
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>新闻点评功能</title>
<script type="text/javascript"
src="Jscript/jquery-1.4.2-vsdoc.js">
</script>
<script type="text/javascript"
src="Jscript/jquery-1.4.2.js">
</script>
<link type="text/css" href="Css/css_Ajax.css" rel="Stylesheet" />
<script type="text/javascript" src="Jscript/js_Ajax.js"></script>
</head>
<body>
<div class="divFrame">
<div class="divTitle">
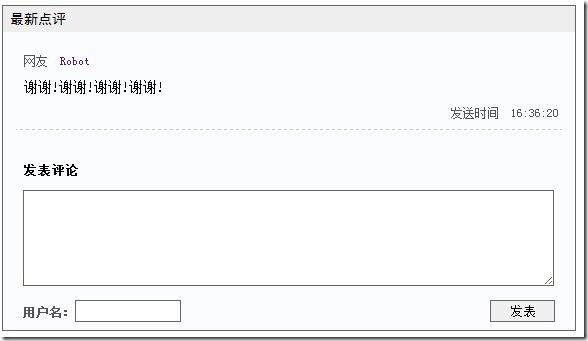
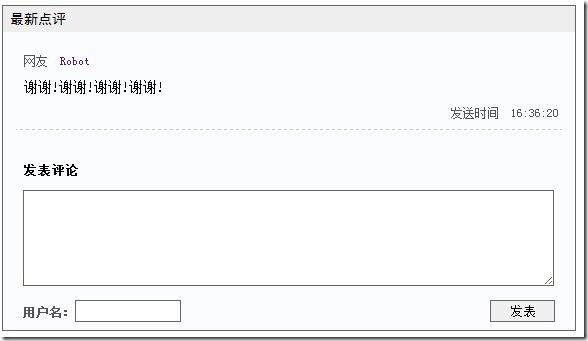
<span>最新点评</span>
</div>
<div class="divContent">
</div>
<div class="divSubmit">
<div class="SubTitle">发表评论<span id="divMsg" class="clsTip">正在发送数据请求…</span></div>
<div class="SubContent">
<textarea id="txtContent" rows="6" class="txt"></textarea>
<div class="SubBtn">
<span style="float:left">用户名:<input id="txtName" type="text" class="txt" /></span>
<span style="float:right"><input id="Button1" type="button" value="发表" class="btn" /></span>
</div>
</div>
</div>
</div>
</body>
</html>
/// <reference path="jquery-1.4.2-vsdoc.js"/>
/// <reference path="jquery-1.4.2.js"/>
$(function() {
//元素绑定全局ajaxStart事件
$("#divMsg").ajaxStart(function() {
$(this).show(); //显示元素
})
//元素绑定全局ajaxStop事件
$("#divMsg").ajaxStop(function() {
$(this).html("数据处理已完成。").hide();
})
//初始化点评数据
LoadData();
$("#Button1").click(function() { //点击"发表"按钮事件
//获取加码后的用户名
var strName = encodeURI($("#txtName").val());
//获取加码后的发表内容
var strContent = encodeURI($("#txtContent").val());
$.ajax(
{
type: "GET",
url: "AddData.aspx", //请求增加数据动态页
dataType: "html",
data: { name: strName, content: strContent },
success: function(msg) {
alert(msg);
LoadData();
$("#txtName").val("");
$("#txtContent").val("");
}
})
})
/*
*动态加载XML格式的点评数据
*/
function LoadData() {
$.ajax(
{
type: "GET",
url: "CommentData.xml", //请求XML格式数据
dataType: "xml",
cache: false,
success: function(data) {
$(".divContent").empty(); //先清空标记中的内容
var strHTML = ""; //初始化保存内容变量
if ($(data).find("Data").length == 0) {//如果没有找到数据
strHTML = "<div style='text-align:center'>目前还没有找到点评数据!</div>";
}
$(data).find("Data").each(function() { //遍历获取的数据
var $strUser = $(this);
strHTML += "<div class='clsShow'>";
strHTML += "<div class='ShowTitle'>网友 <a href=''>" + $strUser.find("name").text() + "</a></div>";
strHTML += "<div class='ShowContent'>" + $strUser.find("content").text() + "</div>";
strHTML += "<div class='ShowBottom'>发送时间 " + $strUser.find("date").text() + "</div>"
strHTML += "</div>"
})
$(".divContent").html(strHTML); //显示处理后的数据
}
})
}
})
<?xml version="1.0"?>
<Comment>
<Data>
<name>Robot</name>
<content>谢谢!谢谢!谢谢!谢谢!</content>
<date>16:36:20</date>
</Data>
</Comment>
<%@ Page Language="C#" ContentType="text/html" ResponseEncoding="gb2312" %>
<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.IO" %>
<%
string strName = System.Web.HttpUtility.UrlDecode(Request["name"]); //解码点评用户名称
string strContent = System.Web.HttpUtility.UrlDecode(Request["content"]); //解码点评提交内容
string strFileName = "CommentData.xml";
//定义xml文档变量
XmlDocument xmlDoc = new XmlDocument();
//打开指定的xml文档
xmlDoc.Load(Server.MapPath(strFileName));
//查找根节点元素
XmlNode xmlN = xmlDoc.SelectSingleNode("Comment");
//加入一个节点元素
XmlElement xmlE = xmlDoc.CreateElement("Data");
//创建一个子节点
XmlElement xmlEn = xmlDoc.CreateElement("name");
//设置节点文本
xmlEn.InnerText = strName;
//添加到节点中
xmlE.AppendChild(xmlEn);
//创建一个子节点
XmlElement xmlEc = xmlDoc.CreateElement("content");
//设置节点文本
xmlEc.InnerText = strContent;
//添加到节点中
xmlE.AppendChild(xmlEc);
//创建一个子节点
XmlElement xmlEd = xmlDoc.CreateElement("date");
//获取时间的时分秒
string strSendTime = DateTime.Now.Hour + ":" + DateTime.Now.Minute + ":" + DateTime.Now.Second;
xmlEd.InnerText =strSendTime;
//添加到节点中
xmlE.AppendChild(xmlEd);
//将节点加入根节点中
xmlN.AppendChild(xmlE);
//保存创建好的xml文档
xmlDoc.Save(Server.MapPath(strFileName));
Response.Write("您的点评已成功发表!");
%>