npm 常用命令
npm init: 使用交互方式生成项目的package.json文件。如果项目要用git进行版本管理,最好是创建git仓库后,再执行npm init ,因为npm init 能自动识别这是一个git管理的项目。如果还设置了远程仓库,比如githup,并和远程仓库建立了联系,npm init 会再自动填充package.json中的repository , bugs , 和 homepage字段,非常方便。如果执行完npm init,再初始化项目为git项目,这些字段就要手动添加,比较麻烦。如果觉得交互方式创建package.json文件也比较麻烦,就想使用默认值,可以npm init -y, 一次生成package.json文件
npm install: 安装包或项目依赖,通常是从npm 仓库安装依赖到项目的node_modules下面,平时也是这么用的。不过,它还可以安装本地依赖。比如本地有一个文件夹sum,它里面有一个package.json.
{ "name": "sum", "version": "1.0.0", "main": "index.js" }
和index.js文件
module.exports = function sum(a, b) { return a + b; }
实际上sum文件夹已经变成一个pacckage包了。和sum文件夹同级,mkdir app && cd app && npm init -y 新建一个app项目,此时引入sum包(依赖),由于是本地依赖,安装的时候要用路径 npm i ../sum , 安装成功,可以看到app项目的package.json中的dependencies 中有了sum
"dependencies": { "sum": "file:../sum" }
再看node_modules下面,也有了sum依赖,sum文件夹(模块)就会复制到 app 的node_modules中。

在app项目下,新建index.js, 引入sum,看能不能成功运行
const sum = require('sum'); console.log(sum(1,2));
node index.js,可以看到输出3,没有问题。
npm update: 更新项目依赖。如果后面没有参数,直接npm update, 就更新项目中的所有依赖,如果有参数,就是要更新的包名,比如 npm update eslint, 就只更新这一个依赖eslint 。还是拿上面的本地模块sum 来说,稍微给sum加点验证,表示包的更新
module.exports = function sum(a, b) { if (a < 0 || b > 100) { throw new Error('大了') } return a + b; }
在app项目中,npm update 或npm update sum, 检查一下node_modules,确认sum依赖更新了。当然,如果在更新之前,知道哪些依赖过期了就更好了,npm outdated, 检查项目中的依赖有没有过期。
上面使用npm install 安装本地模块有一个问题,那就是如果本地模块正在开发中,它的更新会非常频繁,我们不得不在app项目中不停的npm update, 此时可以使用npm link.
在npm link 之前,把npm install 的sum依赖卸载,使用的命令是npm uninstall 包名。npm uninstall sum 就可以把sum依赖删除了,可以看到package.json中的dependencies变成了空对象, node_modules下面也没有sum包。
npm link 模块使用的技术是软链接或快捷方式,使用软链接或快捷方式链接到本地模块。链接一个模块有两步
1,创建一个全局链接到本地模块。npm 会在全局node_modules文件夹下创建一个链接或快捷方式到本地模块文件夹。在sum文件夹下 npm link, windows 下 C:\Users\Admin\AppData\Roaming\npm\node_modules\sum -> D:\sum,在Linux下 /usr/local/lib/node_modules/sum -> /home/sam/sum,就是在全局node_modules下,创建一个软链接或快捷方式sum,指向本地模块, 也相当于在全局node_modules下安装了sum。
2,创建一个本地链接。npm 会在使用本地模块的本地项目中,创建一个软链接或快捷方式到全局node_modules中的模块链接。在app项目中,npm link sum, 在windows下面D:\app\node_modules\sum -> C:\Users\Admin\AppData\Roaming\npm\node_modules\sum -> D:\sum, 在linux 下面, /home/sam/app/node_modules/sum -> /usr/local/lib/node_modules/sum -> /home/sam/sum。app中node_modules中的sum链接到全局,全局指向了真实的sum模块。由于都是链接,本地模块的更新能够及时反应到使用本地模块的项目中。
链接完成,app 下node index.js 就可以启动项目,没有问题,看一下node_modules,它下面有也有了sum。这时修改本地模块sum,把if的校验删掉,此时,再看app下node_modules下面的sum, 它也实时更新了。
npm unlink 则取消链接模块. 在 app项目下,npm unlink sum, 则取消链接sum模块,node_module变成了空目录。
npm config: 设置或获取npm 的配置信息,用的最多的是配置源。npm config list 可以获取整个npm 配置信息。npm config get <key> 可以获取某个key的配置信息。比如npm config get registry, 获取npm 配置的源。npm config set <key> 则是设置某个key的值,比如npm config set registry="taobao.register.org". npm config delete <key> ,则是删除某条配置信息。
npm list: 列出项目的依赖,npm list --depth=0 列出项目的第一层依赖. npm list 包名,可以列出某个包在哪个包下用到。
npm run: 执行package.json中scripts 字段定义的命令。scripts命令中有pre 和post, pre<name>, 会在某个name命令之前,自动执行,post<name>则是在某个name命令执行之后执行。
"scripts": { "prebuild": "rm -rf build", "build": "rollup --config", "postbuild": "echo build complete" },
npm run build, 这三个命令就会按顺序执行。
npm 的生命周期命令 preinstall, postinstall. 按照 preinstall、install、postinstall 的顺序执行。
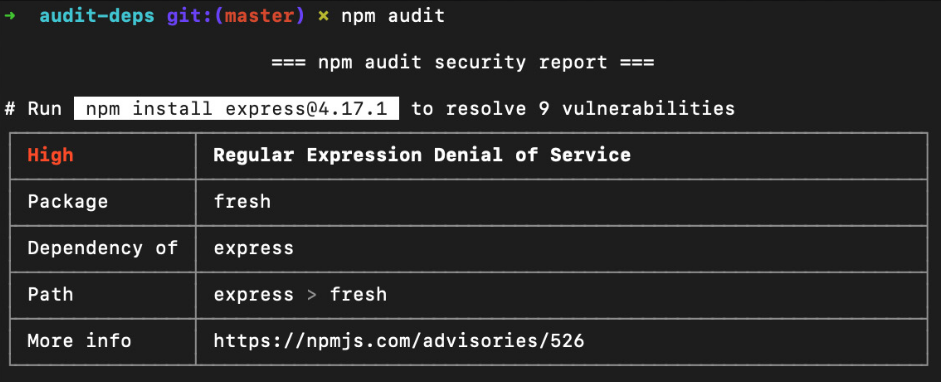
npm audit: 检查依赖的脆弱性, 但npm的仓库地址不能是淘宝的地址。

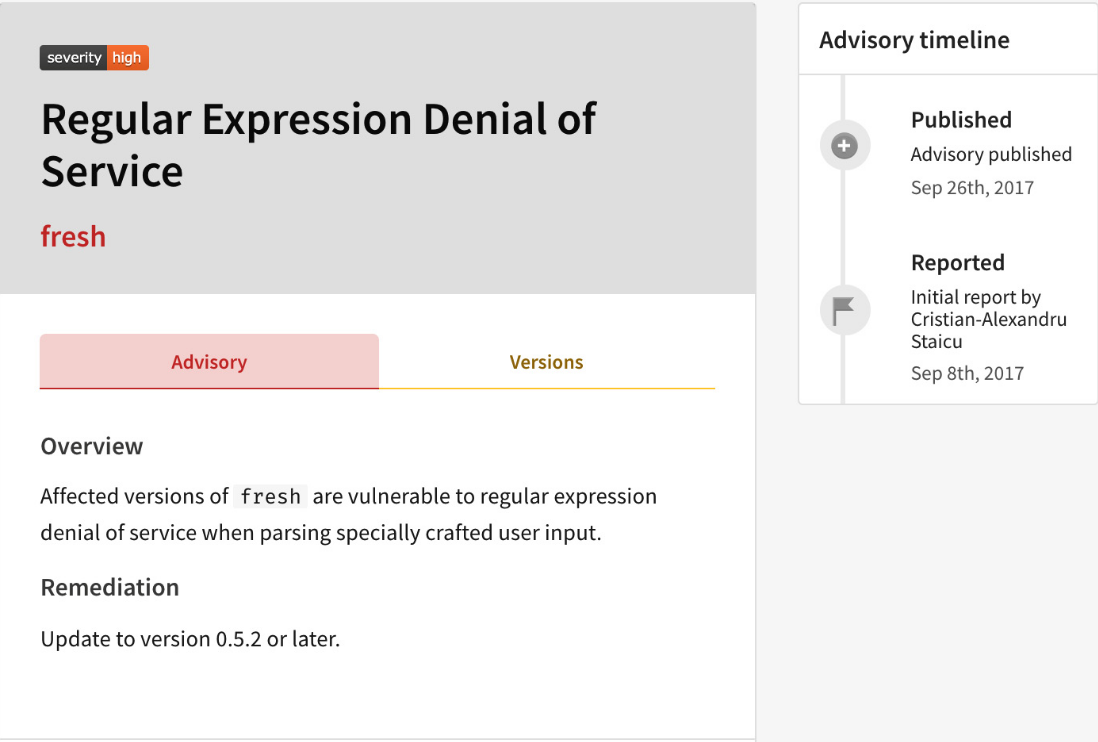
可以根据more info 提供的link地址,找到建议,它是一个web页面,描述了脆弱性和建议

也可以尝试 npm audit fix 来修复问题, 它会尝试更新依赖到固定的版本,注意,它只会更新minor 或 patch 版本。 如果脆弱性的问题,只能通过大版本的升级,npm audit fix 会发出警告: 大版本可能会带来破坏性改变,

因此,它不会升级依赖,脆弱性问题不会得到解决, 因为大版本的升级,可能会造成代码有问题,程序跑不起来,最好是手动升级依赖。如查你想强制升级, npm audit fix --force. 有时候,库有脆弱性,但库的作者并没有更新库,这就需要手动patch, 如果有可能的话。


