[转] 在ASP.NET MVC3中使用EFCodeFirst 1.0
1. 新建项目
打开VS2010,选择 文件>新建>项目,新建ASP.NET MVC3 Web 应用程序,我这里把它命名为Blog。
2. 编写实体类
对于一个博客,一下几个类应该是必须的吧:
- Post 博客文章类
- Comment 文章评论类,和Post是一对多的关系
- Category 目录类,和Post是一对多的关系
- Tag 标签类,和Post是多对多的关系
- FriendLink 友情链接类
先不考虑管理员之类的东西。 在Model中依次添加上面的类。
01 namespace Blog.Models
02 {
03 public class Post
04 {
05 public int ID { get; set; }
06 public int CategoryID { get; set; }
07
08 public string Title { get; set; }
09 public string Summary { get; set; }
10 public string Alias { get; set; }
11 public string Content { get; set; }
12 public DateTime CreateTime { get; set; }
13
14 public Category Category { get; set; }
15 public ICollection<Tag> Tags { get; set; }
16 public ICollection<Comment> Coments { get; set; }
17 }
18 }
01 namespace Blog.Models
02 {
03 public class Comment
04 {
05 public int ID { get; set; }
06 public int PostID { get; set; }
07 public int Level { get; set; }
08 public int ReplyTo { get; set; }
09
10 public string UserName { get; set; }
11 public string Email { get; set; }
12 public string Website { get; set; }
13 public string Content { get; set; }
14 public DateTime CreateTime { get; set; }
15
16 }
17 }
01 namespace Blog.Models
02 {
03 public class Category
04 {
05 public int ID { get; set; }
06
07 public string Name { get; set; }
08 public string Alias { get; set; }
09 public string Description { get; set; }
10 public DateTime CreateTime { get; set; }
11
12 public ICollection<Post> Posts { get; set; }
13 }
14 }
01 namespace Blog.Models
02 {
03 public class Tag
04 {
05 public int ID { get; set; }
06
07 public string Name { get; set; }
08 public string Alias { get; set; }
09 public DateTime CreateTime { get; set; }
10
11 public ICollection<Post> Posts { get; set; }
12 }
13 }
01 namespace Blog.Models
02 {
03 public class FriendLink
04 {
05 public int ID { get; set; }
06
07 public string Name { get; set; }
08 public string URL { get; set; }
09 public string Description { get; set; }
10 public DateTime CreateTime { get; set; }
11 }
12 }
3. 添加EFCodeFirst
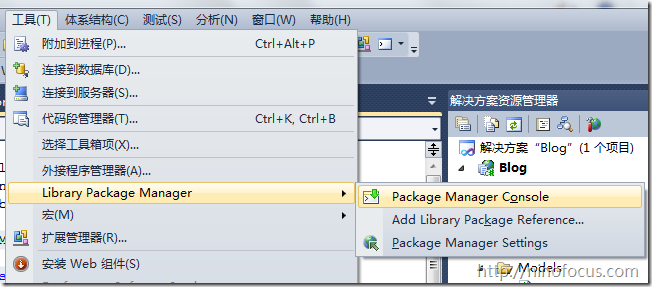
选择菜单栏的 工具 > Library Package Magager > Package Manager Console
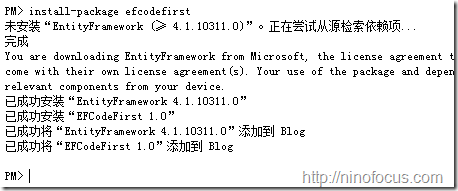
在Package Manager Console中输入以下命令安装EFCodeFirst
1 PM> install-package efcodefirst
安装成功后,VS会自动在你的项目中添加对EntityFramework的引用。
4. 配置
EFCodeFirst的配置是相当的简单,我们向Model中添加BlogDB类。
01 using System.Data.Entity;
02
03 namespace Blog.Models
04 {
05 public class BlogDB : DbContext
06 {
07 public DbSet<Post> Posts { get; set; }
08 public DbSet<Tag> Tags { get; set; }
09 public DbSet<Category> Categories { get; set; }
10 public DbSet<Comment> Comments { get; set; }
11 public DbSet<FriendLink> FriendLinks { get; set; }
12 }
13 }
打开web.config文件,添加链接字符串
01 <connectionStrings>
02 <add name="BlogDB"
03 connectionString="Server=.\;
04 Database=Blog;Trusted_Connection=true"
05 providerName="System.Data.SqlClient" />
06 <!--<add name="BlogDB"
07 connectionString="Server=.\EXPRESS;
08 Database=Blog;Trusted_Connection=true"
09 providerName="System.Data.SqlClient" />-->
10 </connectionStrings>
注意,name属性的值为“BlogDB”这里和BlogDB这个类的类名保持一致。数据库名称为Blog(这个数据库现在并不存在)。
5. 小试牛刀
新建一个HomeController,添加如下代码。
01 using Blog.Models;
02
03 namespace Blog.Controllers
04 {
05 public class HomeController : Controller
06 {
07 BlogDB _db = new BlogDB();
08 //
09 // GET: /Home/
10
11 public ActionResult Index()
12 {
13 var posts = _db.Posts;
14 return View(posts);
15 }
16
17 }
18 }
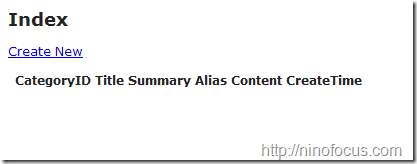
给Index Action创建一个View,如下图示:
添加完后就迫不及待的果断的奋力的按下F5吧,让我们看看都发生了什么!
网页显示了如下信息,不过这不是今天的重点,今天的重点是数据库。让我们打开数据库看看,里面发生了什么。
看吧,EF自动的为我们创建了数据库。
而且,EF足够聪明的为我们完成了Posts到Tags的多对多联系!!!我们程序中并没有和TagPosts表对应的Model,有的只是如下的两行代码
在Post类中
1 public ICollection<Tag> Tags { get; set; }
在Tag类中
1 public ICollection<Post> Posts { get; set; }
我们可以简单的使用如下的代码来获得标签“CSharp”中的所有文章。
1 var posts = _db.Tags
2 .Where(t => t.Name == "CSharp")
3 .Single()
4 .Posts;
6. 修改Model后,自动更新数据表
当我们修改了Model后,运行网站时,会报错,因为EF现在不能把更新后的Model和旧数据表对应起来。为了使数据库随着Model的更新而更新,我们还要做以下的工作。
打开根目录下的Global.asax文件
添加如下命名空间(注意:EFCodeFirst 1.0 和 0.8 对于 DataBase 类所在的命名空间不同)
1 using System.Data.Entity;
2 using Blog.Models;
新建一个BlogDBInitializer类,使他继承DropCreateDatabaseIfModelChanges<BlogDB>,重写Seed函数。
01 public class BlogDBInitializer
02 : DropCreateDatabaseIfModelChanges<BlogDB>
03 {
04 protected override void Seed(BlogDB context)
05 {
06 base.Seed(context);
07
08 var links = new List<FriendLink>
09 {
10 new FriendLink{
11 Name="NinoFocus.com",
12 URL=@"http://ninofocus.com",
13 Description="NinoFocus的个人博客"
14 },
15 new FriendLink{
16 Name="NinoFocus at CNBlogs",
17 URL=@"http://www.cnblogs.com/nizhuguo",
18 Description="NinoFocus在博客园的博客"
19 }
20 };
21 links.ForEach(l => context.FriendLinks.Add(l));
22 context.SaveChanges();
23 }
24 }
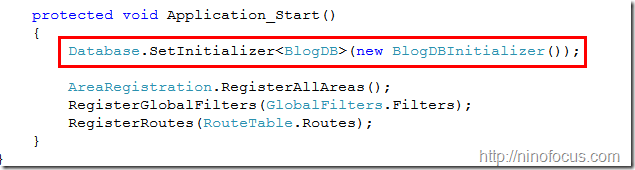
向Application_Start()中,添加如下代码
每次重建数据库后,数据库中的数据都是被清空。而Seed()函数的作用就是向新的数据库中添加以下初始化数据。
如上面的代码我添加了两个友情链接。
7. 写在最后
小弟也是刚学EF框架,可能还有很多地方我没注意到,或者说错了,请大家多多指教!











 浙公网安备 33010602011771号
浙公网安备 33010602011771号