项目实战
项目实战
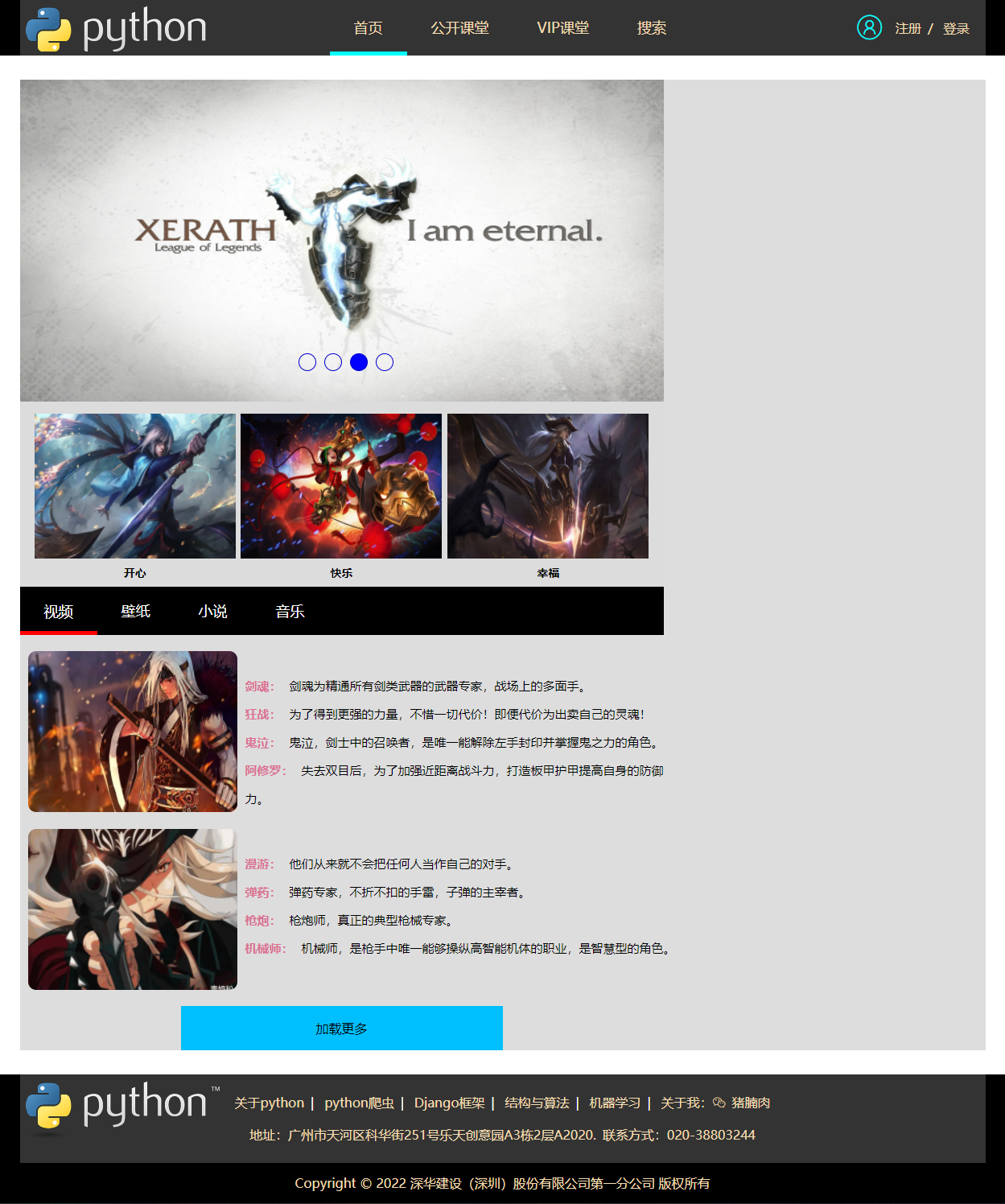
展现效果

前端:
index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>深华建设</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3386213_idxib04xvx.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3386213_ovriqlabk7.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3386213_wt1jg9kvf2a.css">
</head>
<body>
<!--header start-->
<!--header 头部-->
<div class="header">
<!--header-content 头部内容-->
<div class="header-content">
<h1 class="logo">
<!--javascript:void(0) 空链接 logo-title 标题-->
<a href="javascript:void (0)" class="logo-title"></a>
</h1>
<ul class="menu">
<li class="active"><a href="javascript:void (0)">首页</a></li>
<li><a href="javascript:void (0)">公开课堂</a></li>
<li><a href="javascript:void (0)">VIP课堂</a></li>
<li><a href="javascript:void (0)">搜索</a></li>
</ul>
<!--登录、注册-->
<div class="logo-box">
<i class="iconfont icon-denglu"></i>
<span><a href="注册.html">注册 / </a></span>
<span><a href="登录.html">登录</a></span>
</div>
</div>
</div>
<!--header end-->
<!--body start-->
<div class="main">
<div class="main-box clearfix">
<!-- 主体左边区域-->
<div class="main-left">
<!-- 轮播图-->
<div class="banner">
<ul class="pic">
<!-- javascript:void(0) 空链接-->
<li><a href="javascript:void(0)"><img src="images/1.jpg" alt=""></a></li>
<li><a href="javascript:void(0)"><img src="images/2.jpg" alt=""></a></li>
<li><a href="javascript:void(0)"><img src="images/3.jpg" alt=""></a></li>
<li><a href="javascript:void(0)"><img src="images/4.jpg" alt=""></a></li>
</ul>
<ul class="tab">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="btn">
<li class="left"><i class="iconfont icon-icon-test"></i></li>
<li class="right"><i class="iconfont icon-icon-test1"></i></li>
</ul>
</div>
<!-- 新闻-->
<div class="contain">
<ul class="recommend-news">
<li><a href="#"><img src="images/one.png" alt=""></a><p><a href="#">开心</a></p></li>
<li><a href="#"><img src="images/two.png" alt=""></a><p><a href="#">快乐</a></p></li>
<li><a href="#"><img src="images/there.png" alt=""></a><p><a href="#">幸福</a></p></li>
</ul>
</div>
<!-- 列表-->
<div class="news-nav">
<!-- 导航栏-->
<ul class="nav">
<li class="active">视频</li>
<li>壁纸</li>
<li>小说</li>
<li>音乐</li>
</ul>
<!-- 图文展示-->
<ul class="contet">
<!-- 第一列:视频展示的界面-->
<li class="show">
<!-- 第一个展示-->
<!-- clearfix 清除浮动-->
<div class="clearfix">
<div class="left">
<img src="images/剑魂.webp" alt="">
</div>
<div class="right">
<p><span>剑魂:</span>剑魂为精通所有剑类武器的武器专家,战场上的多面手。</p>
<p><span>狂战:</span>为了得到更强的力量,不惜一切代价!即便代价为出卖自己的灵魂!</p>
<p><span>鬼泣:</span>鬼泣,剑士中的召唤者,是唯一能解除左手封印并掌握鬼之力的角色。</p>
<p><span>阿修罗:</span>失去双目后,为了加强近距离战斗力,打造板甲护甲提高自身的防御力。</p>
</div>
</div>
<!-- 第二个展示-->
<div class="clearfix">
<div class="left">
<img src="images/漫游.webp" alt="">
</div>
<div class="right">
<p><span>漫游:</span>他们从来就不会把任何人当作自己的对手。</p>
<p><span>弹药:</span>弹药专家,不折不扣的手雷,子弹的主宰者。</p>
<p><span>枪炮:</span>枪炮师,真正的典型枪械专家。</p>
<p><span>机械师:</span>机械师,是枪手中唯一能够操纵高智能机体的职业,是智慧型的角色。</p>
</div>
</div>
</li>
<!-- 第二列:壁纸展示的界面-->
<li>
<!-- 第一个展示-->
<div class="clearfix">
<div class="left">
<img src="images/女格斗.webp" alt="">
</div>
<div class="right">
<p><span>街霸:</span>统称街头,英文(Street Fighter),特征是脸上有伤疤,推荐武器种类。</p>
<p><span>散打:</span>统称散打,英文(Striker),特征是手上有一对金色护腕。</p>
<p><span>气功师:</span>统称气功,英文(NEN Master),特征身后有金光闪闪的气息。</p>
<p><span>柔道家:</span>统称柔道,英文(Grappler),特征头上绑着带子。</p>
</div>
</div>
<!-- 第二个展示-->
<div class="clearfix">
<div class="left">
<img src="images/奶爸.webp" alt="">
</div>
<div class="right">
<p><span>圣骑士:</span>是在贝尔玛尔大圣堂里受到神的保佑的法师。</p>
<p><span>蓝拳圣使:</span>主要使用米歇尔创造、渥夫柑德.贝纳发展壮大的新格拳。</p>
<p><span>驱魔师:</span>是在虚祖地区的神殿进行修炼的圣职者。</p>
<p><span>复仇者:</span>一些受过“启示”训练的圣职者,被“血之诅咒”的邪恶力量影响,最终变成恶魔。</p>
</div>
</div>
</li>
<!-- 第三列:小说展示的界面-->
<li>
<!-- 第一个展示-->
<div class="clearfix">
<div class="left">
<img src="images/魔法师.webp" alt="">
</div>
<div class="right">
<p><span>街霸:</span>统称街头,英文(Street Fighter),特征是脸上有伤疤,推荐武器种类。</p>
<p><span>散打:</span>统称散打,英文(Striker),特征是手上有一对金色护腕。</p>
<p><span>气功师:</span>统称气功,英文(NEN Master),特征身后有金光闪闪的气息。</p>
<p><span>柔道家:</span>统称柔道,英文(Grappler),特征头上绑着带子。</p>
</div>
</div>
<!-- 第二个展示-->
<div class="clearfix">
<div class="left">
<img src="images/女鬼剑.jpg" alt="">
</div>
<div class="right">
<p><span>圣骑士:</span>是在贝尔玛尔大圣堂里受到神的保佑的法师。</p>
<p><span>蓝拳圣使:</span>主要使用米歇尔创造、渥夫柑德.贝纳发展壮大的新格拳。</p>
<p><span>驱魔师:</span>是在虚祖地区的神殿进行修炼的圣职者。</p>
<p><span>复仇者:</span>一些受过“启示”训练的圣职者,被“血之诅咒”的邪恶力量影响,最终变成恶魔。</p>
</div>
</div>
</li>
</ul>
<!-- 加载更多-->
<div class="more">加载更多</div>
</div>
</div>
<!-- 主体右边区域-->
<div class="main-right">
<!-- 右边导航栏-->
<div class="side-activities">
<!-- 公开课-->
<h2>公开课 <span>更多</span> </h2>
<div>
<img src="http://image.soxsok.com/image/20210909/20210909163054_5565.png" alt="">
<p>Python 零基础到大神教学</p>
<hr>
</div>
<!-- VIP 课-->
<h2>VIP 课 <span>更多</span> </h2>
<div>
<img src="http://n.sinaimg.cn/translate/523/w300h223/20180815/jeik-hhtfwqr5922524.gif" alt="">
<p>Python 基础</p>
<p>Python 进阶</p>
<p>Python Web 前端</p>
<p>Python 爬虫</p>
<p>Python 框架</p>
<hr>
</div>
<!-- 关注我-->
<h2>关注我</h2>
<div class="about">
<ul>
<li><i class="iconfont icon-weixin3" style="color: greenyellow"></i>猪腩肉</li>
<li><i class="iconfont icon-87" style="color: aqua"></i>88888</li>
<li><i class="iconfont icon-weibo" style="color: red"></i>刮一刮<span>能扫就加关注</span></li>
</ul>
</div>
<hr>
<!-- 热门推荐-->
<h2>热门推荐</h2>
<div class="hot-news">
<img src="http://image2.sina.com.cn/dy/o/2004-11-19/1100812639_22ai2c.jpg" alt="">
<div>暴雨橙色预警继续 各种预警信号怎么看呢?</div>
<p><span class="left">热点</span><span class="right">6.2</span></p>
</div>
</div>
</div>
</div>
</div>
<!--body end-->
<!--footer start-->
<div class="footer">
<div class="footer-box">
<div class="footer-content">
<p>
<span><a href="#">关于python</a></span> | 
<span><a href="#">python爬虫</a></span> | 
<span><a href="#">Django框架</a></span> | 
<span><a href="#">结构与算法</a></span> | 
<span><a href="#">机器学习</a></span> | 
<span><a href="#">关于我:<i class="iconfont icon-weixin1"></i> 猪腩肉</a></span>
</p>
<p><a href="#">地址:广州市天河区科华街251号乐天创意园A3栋2层A2020. 联系方式:020-38803244</a></p>
</div>
</div>
<div class="bottom-content">
<p>
Copyright © 2022 深华建设(深圳)股份有限公司第一分公司 版权所有
</p>
</div>
</div>
<!--footer end-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script src="js/index.js"></script>
</body>
</html>
注册.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
/*清空浏览器内外边距*/
*{
/*清空外边距*/
margin: 0;
/*清空内边距*/
padding: 0;
}
div{
width: 500px;
height: 500px;
/*边框设置:宽度2px 实线 灰色*/
border: 2px solid gray;
/*外边距居中*/
margin: auto;
/*内边距:上10 右20 下10 左20 */
padding: 10px 20px 10px 20px;
}
/*分界线*/
div p{
/*外边框底部,下边框*/
border-bottom: 2px solid gray;
/*内边框底部*/
padding-bottom: 8px;
}
/*设置字体 字体的下边框*/
div p span {
/*字体大小*/
font-size: 18px;
/*字体加粗*/
font-weight: bold;
border-bottom: 4px solid purple;
padding: 0 0 2px 0;
}
/*操作a标签*/
div p a{
/*浮动*/
float: right;
color: aqua;
/*去除a标签下划线*/
text-decoration: none;
}
/*表单*/
div form input{
width: 480px;
height: 40px;
/*外边距*/
margin: 10px 0 10px 0;
/*内边距*/
padding: 0 10px 0 10px;
/*边框圆角*/
border-radius: 5px;
/*字体*/
font-size: 18px;
/*边框*/
border: 1px solid gray;
}
.msg{
width: 300px;
}
div form a{
/*转换块级元素*/
display: block;
/*边框*/
border: 1px solid gray;
/*圆角*/
border-radius: 5px;
width: 160px;
height: 40px;
/*文本居中*/
text-align: center;
/*去除下划线*/
text-decoration: none;
/*文本垂直居中*/
line-height: 40px;
color: purple;
/*往右浮动*/
float: right;
/*上外边距*/
margin-top: 10px;
}
div form #box{
background-color: dodgerblue;
border: 1px solid gray;
width: 500px;
height: 50px;
font-size: 20px;
color: white;
}
</style>
</head>
<body>
<div>
<p>
<span>请注册</span>
<a href="#">立即登录 ></a>
</p>
<form action="">
<input type="text" placeholder="请输入手机号"><br>
<input class="msg" type="text" placeholder="请输入短信验证码"><a href="#">发送验证码</a><br>
<input type="text" placeholder="请输入用户名"><br>
<input type="password" placeholder="请输入密码"><br>
<input type="password" placeholder="请再次输入密码"><br>
<input class="msg" type="text" placeholder="请输入图形验证码"><a href="#">获取图片验证码</a><br>
<input id="box" type="submit" value="立即注册">
</form>
</div>
</body>
</html>
登录.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="reset.css">
<style>
div{
width: 500px;
height: 500px;
border: 2px solid gray;
/*外边距居中*/
margin: auto;
/*内边距*/
padding: 10px 20px 10px 20px;
}
/*分界线*/
div p{
/*下边框*/
border-bottom: 2px solid gray;
/*下内边距*/
padding-bottom: 8px;
}
/*“请登录”设置*/
div p span{
/*字体大小*/
font-size: 18px;
/*字体加粗*/
font-weight: bold;
/*下边框*/
border-bottom: 4px solid purple;
/*内边距*/
padding-bottom: 1px;
}
/*“立即注册”设置*/
div p a{
/*右浮动*/
float: right;
/*去除下划线*/
text-decoration: none;
/*字体颜色*/
color: cyan;
}
/*输入框设置*/
div form input{
width: 480px;
height: 40px;
/*外边距*/
margin: 10px 0 10px 0;
/*内边距*/
padding: 0 10px 0 10px;
/*字体大小*/
font-size: 18px;
/*圆角*/
border-radius: 5px;
/*边框*/
border: 1px solid gray;
}
/*“忘记密码”设置*/
div form a{
/*右浮动*/
float: right;
/*去除下划线*/
text-decoration: none;
/*转换块级元素*/
display: block;
/*字体颜色*/
color: cyan;
/*外边距*/
margin: 10px 0 10px 0;
}
/*自动登录设置*/
div form #dl{
width: 16px;
height: 16px;
/*外边距*/
margin: 10px 0 10px 0;
}
div form .box{
/*背景颜色*/
background-color: dodgerblue;
/*边框*/
border: 1px solid gray;
height: 50px;
/*字体大小*/
font-size: 20px;
/*字体颜色*/
color: white;
}
</style>
</head>
<body>
<div>
<!--盒子里可以放任意的标签-->
<p>
<span>请登录</span><a href="#">立即注册 > </a>
</p>
<!--信息最终需要提交到后端,故使用表单-->
<form action="">
<input type="text" placeholder="请输入手机号"><br>
<input type="password" placeholder="请输入密码"><br>
<input id="dl" type="checkbox">七天自动登录
<a href="#">忘记密码?</a><br>
<input class="box" type="submit" value="登录">
</form>
</div>
</body>
</html>
CSS 文件
index.css 文件
/* header start */
.header{
/*跟浏览器大小*/
width: 100%;
/*height: 70px;*/
background-color: black;
}
.header .header-content{
width: 1200px;
height: 70px;
/*居中*/
margin: auto;
/*垂直居中*/
line-height: 70px;
background-color: #333333;
}
.header .header-content .logo{
width: 235px;
height: 65px;
float: left;
}
.header .header-content .logo .logo-title{
/*转换成块级元素*/
display: block;
width: 100%;
height: 100%;
/* no-repeat 不平铺*/
background: url("https://www.python.org/static/img/python-logo.png") no-repeat;
}
.header .header-content .menu{
float: left;
margin-left: 150px;
}
.header .header-content .menu li{
float: left;
height: 70px;
}
.header .header-content .menu li a{
padding: 0 30px;
font-size: 18px;
}
/*伪类选择器*/
.header .header-content .menu li:hover{
border-bottom: 5px solid aqua;
/*在指定的盒子内操作,不会超过盒子大小*/
box-sizing: border-box;
}
/*选择激活的样式,当你点击一个链接的时候让它变成一个活动链接*/
/* 一进网页,默认在首页 */
.header .header-content .menu .active{
border-bottom: 5px solid aqua;
box-sizing: border-box;
}
/*图标设置*/
.header .header-content .logo-box{
float: right;
margin-right: 20px;
}
.header .header-content .logo-box i{
font-size: 35px;
color: aqua;
/*垂直对齐*/
vertical-align: -6px;
margin-right: 10px;
}
/*header end*/
/* body start */
.main{
width: 100%;
padding: 30px 0;
}
.main .main-left{
width: 1200px;
/*height: 600px;*/
margin: auto;
background-color: #dddddd;
/*绝对定位*/
position: absolute;
}
/*轮播图 start*/
/*调整div*/
.banner{
width: 800px;
height: 400px;
/*border: 1px solid red;*/
/*相对定位*/
position: relative;
}
/*调整li标签*/
.banner .pic li{
/*绝对定位*/
position: absolute;
left: 0;
top: 0;
}
/*调整图片*/
.banner .pic img{
width: 800px;
height: 400px;
}
/*调整图片下的显示点*/
.banner .tab{
/*绝对定位*/
position: absolute;
/*下边框*/
bottom: 10px;
/*左边框居中*/
left: 50%;
width: 200px;
/*左外边框往左移*/
margin-left: -64px;
height: 50px;
}
/*图片显示小圆点设置*/
.banner .tab li{
border: 1px solid mediumblue;
width: 20px;
height: 20px;
float: left;
border-radius: 50%;
margin-left: 10px;
}
.banner .tab li.on{
background-color: blue;
}
/*箭头标签设置*/
.banner .btn li i{
/*绝对定位*/
position: absolute;
font-size: 100px;
top: 50%;
margin-top: -50px;
color: white;
/*隐藏*/
display: none;
}
/* hover 悬停*/
.banner:hover .btn li i{
display: block;
}
/*左箭头*/
.banner .btn li.left i{
left: 0;
}
/*右箭头*/
.banner .btn li.right i{
right: 0;
}
/*轮播图 end*/
/*新闻 start*/
.contain{
width: 800px;
background-color: gainsboro;
font-size: 14px;
/*文字加粗*/
font-weight: bolder;
}
.contain .recommend-news li a img{
width: 250px;
height: 180px;
/*图片延时变化*/
transition: 2s;
}
.contain .recommend-news{
/*弹性盒子*/
display: flex;
/*将盒子里的标签,均匀分布*/
justify-content: space-around;
padding: 15px 15px 0 15px;
}
.contain .recommend-news li p{
/*文字居中*/
text-align: center;
line-height: 35px;
}
.contain .recommend-news li p a{
color: black;
}
.contain .recommend-news li>a{
width: 250px;
height: 180px;
/*超出盒子部分进行隐藏*/
overflow: hidden;
display: block;
}
.contain .recommend-news li a img:hover{
/*图片缩放*/
transform: scale(2);
}
/*新闻 end*/
/*列表 start*/
.news-nav .nav{
width: 800px;
height: 60px;
line-height: 60px;
background-color: black;
/*下边距*/
border-bottom: 20px;
}
.news-nav .nav>li{
float: left;
height: 60px;
padding: 0 30px;
color: white;
font-size: 18px;
}
.news-nav .nav>li:hover{
/*鼠标划过显示小手*/
cursor: pointer;
}
.news-nav .nav>li.active{
/*图片默认选中 下边框*/
border-bottom: 5px solid red;
box-sizing: border-box;
}
.news-nav .contet li>div{
margin: 20px 0 20px 10px;
}
.news-nav .contet li div .left img{
width: 260px;
height: 200px;
}
.news-nav .contet li div .left{
float: left;
width: 260px;
height: 200px;
/*圆角*/
border-radius: 10px;
/*超过盒子部分隐藏*/
overflow: hidden;
margin-right: 10px;
}
.news-nav .contet li div .right{
float: left;
line-height: 35px;
padding: 26px 0 0 0;
width: 535px;
}
.news-nav .contet li div .right p{
font-size: 15px;
}
.news-nav .contet li div .right span{
color: palevioletred;
font-weight: bolder;
padding-right: 10px;
}
.news-nav .contet li{
/*隐藏*/
display: none;
}
.news-nav .contet li.show{
/*默认展示*/
display: block;
}
.more{
width: 400px;
margin-left: 200px;
height: 55px;
line-height: 55px;
text-align: center;
background-color: deepskyblue;
}
.more:hover{
/*鼠标滑过显示小手*/
cursor: pointer;
}
/*列表 end*/
/*右导航 start*/
.main .main-box{
width: 1200px;
margin: auto;
background-color: #ddd;
/*相对定位*/
position: relative;
}
.main .main-box .main-right{
right: 0;
width: 380px;
background-color: skyblue;
/*绝对定位*/
position: absolute;
}
.main .main-box .main-right .side-activities div img{
width: 340px;
padding: 0 20px;
}
.main .main-box .main-right .side-activities h2{
padding: 0 20px;
height: 38px;
line-height: 38px;
}
.main .main-box .main-right .side-activities h2 span{
float: right;
color: red;
}
.main .main-box .main-right .side-activities p{
padding: 0 20px;
height: 35px;
line-height: 35px;
}
.main .main-box .main-right .side-activities .about{
padding: 0 20px;
width: 320px;
line-height: 35px;
}
.main .main-box .main-right .side-activities .about ul li{
height: 60px;
line-height: 50px;
}
.main .main-box .main-right .side-activities .about ul li i{
font-size: 35px;
margin-right: 10px;
/*垂直居中*/
vertical-align: -10px;
}
.main .main-box .main-right .side-activities .about ul li span{
margin-left: 64px;
}
.main .main-box .main-right .side-activities .hot-news div{
width: 150px;
line-height: 30px;
padding: 0 20px;
/*超出盒子部分隐藏*/
overflow: hidden;
/*文字超出部分省略号表示*/
text-overflow: ellipsis;
display: -webkit-box;
/*文字超出部分显示两行*/
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.main .main-box .main-right .side-activities .hot-news img{
width: 100px;
height: 80px;
float: right;
}
.main .main-box .main-right .side-activities .hot-news p .left{
float: left;
}
.main .main-box .main-right .side-activities .hot-news p .right{
float: right;
}
/*右导航 end*/
/*body end*/
/* footer start */
.footer{
width: 100%;
background-color: black;
}
.footer .footer-box{
width: 1200px;
margin: auto;
background-color: #333333;
text-align: center;
color: white;
}
.footer .footer-box .footer-content{
line-height: 40px;
font-size: 16px;
padding: 15px 0;
background: url("https://www.python.org/static/img/python-logo.png") no-repeat;
}
.footer .bottom-content{
text-align: center;
line-height: 50px;
color: wheat;
}
.footer .bottom-content p{
width: 1200px;
margin: auto;
}
/* footer end */
reset.css 文件
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.clearfix:after{
content: '';
display: block;
clear: both;
}
/*解决浮动塌陷问题 里面的属性和属性值也是规定的*/
.ul:after{
content: "";
/*转换成块级元素*/
display: block;
/*清除所有的浮动*/
clear: both;
}
a{
/*去掉下划线*/
text-decoration: none;
/*字体颜色*/
color: wheat;
}
后端:
index.js 文件
// 获取图片
var pic = $('.banner .pic li')
// 获取小圆点
var tab = $('.banner .tab li')
// 获取箭头
var btn = $('.banner .btn li')
// 获取图片长度
var len = pic.length
// 默认第一张图片
var first = 0
// 初始化
// 第一个小圆点变色
tab.eq(0).addClass('on')
// 第一张图片显示,其他图片隐藏
pic.hide().eq(0).show()
// 变化函数
function change(n) {
// 如果是之前的照片,那就去除样式,进行隐藏
tab.eq(first).removeClass('on')
// fadeOut(1000) 一秒后隐藏 第一张图片
pic.eq(first).fadeOut(1000)
first = n
// 如果是新的图片,那就添加样式,显示图片
tab.eq(first).addClass('on')
pic.eq(first).fadeIn(1000)
}
// 圆点方法
tab.click(function () {
// 点击的是第一个小圆点,则不用页面跳转
var x = $(this).index()
if (x!=first){
// 调用变化函数
change(x)
}
})
// 箭头方法
btn.click(function () {
var x = first
if ($(this).index()){
x++
if (x>len-1){
x=0
}
}else {
x--
if (x<0){
x = len-1
}
}
// 调用变化函数
change(x)
})
// 定时器 自动播放功能
auto()
function auto() {
timer = setInterval(function () {
var x = first
x++
// 在四张图片中循环 %= 取余
x %= len // 0%4 0 1%4 1 2%4 2 3%4 3 4%4 0
change(x)
},3000)
}
// 清除定时器 鼠标划入时
$('.banner').hover(function () {
clearInterval(timer)
},auto)
// 列表js
$(function () {
var $navli = $('.news-nav .nav li');
var $contetli = $('.news-nav .contet li');
// 初始值
var first = 0;
$navli.click(function () {
var x = $(this).index();
// 移除旧样式
$navli.eq(first).removeClass('active');
$contetli.eq(first).removeClass('show');
// 添加新样式
first = x;
$navli.eq(first).addClass('active');
$contetli.eq(first).addClass('show');
})
})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号