JavaWeb之基础(2) —— HTTP协议
1. HTTP协议
HTTP协议的全程是Hyper Text Transfer Protocol,超文本传输协议,见名知意,这是个用来控制传输超文本的协议。下面就来简单说说什么是HTTP协议,以及理解HTTP协议的重要性。
在说HTTP协议之前,有一个协议必须了解,那就是TCP/IP协议簇,其中的TCP协议就是熟知的传输控制协议。这个协议是用来给通信双方建立通信连路,面向连接的、保障通信可靠有效的协议。
举一个栗子:有两个会多种语言而又不同国家的人相约见面,TCP协议就是提供一个空间让两个人可以见面交谈;而HTTP协议则是让两个人确认使用一种都会的语言来交流。
现在来说TCP协议,TCP协议是通信双方(这里说的通信双方从常见的情况上讲就是客户端和服务器)有通信需求的时候(一般是客户端先发起请求对服务器):服务请求方需要先发一个SYN连接请求;服务方接受到请求以后便向请求方发送一个ACK请求确认标识和一个SYN连接请求;请求方收到服务方的连接确认和请求连接后,便再向服务方发送一个ACK确认请求标志。这就是TCP的三次"握手",也是基于TCP的所有服务的前提。TCP协议的一大特点就是具有可靠、保持连接的优点,但是也具有需要长期占用双方系统资源来保持连接的、连接速度慢和"握手"时容易被攻击缺点,所以TCP协议提供的服务一般是对连接稳定和数据有效有要求的,例如浏览器的HTTP、文件服务器的FTP;当然也有弥补TCP缺点的非连接的UDP协议,虽然UDP协议不需要三次"握手"变得快捷而又安全,但是却没有TCP那样可靠的传输机制,只要把数据包打包扔到路由器后就不再管了,所以会出现视频通话或游戏中因为网络波动导致的卡顿和丢包。TCP协议簇是现代网络的重要基石之一,只要涉及到网络的开发,都无法避开其中的知识,所以有扎实的计算机网络知识是必不可少的。
说完了基础的TCP和UDP,再来说HTTP协议。因为HTTP对于文件完整性的要求,所以注定要基于TCP协议。但是因为科技的发展,导致数量级越来越大的访问量已经让服务器无法负载数以万计的链接。如果每一个HTTP访问就要在服务器保留一个TCP持续连接,再强的服务器性能也无法负担的起。所以HTTP协议的设计者们就将HTTP做成了无状态、无连接的访问协议,只有在客户端发起请求并"握手"成功后,与服务器建立一条TCP连接,在服务器将网页完整的传输给客户端后,就马上断开与客户端的连接,将新空余的连接分给下一个请求连接的客户端,这就是无连接的意思;因此服务器在与客户端断开连接的时间内,互相不知道对方都做了什么操作,这就是无状态的意思,后来出现了需要记录客户端在断开连接这段时间都做了什么操作的需求,Session和Cookie就应运而生。这只是为什么产生HTTP协议的原因之一,HTTP也不仅仅是因为要为无状态的服务而产生,但是更多的是需要HTTP协议规定传输通信双方要互相通知信息的要求而诞生的,所以要学习HTTP协议,首先就要熟悉HTTP的请求和响应信息。
另外,HTTPS协议是通过加密技术对HTTP进行内容加密和通信双方身份验证的技术,虽然拥有着更高的安全性,随之带来的也是更多的流量和资源开销以及延迟的增大,如果不是对安全性能很高的应用,可以不需使用HTTPS协议。
2. 使用的工具
平时使用浏览器访问网站时,是无法看到浏览器客户端向服务器发送了什么请求信息,也没法看到服务器返回的所有响应 ,只能看到服务器发送来的HTML页面。这时就需要使用特定的工具来获取发送的请求和收到的响应。
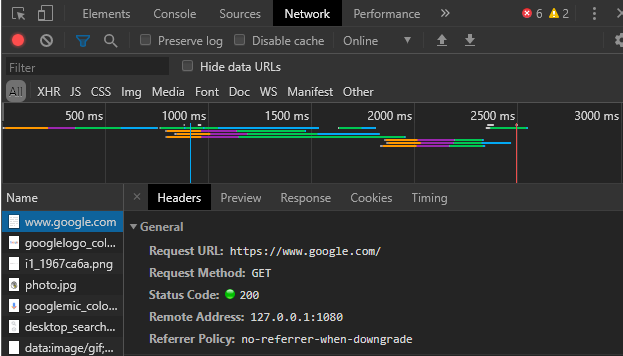
下面用到的是Chrome自带的F12开发者工具箱,功能也很丰富,看HTTP的请求和响应很全面和简单。

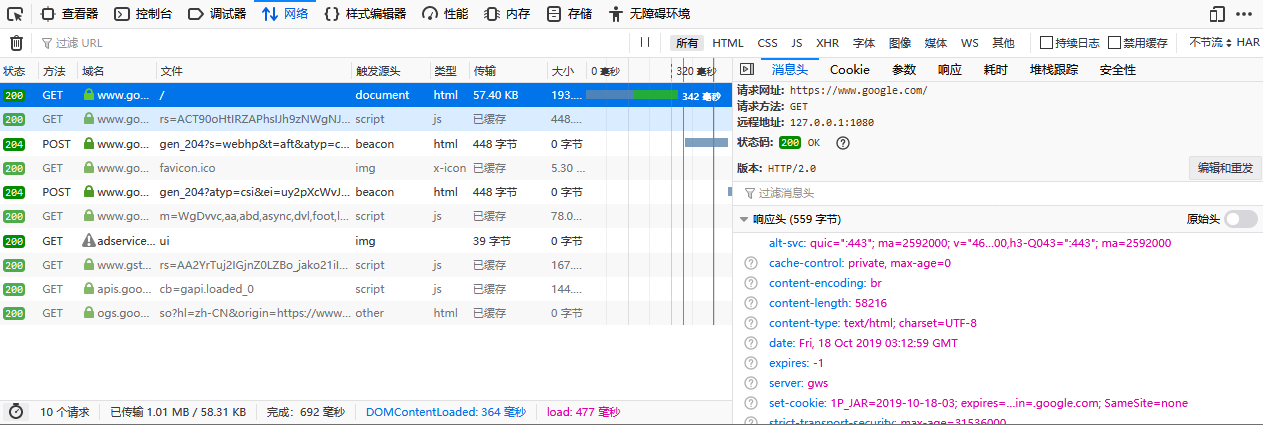
FireFox也将FireBug的功能小蜜蜂集成到自家的F12开发者工具箱,功能也很丰富,还是大多数开发者的最爱,当然因为有中文翻译,所以对我比较友好。

如果用IE的话,就只能下载HTTPWatch这个插件用了,不知道是我不会用还是兼容性有问题,我的IE11死活无法正常抓包。
都不想用的话可以使用Sniffer协议分析工具,不过这工具虽然功能丰富但吃内存比较多;免费的抓包工具WireShark也很好用。
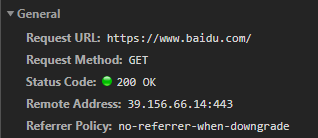
3. General 公共头
- Request URL:请求服务器的域名。
- Request Method:请求服务器的发送方式(POST、GET之类)。
- Status Code:请求的状态码。具体的可以查看FireFox提供的 《资料》 。
- Remote Address:请求的远程地址。
- Referrer Policy:记录请求者从哪个连接过来的方式。

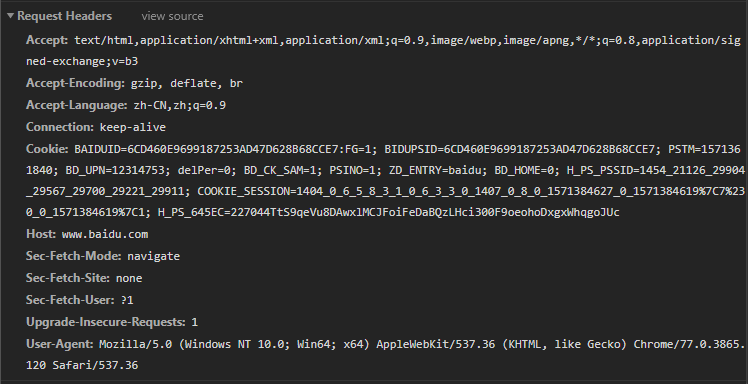
4. Request Headers 请求头
请求头是浏览器给服务器发送的消息。

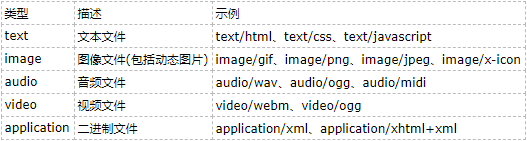
- Accept:浏览器支持的文件类型,告知客户端可以处理的内容类型。

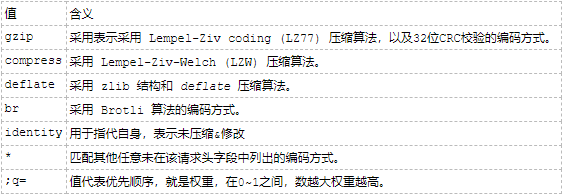
- Accept-Encoding:浏览器支持哪些压缩类型,服务器一般会把页面文件打包发到客户端,这样可以节省流量加快传送,这就是告诉服务器传过来这些压缩方式客户端可以解压使用。

- Accept-Language:客户端声明它可以理解的自然语言,以及优先选择的区域方言。
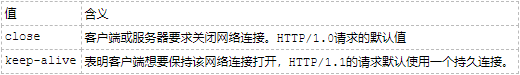
- Connection:当前的事务完成后,是否会关闭网络连接。

- Cookie:向服务器返回之前服务器发送给客户端的cookie(小型用户跟踪记录文件)。
- Host:请求的服务器域名。
HTTP/1.1 的所有请求报文中必须包含一个Host头字段。如果一个 HTTP/1.1 请求缺少 Host 头字段或者设置了超过一个的 Host 头字段,一个400(Bad Request)状态码会被返回。 - referer:请求者来源域名,就是从哪个网页连接跳转过来的。
- User-Agent:客户端的信息和浏览器的信息。
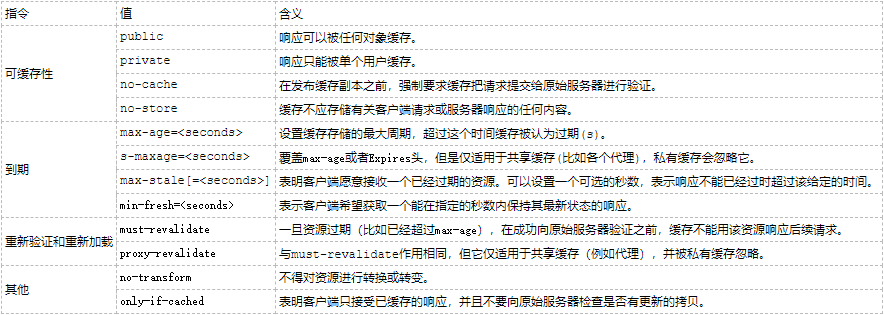
包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。 - Cache-Control:指定指令来实现缓存机制。
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。

5. Response Headers 响应头
响应头是服务器收到客户端请求头后,向客户端返回的信息。

- Cache-Control:告诉客户端什么安全环境下可以缓存文件。
- Connection:当前的事务完成后,是否会关闭网络连接。
- Content-Encoding:服务器告诉浏览器自己用的是什么什么压缩格式。对应请求头的Accept-Encoding。
- Content-Type:服务器告诉浏览器当前文件的类型,同请求头的Accept。
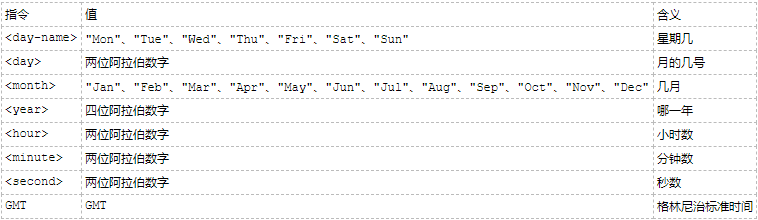
- Date:服务器报文创建的日期和时间。
格式:<day-name>,<day> <month> <year> <hour>:<minute>:<second> GMT

- Expires:在此时间之后,响应过期。
- Server:处理请求的源头服务器所用到的软件相关信息。
应该避免使用过长或者过于详细的描述作为 Server 的值,因为这有可能泄露服务器的内部实现细节,有利于攻击者找到或者探测已知的安全漏洞。 - Set-Cookie:由服务器端向客户端发送的 cookie。
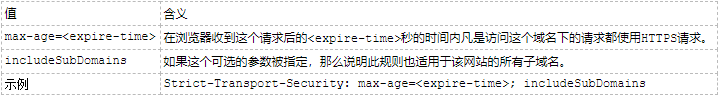
- Strict-Transport-Security:服务器告诉浏览器只能通过HTTPS访问当前资源。

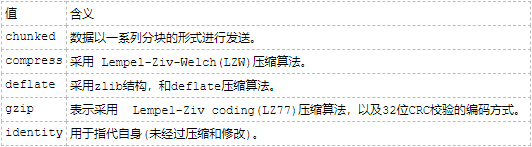
- Transfer-Encoding:指明了将 entity 安全传递给用户所采用的编码形式。

- Vary:决定了对于未来的一个请求头,应该用一个缓存的回复还是向源服务器请求一个新的回复。
- X-Ua-Compatible:告诉浏览器的渲染方式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号