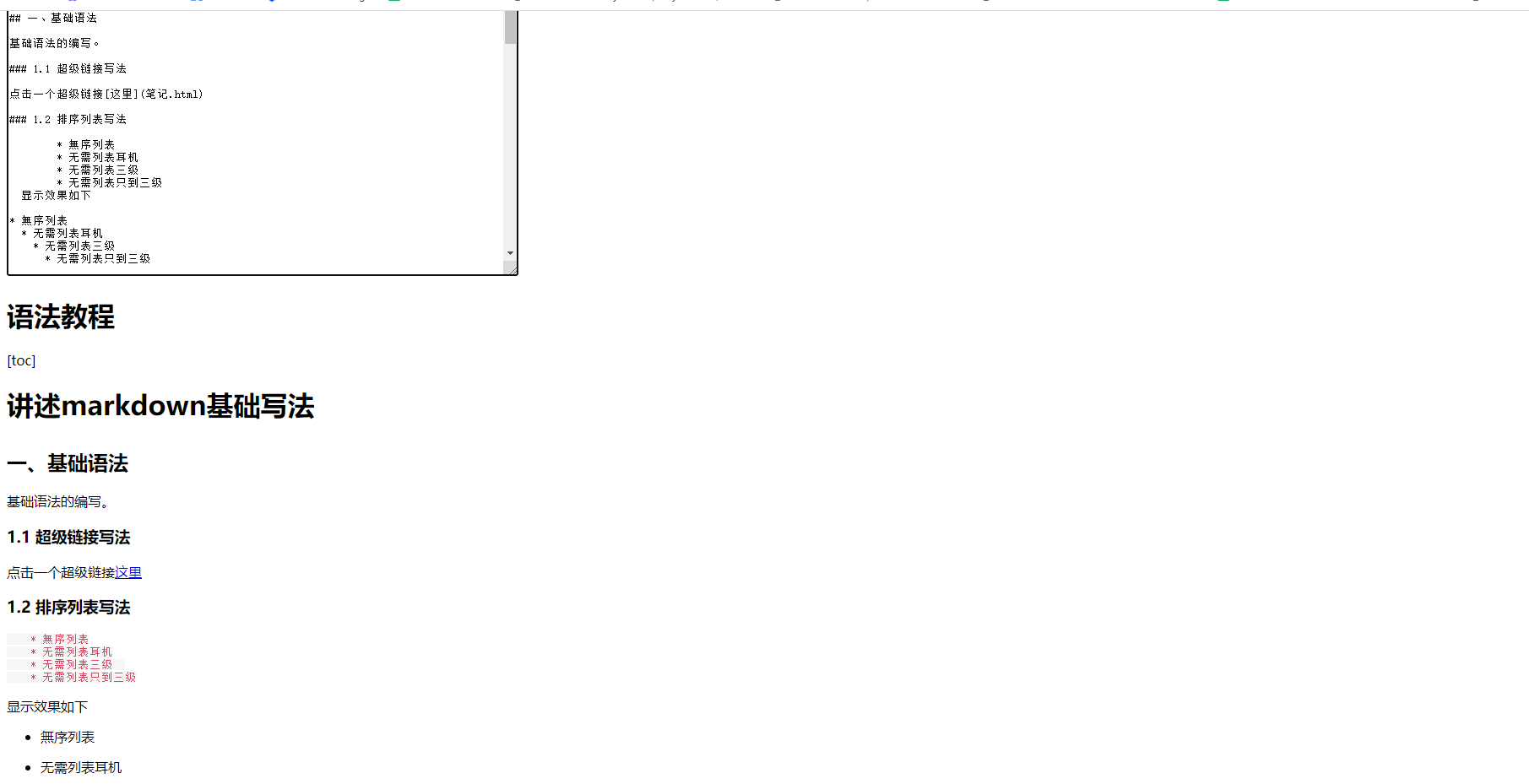
markdown转化html方法
<!DOCTYPE html> <html> <head> <title>Markdown.js</title> <script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/showdown/2.0.3/showdown.min.js"></script> <style> blockquote { border-left: #eee solid 5px; padding-left: 20px; } ul li { line-height: 20px; } code { color: #D34B62; background: #F6F6F6; } </style> </head> <body> <div> <textarea id="oriContent" style="height:400px;width:600px;" onkeyup="convert()"></textarea> </div> <div> <div id="result"></div> </div> <script type="text/javascript"> function convert() { var text = document.getElementById("oriContent").value; var converter = new showdown.Converter(); var html = converter.makeHtml(text); console.log(html) document.getElementById("result").innerHTML = html; } </script> </body> </html>

Slowly I find myself


 浙公网安备 33010602011771号
浙公网安备 33010602011771号