vue 路由数据获取+路由滚动+懒加载
数据获取简单例子
create函数会在组件创建完毕后调用
<template>
<div class="post">
<div v-if="loading">
Loading
</div>
<div v-if="post">
<h2>{{post.title}}</h2>
<p>{{post.body}}</p>
</div>
</div>
</template>
<script>
export default {
name: "Post",
data(){
return {
loading:false,
post:null
}
},
//组件创建完毕
created() {
//执行获取数据
this.getDate()
},
methods:{
//获取数据
getDate(){
this.loading=true
//模拟开始获取数据
setTimeout(()=>{
this.loading=false
this.post={
title:'标题',
body:'内容..'
}
},1000)
}
}
}
</script>
<style scoped>
</style>
效果 点击post后会先出现lodaing 数据加载完毕后出现数据


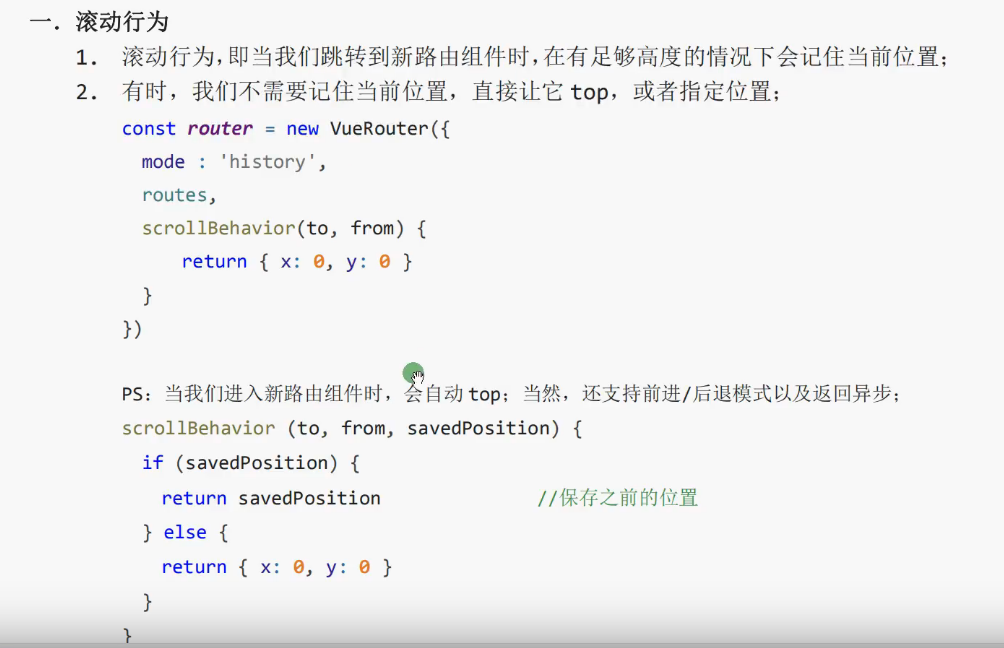
路由滚动

懒加载



 浙公网安备 33010602011771号
浙公网安备 33010602011771号