军舰队-Alpha冲刺(11月14日)
| 这个作业属于哪个课程 | |
|---|---|
1.基本情况
队名:军舰队
组员人数:9人
2.冲刺概况汇报
-
应俊杰(小程序前端)
过去两天完成了哪些任务
构建了小程序的基本框架,并把它上传到 github
文字/口头描述
用微信小程序开发工具构建了项目,引入npm,和将会使用的组件
展示GitHub当日代码/文档签入记录

接下来的计划
1.完善小程序首页,导航栏
2.及时推进团队完成任务
还剩下哪些任务
小程序首页,导航栏,列表
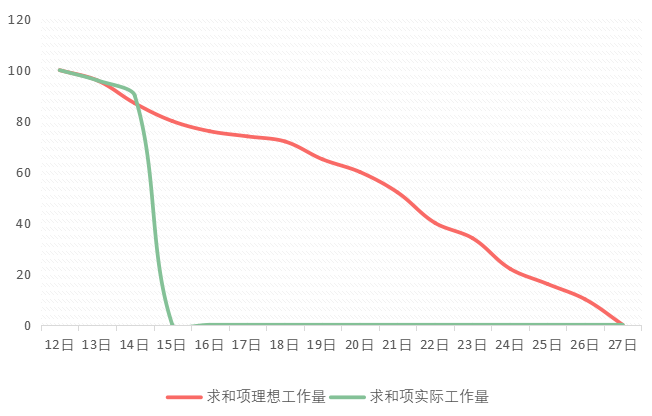
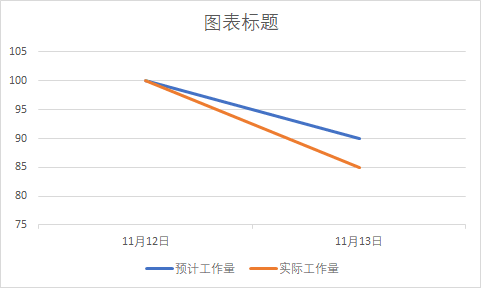
燃尽图
遇到了哪些困难
对微信开放接口不够熟悉,正在学习中
有哪些收获和疑问
经过看视频和微信开发文档的学习,初步掌握了对微信开发原生软件的使用
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 164 | 164 | 30 | 30 | 学习微信小程序开发文档 |
-
张雨晗(前端)
过去两天完成了哪些任务
创建我的页面的WXML和WXSS
文字/口头描述
在微信小程序开发文档中完成了我的页面的样式设计
展示GitHub当日代码/文档签入记录
接下来的计划
继续完善我的页面的js代码和里面的我的关注的页面
还剩下哪些任务
我的页面的JS和我的里面跳转的页面制作
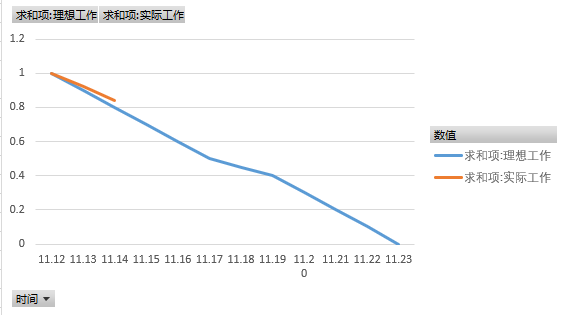
燃尽图
遇到了哪些困难
一开始对微信开发者工具不是很熟悉,造成了页面设计的一些错误
对前端语言掌握有限,所以刚开始的时间编程速度比较慢
对使用js获得用户的在线数据不是很了解
有哪些收获和疑问
经过看视频和微信开发文档的学习,初步掌握了对微信开发原生软件的使用
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 560 | 685 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 164 | 164 | 11 | 11 | 学习微信小程序的页面布局和框架组件 |
-
刘紫苑(UI/打杂)
过去两天完成了哪些任务
决定小程序用到的图标/图片。改进了操作设计,完善“我的”界面内容。
文字/口头描述
把“讨论它(猫)”换成了图标。“我的关注”和“喂食记录”设计上了。
接下来的计划
继续完善“我的”的其他界面。
还剩下哪些任务
制定喂食记录的记录标准,确定“科普”的内容,设计管理端的UI,写管理端的前端。
燃尽图

遇到了哪些困难
虽然对常见的基本需求(指“我的”)都有个大概印象,但是做起来又不太甘心做得平凡,结果似乎变成最花时间的部分了。
有哪些收获和疑问
大概是我这老微信厌恶者逛微信最久的一阵子了,摸了大约30种小程序的设计。
经过和比较熟悉小程序的组员讨论,多认识到了小程序对轻便的追求……不然运行起来好容易卡顿。
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 15 |
| Development | 开发 | 180 | 390 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 130 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 120 | 260 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 40 | 40 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 230 | 445 |
-
刘国强(管理员前端)
过去两天完成了哪些任务
学习了bootstrap的基本布局
文字/口头描述
基本的bootstrap内容掌握应用,对实例的学习,尝试制作了简单的bootstrap页面.
展示GitHub当日代码/文档签入记录
无
接下来的计划
继续学习开发前端,并开始快速入门vue实现管理员网页端开发
还剩下哪些任务
vue的学习,js
燃尽图
无
遇到了哪些困难
学习进度慢,效率较低,还无法熟练的设计美观的页面
有哪些收获和疑问
学会框架的使用.
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | ||
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 30 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 40 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 50 | 50 |
| · Design | · 具体设计 | ||
| · Coding | · 具体编码 | 160 | 160 |
| · Code Review | · 代码复审 | 40 | 40 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 50 | 50 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 45 | 40 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 450 | 470 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 100 | 15 | 15 | bootstrap的应用 |
-
涂仲科(前端)
过去两天完成了哪些任务
初步完成创建科普页面的WXML和WXSS
文字/口头描述
在微信小程序开发文档中初步完成了科普页面的样式设计
展示GitHub当日代码/文档签入记录
无
接下来的计划
继续完善科普页面及里面Markdown部分的编写
还剩下哪些任务
科普里面跳转的页面制作
燃尽图
无
遇到了哪些困难
对微信开发者工具不熟悉,所以刚开始的时间编程速度比较慢
而且对前端语言的一些基础语法也不熟悉,需要查阅资料
有哪些收获和疑问
经过看视频和微信开发文档及博客的学习,初步掌握了对微信开发原生软件的使用
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 120 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 120 | 200 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 280 | 405 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 158 | 158 | 8 | 8 | 学习微信小程序的页面布局和框架组件 |
-
陈凯强(前端)
过去两天完成了哪些任务
初步完成创建科普页面的WXML和WXSS,学习微信小程序主流框架
文字/口头描述
在微信小程序开发文档中初步完成了科普页面的样式设计但还未完善
展示GitHub当日代码/文档签入记录
暂无
接下来的计划
完善小程序前端科普界面
还剩下哪些任务
科普里面跳转的页面制作
燃尽图
无
遇到了哪些困难
对微信开发者工具不熟悉,还在学习当中,在编写的时候需要面向百度、CSDN,希望能在后续学习中更加熟悉开发过程
有哪些收获和疑问
通过向同学求助以及查询资料(更熟练使用百度了)
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 50 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 100 | 100 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 200 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 114 | 114 | 4 | 4 | 学习微信小程序页面布局、学习小程序前端框架 |
-
王延鹏(前端)
过去两天完成了哪些任务
猫猫档案页面的wxml和wxss
文字/口头描述
猫猫档案的wxml主要有猫猫的image和猫猫的信息text,此外还有两个Icon和讨论区链接
wxss修饰了wxml里面元素的位置和样式,现在已经粗略地有个大纲,还需要完善。
展示GitHub当日代码/文档签入记录

接下来的计划
完善猫猫档案的wxml和wxss,让页面更完整更美观
还剩下哪些任务
猫猫档案的js以及相关接口
燃尽图

遇到了哪些困难
没有前端和小程序的基础,需要学习;需要编写css来适配不同的机型
有哪些收获和疑问
收获:对小程序和前端的认识加深了
疑问:不同模块间是怎么传递消息的
PSP & 学习进度条(学习进度条每周追加)
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 710 | 920 |
| · Analysis | · 需求分析 (包括学习新技术) | 80 | 120 |
| · Design Spec | · 生成设计文档 | 90 | 140 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 120 | 150 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 90 | 120 |
| · Coding | · 具体编码 | 90 | 100 |
| · Code Review | · 代码复审 | 90 | 100 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 90 | 110 |
| Reporting | 报告 | 180 | 270 |
| · Test Report | · 测试报告 | 90 | 120 |
| · Size Measurement | · 计算工作量 | 45 | 90 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 900 | 1200 | |
| 学习进度条 | |||
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) |
| ------- | ---------------- | ---------------- | -------------------- |
| 11 | 150 | 150 | 10 |
杨静(前端)
过去两天完成了哪些任务
学习微信前端开发的WXML和WXSS
文字/口头描述
尝试制作我的页面中帖子及评论界面
展示GitHub当日代码/文档签入记录
无
接下来的计划
继续制作我的页面中帖子及评论的样式设计,美化界面
还剩下哪些任务
Alpha冲刺答辩PPT,我的页面中帖子及评论的数据获取
燃尽图

遇到了哪些困难
对微信开发者工具不是很熟悉,页面设计的也特别简陋,编程的速度也比较慢
有哪些收获和疑问
初步学习微信小程序的页面布局和框架组件
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 390 | 420 |
| · Analysis | · 需求分析 (包括学习新技术) | 240 | 240 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | ||
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 40 | 40 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 440 | 470 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 98 | 98 | 12 | 12 | 学习微信小程序的页面布局和框架组件 |
-
陈龙辉(小程序后端、管理员端后端)
过去两天完成了哪些任务
搭建了后端的基本框架
文字/口头描述
写了小程序端的登陆以及修改用户信息的接口
展示GitHub当日代码/文档签入记录


接下来的计划
继续编写、完善后端代码代码
还剩下哪些任务
管理员后端代码、小程序剩下的后端代码
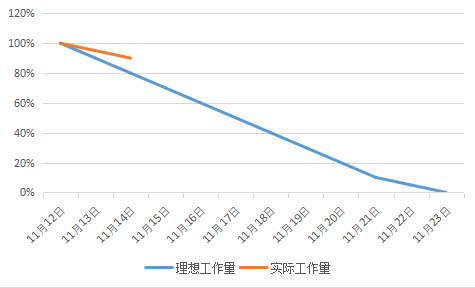
燃尽图

遇到了哪些困难
虽然有一点点后端的开发经验,但是以前写的代码并不多。这一次的开发也是在边学习边开发
有哪些收获和疑问
第一次写比较综合型的后端,积攒了一定的开发经验
PSP & 学习进度条(学习进度条每周追加)
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 180 | 200 |
| · Analysis | · 需求分析 (包括学习新技术) | 90 | 90 |
| · Design Spec | · 生成设计文档 | 60 | 90 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 80 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 60 | 80 |
| · Coding | · 具体编码 | 90 | 120 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 30 | 40 |
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | 30 | 60 |
| · Size Measurement | · 计算工作量 | 45 | 60 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 860 | 1075 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 11 | 433 | 433 | 11 | 11 | JWT的使用 |
期中回顾总结会议
- 讨论问题:
小程序的比例问题:屏幕适配问题,不同机型,有的会溢出,屏幕美观度下降。
解决方法:采用flax,像素rpx,像iphone,额外的适配。 - 进展:
- 前端框架已打好,界面、接口正在改进,通过jQuery获取数据信息,
- 后端:暂时没有进展,还在制作中
- 问题:
- 安全措施
- 开发时间缺乏
- 下周安排:
时间进度表在线文档表格,安全措施,在线md文档 - 不改选组长






 浙公网安备 33010602011771号
浙公网安备 33010602011771号