软件工程实验1-产品原型设计
一、实验题目:原型设计
二、实验目的:掌握产品原型设计方法和相应工具使用
三、实验要求
(1)分析各工具
◇======墨刀(MockingBot):
○---适用领域:
- 界面设计和原型制作,适合快速搭建移动应用和网页的界面。
- 团队协作,支持多人实时编辑和评论。
- 设计系统构建,可以创建组件库和样式指南。
- 交互设计,支持简单的交互动效和过渡效果。
- 用户测试,可以生成分享链接进行用户测试和反馈收集。
○---优点:
- 界面简洁,上手容易,适合初学者。
- 实时协作功能强,方便团队成员之间的沟通和协作。
- 支持导出高清图片和PDF文档。
- 内置丰富的组件库和图标库,提高工作效率。
- 提供云同步功能,可以在不同设备上工作。
○---缺点:
-
交互功能相对简单,不适合复杂的动效设计。
-
免费版功能有限,高级功能需要付费。
-
对于大型项目,可能会有一定的性能压力。
-
插件和集成功能相对较少。
-
部分用户反映在线版的响应速度有时不够快。
◇======Axure RP:
○---适用领域:
- 高保真原型设计,适合复杂交互和动态内容的展示。
- 用户体验设计,可以进行详细的用户流程和用例设计。
- 功能原型开发,支持变量、条件逻辑和数据驱动的功能。
- 用户测试,支持生成HTML原型进行用户测试。
- 文档输出,可以生成详细的设计文档和规格说明。
○---优点:
- 功能强大,支持高度自定义的交互和动态内容。
- 支持生成HTML原型,便于分享和演示。
- 支持条件逻辑和数据驱动,可以模拟复杂的业务流程。
- 插件丰富,可以根据需要进行扩展。
- 支持版本控制,方便管理和跟踪历史版本。
○---缺点:
-
学习曲线较陡峭,新手可能需要较长时间上手。
-
软件价格较高,对个人用户和小团队可能不太友好。
-
界面相对复杂,可能会影响设计效率。
-
HTML原型加载速度较慢,尤其是在复杂的项目中。
-
不支持实时协作,团队合作时可能需要额外的工具辅助。
◇======Mockplus:
○---适用领域:
- 快速原型设计,适合初期的概念验证和想法展示。
- 界面设计,提供丰富的组件和模板。
- 交互设计,支持基本的动效和过渡效果。
- 用户测试,可以导出原型进行测试和反馈。
- 团队协作,支持多人协作和项目管理。
○---优点:
- 界面直观,上手简单,适合快速设计。
- 提供丰富的组件和模板,提高工作效率。
- 支持导出原型和在线演示。
- 价格相对亲民,适合个人用户和小团队。
- 支持基本的团队协作功能。
○---缺点:
-
交互功能相对有限,不适合复杂的动效设计。
-
组件和模板的质量参差不齐,可能需要筛选使用。
-
高级功能需要付费解锁。
-
用户社区和支持资源相对较少。
-
对于大型或复杂的项目,可能会感到功能不足。
总结而言,墨刀适合初学者和需要快速搭建原型的小团队;Axure RP适合对交互设计有较高要求的专业设计师和大型项目团队;而Mockplus则适合预算有限且偏好快速原型设计的个人用户和小团队。
(2)选题
选题名称
羽球人专用小软件
需求分析
本次选题选的不在实验要求推荐的主题,可以是高校二手交易平台、高校社团、在线听歌、老年手机、家庭相册管理,而是自己根据实际生活之中,实际需求来选的,其实想真正自己做一个就当做玩玩锻炼自己了,但是由于时间的关系,就且当做自己一次浅浅的试水尝试接触吧。
本学期开始正式接触了打羽毛球,并且仅仅接触四个月,实力就已经达到自己所在学院的前五的水平,其中这些进步离不开我每周2/3/4/5下午,双休两天,一周几乎都在去原来的学校去打球,认识了一群小伙伴。由于自己比他们年龄大,他/她们都不止一次喊我给他们介绍对象,因为我性格阳光外向,所以认识许多在球场打球的不同的人,他们有看上的,不好意思去认识,都是通过我,我也给力,为他们介绍认识,至今为止,在我的介绍下,已经成了7对情侣!!我自己都觉得不可思议。于是乎,本次选题,我就想设计个相亲市场的软件,来方便一下。当然这是初步的尝试接触。但不积跬步,无以至千里。我期待有一天为我的身边单身朋友,做一个简单易用的相亲小软件。
与此同时,打羽毛球的伙伴们并不都是单身,有的也有对象,但是对象打羽毛球水平不高,或者压根不玩,但是羽毛球又是一个多人运动球类,它需要球搭子,需要伙伴,有的男找男,有的女找男,有的男找女,有的女找女,有的水平高的找水平高的,有的刚入门的找刚入门的,总而言之,五花八门,大家几乎都有需求。所以同时在找对象的同时,也可以找球搭子,功能基本大差不差。逻辑基本相同。所以还要实现找球搭子的功能。
羽球人都知道的一点就是,打羽毛球特别费钱,一个羽毛球就8/9块,顶一顿饭钱,而市场上的羽毛球五花八门的,各短视频APP也介绍的五花八门的,但哪款球的好不好,想要买什么类型的,还需要自己身边人来玩过才知道。所以有个讨论的功能。类似于贴吧。
打球的人都爱录个视频,录自己炫酷的瞬间和一些时刻,但是我希望这个里,只有纯粹的羽毛球类的视频,而不是像抖音快手那样五花八门啥样的都有。就很纯粹的羽球人专用。所以还要支持发视频的功能。
还有群组好友功能,大家可以加好友,互相认识。就像qq一样,可以拉群,同时还支持在平台售卖二手羽毛球,球拍等用品,这是像闲鱼一样。因为打球大家也讲究实力,因此最好还有排行榜功能,能在账号上显示某某大学某某院系男生单打第几名这样的类似功能。这样可以促进人们的骄傲感和上进感。当然由于能力和时间的关系,暂且不想那么多,总而言之,就是一款几乎结合了qq,soul,王者,闲鱼,探探,得物,贴吧,抖音等各主流软件功能于一身,只做羽毛球类有关的,专门为羽球人使用的纯粹的软件。现在的很多企业不就是模仿别人而起来的,哈哈,想到这里,我已经光环加身,感觉自己成为亿万富翁,就在明天!
界面设计
简单,越简单越好。因为现在很多年轻人,很少用qq了,就是觉得花里胡哨,又什么qq秀啊,又什么各种钻啊,空间装扮啊,那些给小孩子玩玩还行,起码我身边的大多数人喜欢简洁实用,因此本次的界面设计主打简洁。(好吧,其实这里就是为我想草率糊弄作业而给出的一种借口,想要简洁,不是不想设计作业。)所以本次设计就是越简单越简洁越好了!
(3)具体实现
总览流程
主要分为:找羽毛球搭子、找二手羽毛球用品、我的主页、发布消息、找对象、找对象查看用户资料!
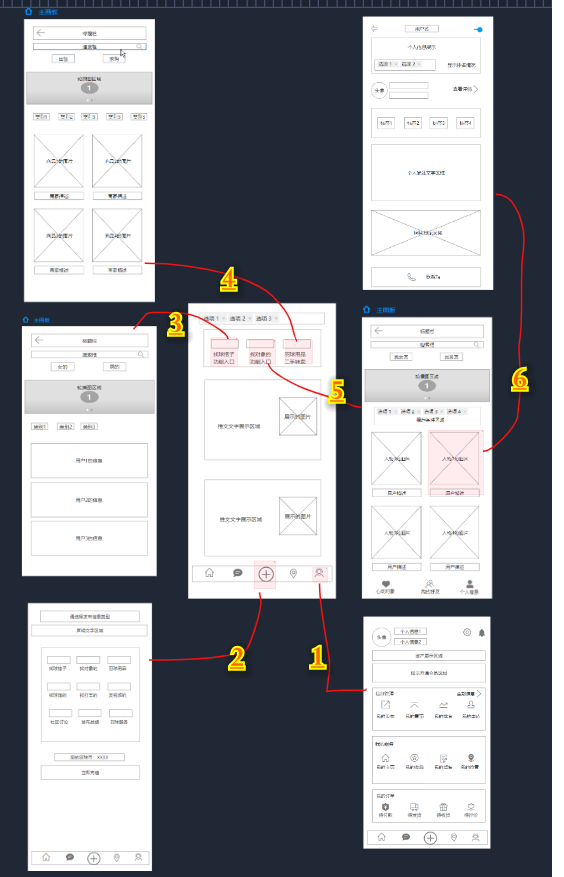
其中如图所示:
当点击1,我的,即可跳转到我的个人信息界面。
当点击2,即可跳转到发布消息页面。
当点击3,即可跳转到找羽毛球搭子界面。
当点击4,即可跳转到羽毛球二手市场界面。
当点击5,即可跳转到找对象界面。
当点击6,即可跳转到用户详细资料界面。


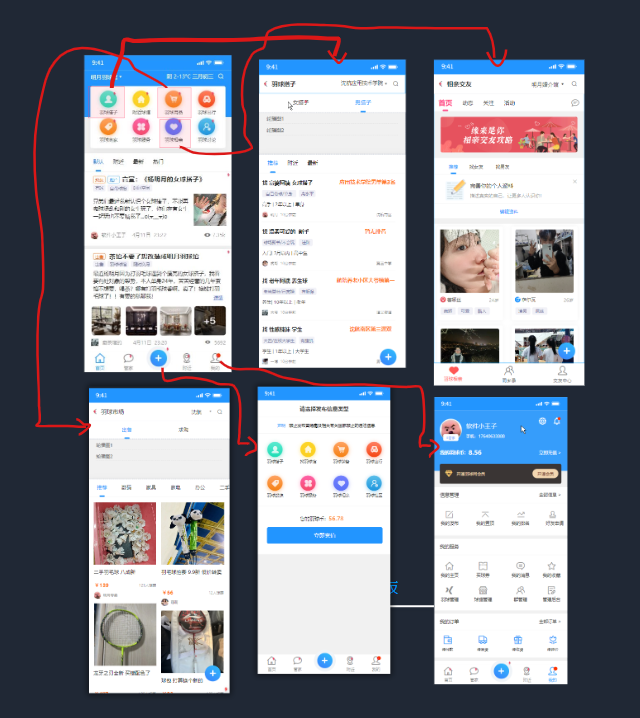
图1 程序总览流程图
首页
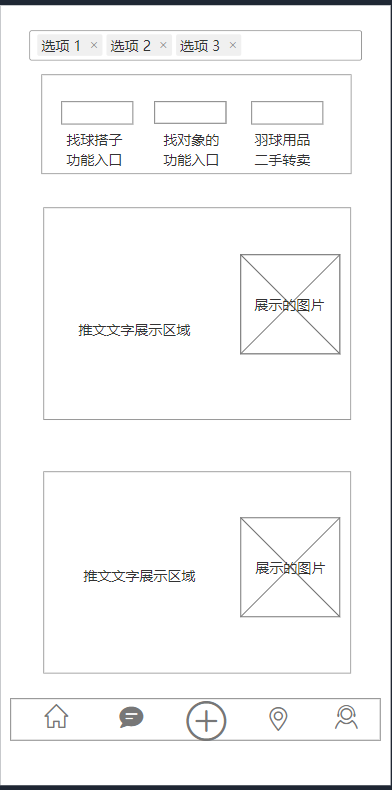
界面功能:主要显示各个功能的入口端,用户可以点击对应的需求功能入口,同时主页会显示相关的推文。页面下方有
各个导航栏的切换界面。
界面组成:功能入口,推文界面,导航栏。
前置条件:用户成功登录
后置条件:可以跳转到对应的功能界面。
操作步骤:用户登录之后(登录界面千篇一律,这里忽略掉了),可以搜索相对应的推文,商品,用户等,自己需要去查找的东西。主页有主要功能的入口,并且有当前推荐的热文。底部采用了导航栏,方便切换页面。


图2 首页图
相亲界面
界面功能:主要显示各个用户发布的信息,可以看到照片和关键字标签。可以搜索用户想要知道的信息,可以单选两大类男性和女性的类别。在下面还有对人群的标签筛选功能,可以快速定位到哪一类的人群。当用户点击一个人的用户资料里时候,
界面组成:含有标题栏,搜索框,类别分区,APP官方轮播广告图,筛选框,用户资料卡。
前置条件:点击找对象的功能入口。进入用户详情界面需要点击人物的图片才可查看详情。
后置条件:可发起联系,互相聊天。
操作步骤:点击对应的功能入口,进入可以浏览角色的资料信息。



图3 羽球相亲图
找球搭子
界面功能:主要显示分为找男搭子和找女搭子,当选择之后,可以看到最新发布的各个用户的信息,
每个用户的信息上都有一些简介和地区,以及在该地区的战绩排名。
界面组成:含有标题栏,搜索框,类别分区,APP官方轮播广告图,类别筛选框,用户资料卡。
前置条件:点击找对象的功能入口。进入用户详情界面需要点击人物的图片才可查看详情。
后置条件:可发起联系,互相聊天。
操作步骤:点击对应的功能入口,进入可以浏览角色的资料信息。


图4 找球搭子图
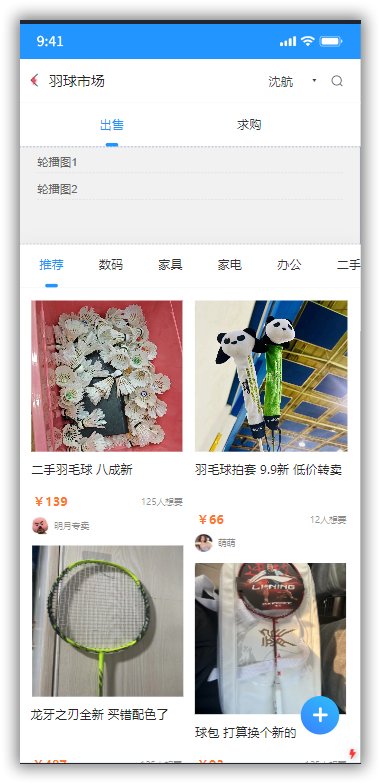
羽球市场
界面功能:可以实现各位用户对各个商品的需求,可以在这里购买二手球。
界面组成:含有标题栏,搜索框,类别分区,APP官方轮播广告图,类别筛选框,用户资料卡。
前置条件:点击找商品的功能入口。进入商品详情界面需要点击商品的图片才可查看详情。
后置条件:可发起联系,互相询问商品。
操作步骤:点击对应的功能入口,进入可以浏览商品的资料信息。


图5 羽球市场图
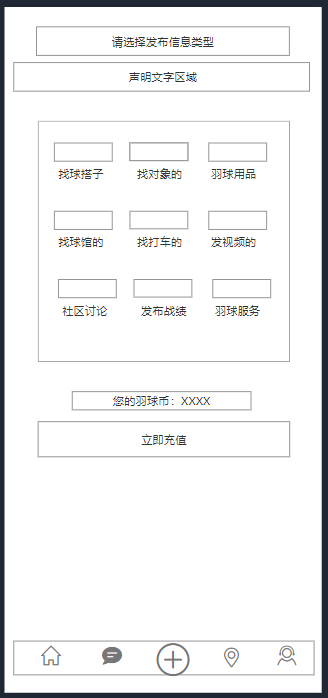
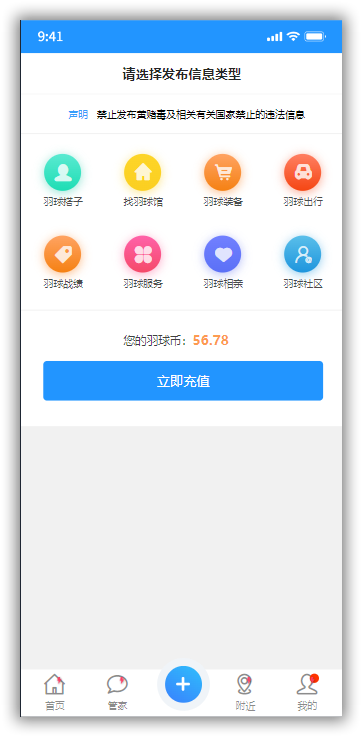
发布消息
界面功能:用来发布各类消息的界面,发布需要充值羽球币,一羽球币等于一元,充值需要扫我的支付宝收款码。
界面组成:含有标题栏,声明区域,类别分区,账号余额,充值入口。
前置条件:点击发布的功能入口。
后置条件:可发布相关消息。
操作步骤:点击对应的功能入口,进入可以发布相关的资料信息。


图6 发布消息图
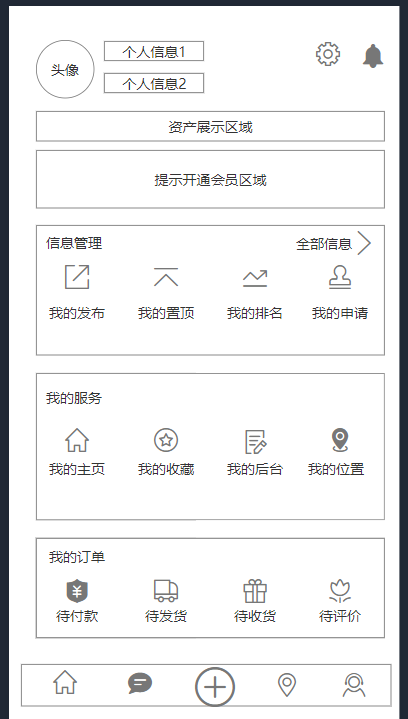
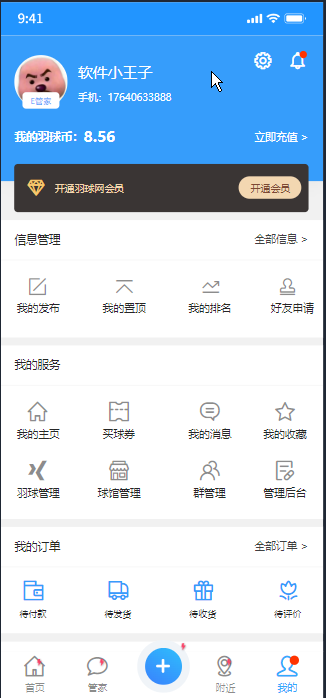
我的
界面功能:个人信息主要界面,像大多数主流界面一样,可以显示自己的相关设置和个人信息。
界面组成:含有个人信息,资产信息,开会员区,信息管理区,我的服务区,我的订单区,导航栏。
前置条件:点击我的功能入口。
后置条件:可管理个人信息和查看有关资料。
操作步骤:点击我的功能入口,进入可以编辑角色的资料信息。


图7 我的图
(4)相关链接地址
原型链接地址
https://app.mockplus.cn/s/cZ515u4qd?请查看《摹客例子项目》
原型跳转演示链接:
https://rp.mockplus.cn/rps/bsqkD42sx9/-N58v72Rg? 请查看《杨明月实验1-1》


