Ubuntu环境使用apt命令下载管理包的优势
操作系统:Ubuntu 18.04 LTS
一、概述
之前在Ubuntu下我一直坚持将软件下载包下载到指定文件夹下进行解压安装的习惯,在部门同事的建议下,我开始使用apt命令下载管理包。
由于网上已经有许多优秀的文章解析了apt命令,在此就不赘述,文章末尾有链接。我将阐述说明使用apt下载管理包的优势
二、apt命令的优势
我们知道,传统下载安装软件的操作流程就是上网找到这个软件安装包的下载链接,然后下载到本地指定的路径下,解压安装运行即可。
然而对于有些软件需要自己导入环境变量,或者将库文件放入合适的目录下,这时我们就觉得很恼火,但在Ubuntu环境下,apt这个命令解决了这一切。
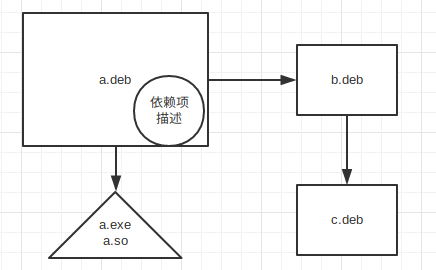
一个软件,我大致画了一下它的组成结构

假如我们要下载一个名为a.deb的软件安装包,解压后它会得到可执行文件和相应的库文件,如果在Windows系统下这些库文件你还要自己放到指定的目录文件夹下,但在Linux下这一步它帮你搞定了。
但是,如果这个a.deb安装包中还有一个依赖项描述文件(这个文件并不是真实存在的,只是为了方便理解),这个文件内容是需要将它所依赖的b.deb软件安装包也要下载下来,那么以此类推,如果b.deb中也需要依赖一个c.deb软件安装包,那也要下载下来。然而,这些步骤,一个apt命令就可以搞定,并且自动帮你配置好环境,将需要的库文件放到指定的文件夹下,省去了开发者不少的精力和时间。
因此,目前我如果在Ubuntu上想下载一个安装包,先搜索相关安装包,再用apt命令进行下载即可。
sudo apt search XXX安装包 sudo apt install XXX安装包
三、参考资料
使用新的 apt 命令在 Ubuntu 16.04 LTS 下管理软件包





 浙公网安备 33010602011771号
浙公网安备 33010602011771号