军舰队-Alph冲刺第二篇
| 这个作业属于哪个课程 | |
|---|---|
1.基本情况
队名:军舰队
组员人数:9人
2.冲刺概况汇报
-
应俊杰(小程序首页)
过去两天完成了哪些任务
封装登录、获取信息、微信的请求方法,方便成员使用
文字/口头描述
把几个需要经常调用的方法封装起来,供成员使用
展示GitHub当日代码/文档签入记录

接下来的计划
完善首页和整合代码
还剩下哪些任务
首页完善和页面优化
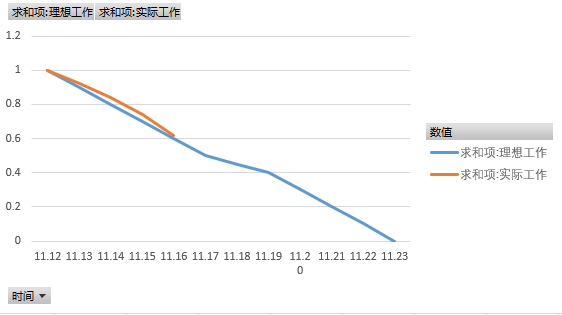
燃尽图

遇到了哪些困难
js的语法有点头疼,微信小程序的调试很头疼,还在找办法;一个电脑屏幕开发前端真的很痛苦,想着有第二个屏幕就好啦,打算用一些技术把平板连上电脑
有哪些收获和疑问
js语法和前端知识,代码越敲越熟练
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 200 | 10 | 20 | 前端学习 |
-
前端-张雨晗(我的页面)
过去两天完成了哪些任务
我的页面的js代码,“我的关注”页面的wxml和wxss代码
文字/口头描述
写了js代码,连接服务器的请求,顺便写了关注页面的样式设计代码
展示GitHub当日代码/文档签入记录
接下来的计划
继续写喂食记录页面的样式代码,顺便学习js达成网络连接
还剩下哪些任务
三张页面的js代码和一些页面样式的深入设计,不断的美化改进
燃尽图
遇到了哪些困难
编码js还是有难度,看了一些视频初步学习了如何接入设置的服务器
有哪些收获和疑问
使用wxml和wxss更多了,对于这些常用的语言掌握比之前熟练了
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 45 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 15 |
| · Design | · 具体设计 | 30 | 30 |
| · Coding | · 具体编码 | 240 | 270 |
| · Code Review | · 代码复审 | 20 | 20 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 10 | 10 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 15 | 15 |
| 合计 | 385 | 450 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 167 | 331 | 11 | 21 | 学会用js写网络连接接口 |
-
前端-杨静(我的界面)
过去两天完成了哪些任务
“我的”跳转界面中帖子及评论界面的wxml和wxss
文字/口头描述
写了我的界面中帖子及评论界面设计样式
展示GitHub当日代码/文档签入记录

接下来的计划
我的页面中帖子及评论的数据获取
还剩下哪些任务
我的页面中帖子及评论的数据获取,美化界面
燃尽图

遇到了哪些困难
对获取数据还不是很清楚
有哪些收获和疑问
对wxml和wxss掌握更加熟练,对GitHub的使用也更加熟练
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 470 | 570 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 40 |
| · Design | · 具体设计 | 80 | 80 |
| · Coding | · 具体编码 | 210 | 270 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 35 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 10 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 510 | 620 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 65 | 163 | 11 | 23 | 逐渐熟练掌握wxml和wxss |
-
刘紫苑(前端-管理端)
过去两天完成了哪些任务
设计完小程序界面,设计大部分管理端界面
文字/口头描述
把小程序的细节设计完了,科普内容定了,管理端风格及内容安排也好了。
展示GitHub当日代码/文档签入记录

接下来的计划
美化管理端的首页及登录页
还剩下哪些任务
写管理端的其他页面
燃尽图

遇到了哪些困难
js写不出自己想要的效果
有哪些收获和疑问
感觉目前设计操作起来有点繁琐,在想边码边改进
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 200 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 120 | 160 |
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 330 | 530 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 132 | 132 | 13 | 19 |
-
陈凯强(科普页面)
过去两天完成了哪些任务
科普界面的设计学习js和wxss
文字/口头描述
初步构建代码逻辑
展示GitHub当日代码/文档签入记录

接下来的计划
继续学习wxss和js,将代码逻辑重新整理,修改文字部分样式。
还剩下哪些任务
文字样式修改
燃尽图

遇到了哪些困难
由于一整段的文字出现了不同的样式(重点的文字是另外一种样式),导致在编程时候有点茫然
有哪些收获和疑问
更加熟练使用GitHub
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 150 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 590 | 745 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 18 | CSDN更熟练了 |
-
涂仲科(小程序前端科普页面)
过去两天完成了哪些任务
和队友一起完成科普界面的基本设计,继续学习与编辑js和wxss
文字/口头描述
构造基本组件并让其更加美观,对代码进行修改
展示GitHub当日代码/文档签入记录
暂无,因为让负责相同模块的队友提交了
接下来的计划
继续学习wxss和js,将代码逻辑重新整理,修改文字颜色样式。
还剩下哪些任务
文字样式修改
燃尽图

遇到了哪些困难
文字在js文件里不能有足够多的样式
有哪些收获和疑问
更加熟练面向网络编程
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 150 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 590 | 745 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 162 | 10 | 12 | 无 |
-
陈龙辉(后端开发)
过去两天完成了哪些任务
修改了TOKEN的签发机制
文字/口头描述
原本是直接将用户的openid当作token签发给用户,修改成具有时限的token
展示GitHub当日代码/文档签入记录

接下来的计划
编写猫猫相关的接口
还剩下哪些任务
猫猫、帖子、留言、反馈等相关接口
燃尽图

遇到了哪些困难
对于token的机制不是很熟悉,不知道token应该如何生成
有哪些收获和疑问
在经过学习之后,更加深入了解了JWT和普通token的区别
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 90 | 120 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | 30 | 50 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 70 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 150 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | 30 | 50 |
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 750 | 985 |
-
刘国强(管理员web端)
过去两天完成了哪些任务
试着实现管理员web端登录页面的编写
文字/口头描述
编写代码完成管理员登录页面,没有与后端交互
展示GitHub当日代码/文档签入记录

接下来的计划
继续实现剩余页面的编写,学习与后端交互的实现
还剩下哪些任务
审核猫猫以及各种功能的实现
与后端的各种接口交互
燃尽图

遇到了哪些困难
编写样式太不熟练,导致很丑陋
前后端交互不会
有哪些收获和疑问
熟练的使用bootstrap布局
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 100 | 120 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 40 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 100 | 120 |
| · Code Review | · 代码复审 | 50 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 20 | 20 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 20 | 30 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 20 |
| 合计 | 530 | 600 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 30 | 30 | 5 |
-
王延鹏(前端-猫猫档案页面)
过去两天完成了哪些任务
创建了页面的js文件
文字/口头描述
主要是关注按钮和添加喂食信息按钮的函数。关注按钮需要把已关注的信息同步到后端并更换图标;喂食按钮需要弹出一个输入框,可以取消或提交喂食信息
展示GitHub当日代码/文档签入记录

接下来的计划
完善wxml和js文件
还剩下哪些任务
和相关接口的通信
燃尽图

遇到了哪些困难
按钮只能设置背景图片,不能自定义成图片形式
只好在图片上绑定bindtap和catchtap
有哪些收获和疑问
收获:对js和wxml间的关系有了更深的了解
疑问:小程序有哪些接口
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 90 |
| · Design | · 具体设计 | 60 | 120 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 60 | 60 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 60 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 620 | 775 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 12 | 50 | 200 | 10 | 20 | 对js和wxml间的关系有了更深的了解 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号