每个事件处理函数,都可以接收一个event对象作为参数,这个对象里面包含这次用户操作的丰富信息。
<button onclick="buttonClickHandler(event)">点我试试</button>
<script>
function buttonClickHandler(event) {
console.log(event);
}
</script>
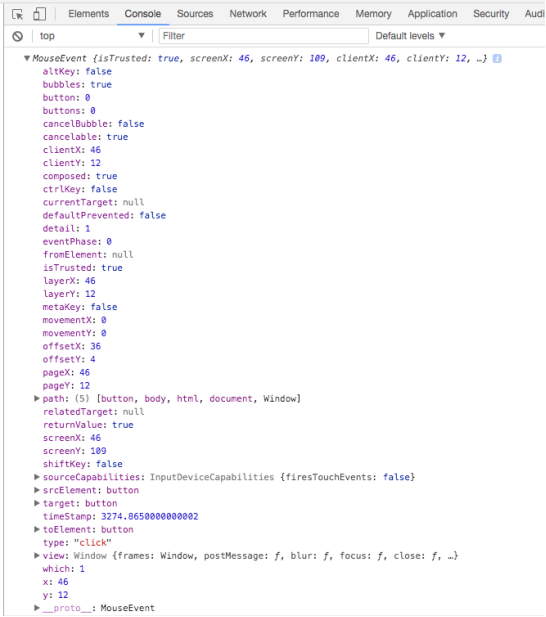
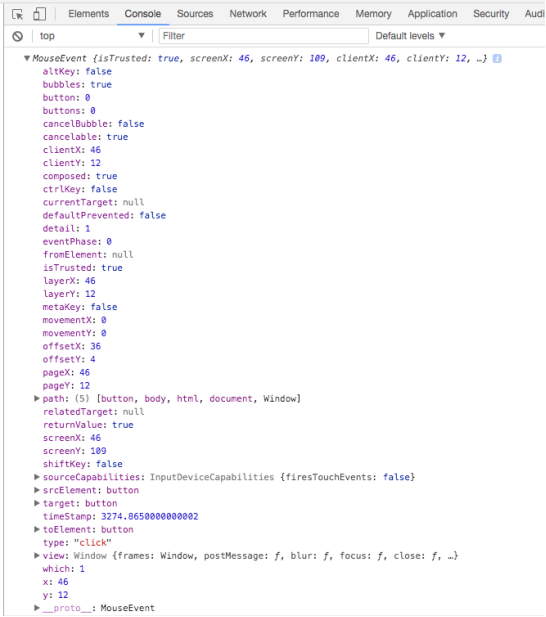
当我们点击按钮的时候,查看浏览器的开发者工具中的信息,就能看到这个event对象的详细内容被打印了出来,如下图所示:

这是个MouseEvent类型的对象,代表这是由鼠标产生的事件,它包含了这个事件的类型(type),产生的源头DOM元素(target),
事件发生的位置信息(如clientX, clientY)等等重要信息。不同的输入设备,可能会产生不同的事件(如键盘操作,会产生KeyboardEvent事件)。
不同类型的输入设备产生的事件,携带着不太一样的信息,进入事件处理函数,为我们下一步的处理提供了条件。
为了加深印象,我们立马来试一下键盘事件,在一个输入框input标签上,使用onkeypress监听键盘按下的事件:
<input type="text" onkeypress="keypressHandler(event)">
<script>
function keypressHandler(event) {
console.log(event.key + '|' + event.keyCode);
}
</script

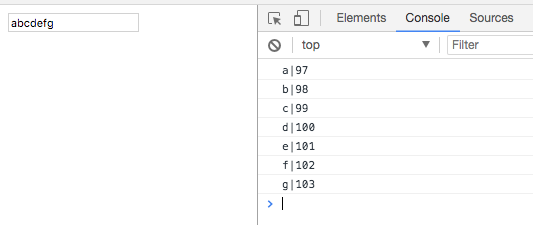
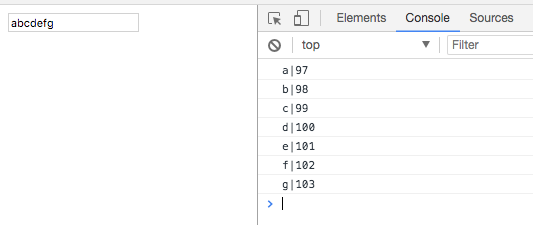
随着在输入框里的输入,可以看到我们在键盘上按下的键的内容以及键的标识代码被一一打印了出来。
这些例子看下来,是不是觉得获取用户的操作挺简单的?确实很简单。
那HTML的标签元素那么多,哪些上面可以用事件监听呢?答案是所有元素。只是有些事件是通用的,有些事件是某些特定元素上才有的,具体用到的时候,去网上查一下手册就行了。
通过JS代码添加事件监听
接下来,要给大家介绍另一种为HTML元素添加事件监听的方式。这种方式就是通过JS调用HTML DOM的API,来进行事件处理函数的添加、删除。
同样,我们来改造一下上面按钮的那个例子:
<button id="mybtn">点我试试</button>
<script>
function buttonClickHandler(event) {
console.log("Hello");
}
// 获取button元素
var mybtn = document.getElementById('mybtn');
// 为button添加click监听处理器
mybtn.addEventListener('click', buttonClickHandler);
</script>
可以看到,我们通过调用这个按钮DOM的API addEventListener,同样可以为它添加事件处理函数。而且,这种方式可以很方便的为元素添加多个不同的事件处理函数:
<button id="mybtn">点我试试</button>
<script>
function buttonClickHandler1(event) {
console.log("Hello");
}
function buttonClickHandler2(event) {
console.log("World");
}
var mybtn = document.getElementById('mybtn');
mybtn.addEventListener('click', buttonClickHandler1);
mybtn.addEventListener('click', buttonClickHandler2);
</script>
添加的多个事件处理函数在click事件触发的时候,都会被执行。
当一些事件处理函数不再需要的时候,我们也可以方便的移除它们:
<button id="mybtn">点我试试</button>
<script>
function buttonClickHandler1(event) {
console.log("Hello");
}
function buttonClickHandler2(event) {
console.log("World");
}
var mybtn = document.getElementById('mybtn');
mybtn.addEventListener('click', buttonClickHandler1);
mybtn.addEventListener('click', buttonClickHandler2);
// 5秒后移除事件处理函数buttonClickHandler2
setTimeout(function () {
mybtn.removeEventListener('click', buttonClickHandler2)
}, 5000)
</script>
这个例子中,如果前5秒钟内点击按钮的话,总会打印出Hello和World;而超过5秒后再点击按钮的话,则只会打印出Hello了。
怎么样?是不是这种方式看起来很强大?而且,这样的做法可以使得HTML代码和JS代码分离,两个部分干干净净的不再搅和在一起,各司其职,便于维护。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号