按钮,测试者可以自主选择演示动画或者开始测试。
设计效果:

个人总结
在经历过半学期的PASS模型设计之后,我根据设计中碰到的问题,解决思路、收获进行以下几点总结
1. 在这次作业中,主页的设计对我考验最大,在游戏之间的连接、成绩的返回判断的功能实现中,我所花费的时间是最多的-----在这些问题之中,我也是学习到了小程序列表渲染的许多技巧,包括页面之中id 的传送接收、item的单独赋值等等。
2. 本次作业最大胆的尝试便是在中段对原先的原型设计进行了翻天覆地的改变,抛弃背景图片采用简约布局,让用户测试的时候不会受到多余因素干扰;其次,寻找到小怪兽图片分配给不同游戏作为主题,让 整个模型有一种整体感,也符合儿童的兴趣。对原型的修改还有以下简要几点:删除排行榜,不让测试者有一定的心理压力;增加星星思路,从一定程度上激发测试者的兴趣;用echarts图标可视化分数,能力条展示测试者四个方面的能力。
3. 最后,在本次作业中,我也是收获到了很多-----首先就时前端能力的一个提升,在毫无web基础提升至能够熟练的实现一些前端UI的设计;其次,我对程序的分析能力有了明显提高,对程序总体的分析,问题的提出、解决,可行性的分析等能力都有所提升。总而言之,这次作业对我来说意义重大,对能力的提升效果也非常明显。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号