.net图表之ECharts随笔03-热力地图
基于01和02

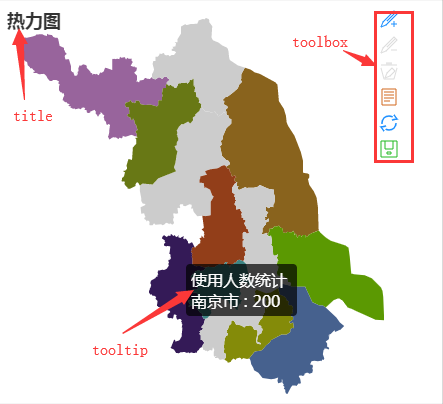
要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图。后面尽量搞一下),一般要设置四个参数——title、tooltip、toolbox、series
title其实是所有图表共用的。tooltip也是如此,之前写过此处就不再赘述。如要更多小参数,请可前往ECharts查看
toolbox就是图中标明的那个。
toolbox: {
show: true,//菜单栏是否显示
orient: 'vertical',//横竖向显示,默认横
feature: {//菜单栏的操作选项,图中的小图标
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
}
series也能使用02中所说的所有小参数。这里的type设置为map
另外,此处还多了一些参数:
mapType用来设置地图版块。默认是china表示中国地图,此时data的name可以是广东北京等来对应地图上的城市。当然,还可以只显示某个省的地图,如江苏省的地图,只需要设置mapType为江苏即可。
注意:1. mapType的大小写很严格。与此不同都无效
2. 省级的地方(北京也是省级的)填写时不加省字,如江苏省填江苏即可。而市级的必须加上市字,如南京市
hoverable参数可以指示鼠标靠近时是否变色突出选择




 浙公网安备 33010602011771号
浙公网安备 33010602011771号