mpvue: stylus定义主题色
1、在项目目录下,安装stylus、stylus-loader包
npm i stylus stylus-loader -D
2、webpack中的配置
//配置文件修改 build/webpack.base.conf.js
rules中添加,如下图所示
{
test: /\.styl$/,
loaders: ['style-loader', 'css-loader', 'stylus-loader']
},
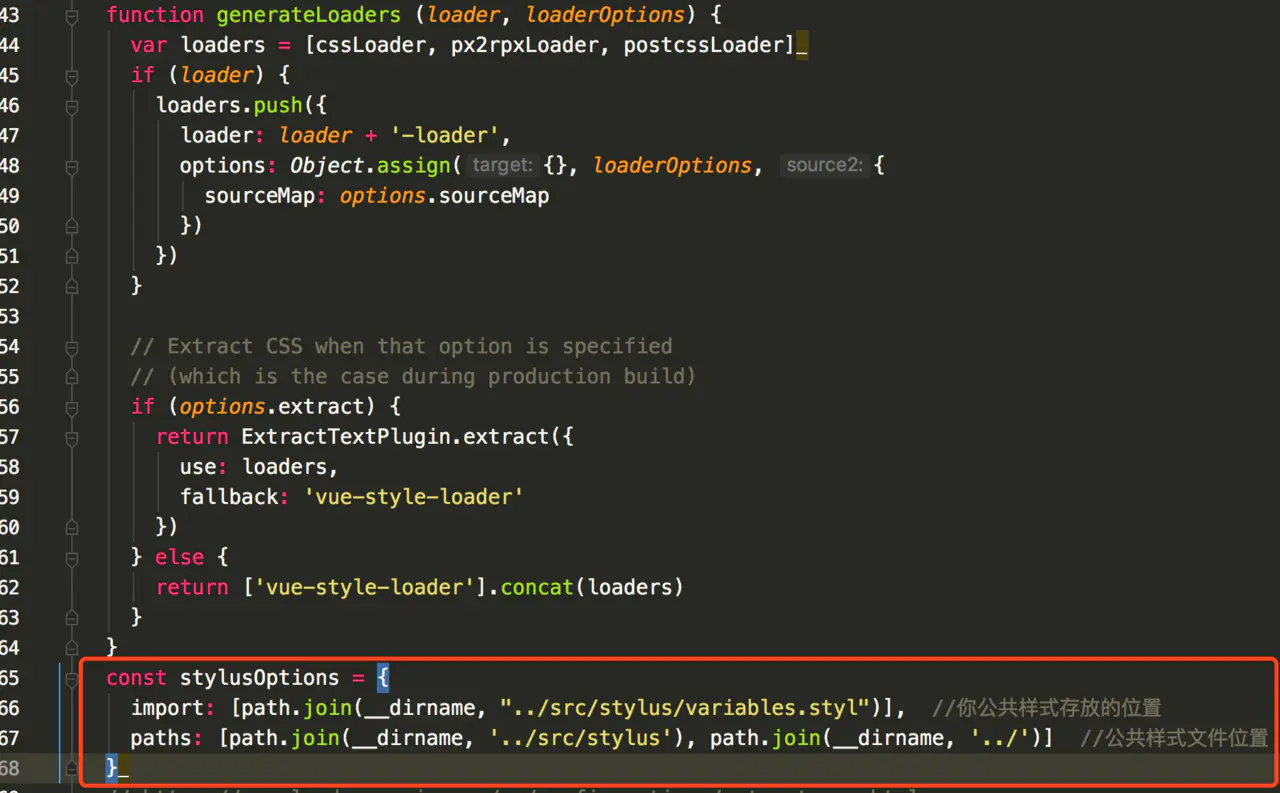
3、配置文件build/until.js
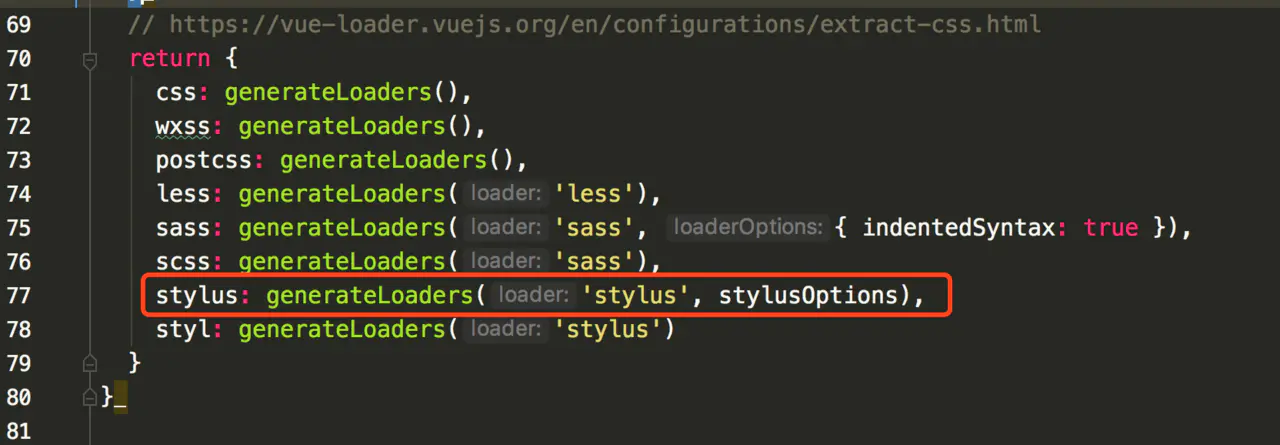
const stylusOptions = { import: [path.join(__dirname, "../src/stylus/variables.styl")], //你公共样式存放的位置 paths: [path.join(__dirname, '../src/stylus'), path.join(__dirname, '../')] //公共样式文件位置 } return { css: generateLoaders(), wxss: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus', stylusOptions), //红色文字对应上方配置 styl: generateLoaders('stylus') }


4. mpvue中使用stylus
index.styl //统一入口 @import "./mixin.styl" @import "./reset.styl" @import "./common.styl" @import "./variables.styl"

2、variables.styl存放全局变量
variables.styl //主题颜色 themeColor = #027fff //白色 whiteColor = #ffffff //黑色 blackColor = #000000 //通用灰色 grayColor = #b2b2b2 //背景色 backGroundColor = #f4f5f5 //边框色 borderColor = #e1e1e1 //消息提醒框背景色 messageBackgroundColor = red //主文本颜色 textColor = #666666 //足迹主题颜色 footColor = #49EAE5
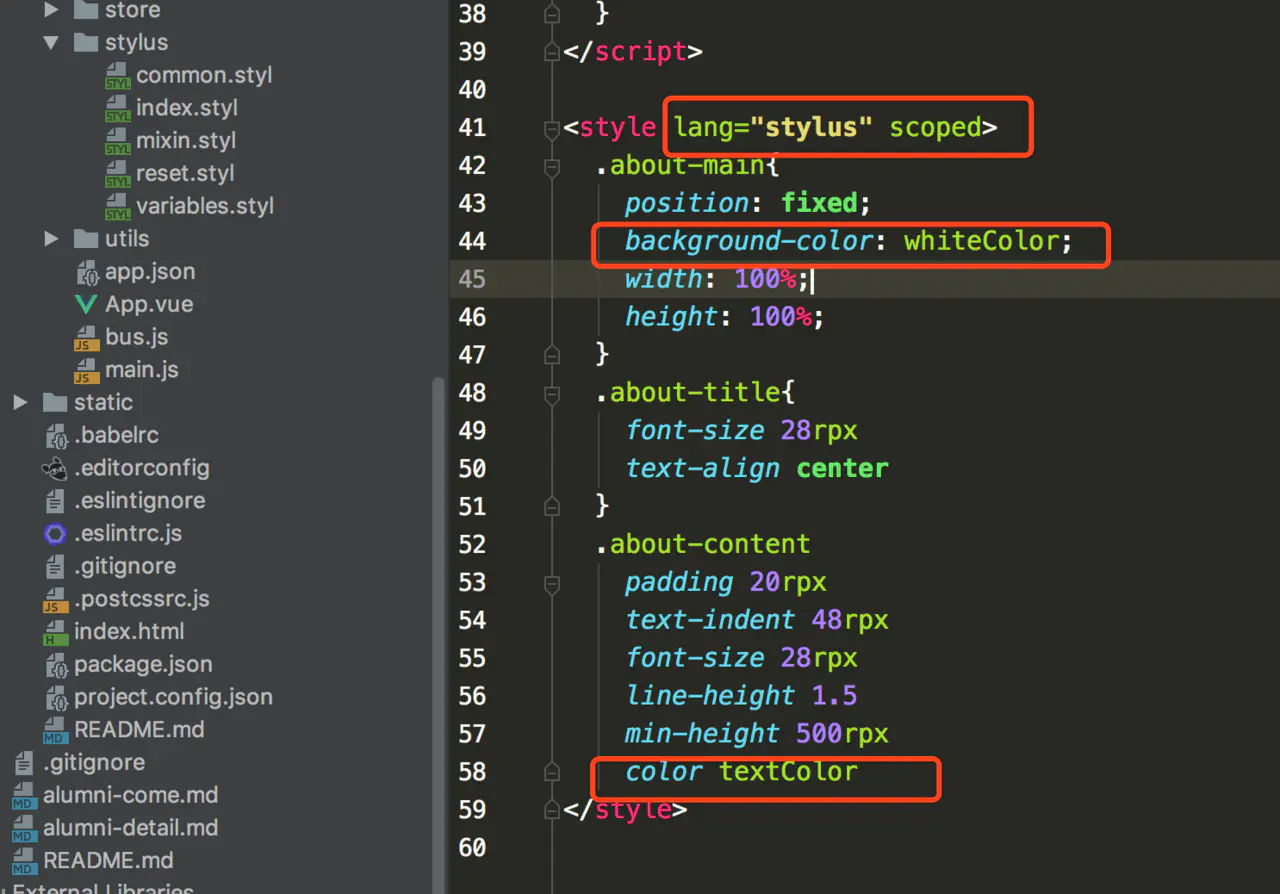
3、页面使用







 浙公网安备 33010602011771号
浙公网安备 33010602011771号