第二课 模糊遮罩相框
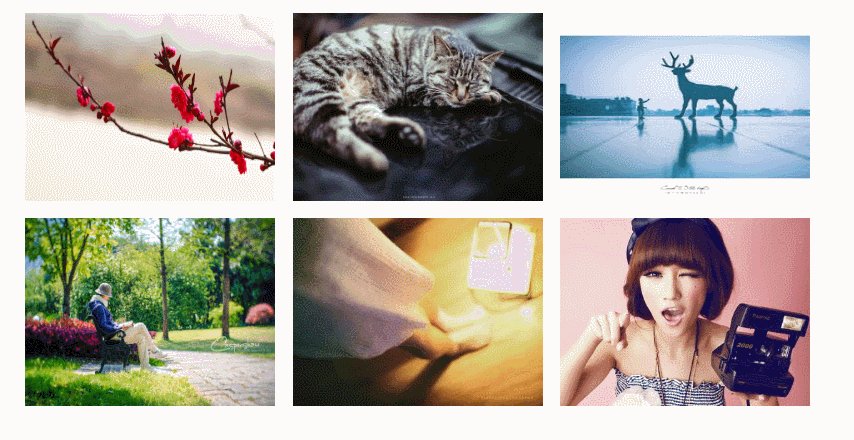
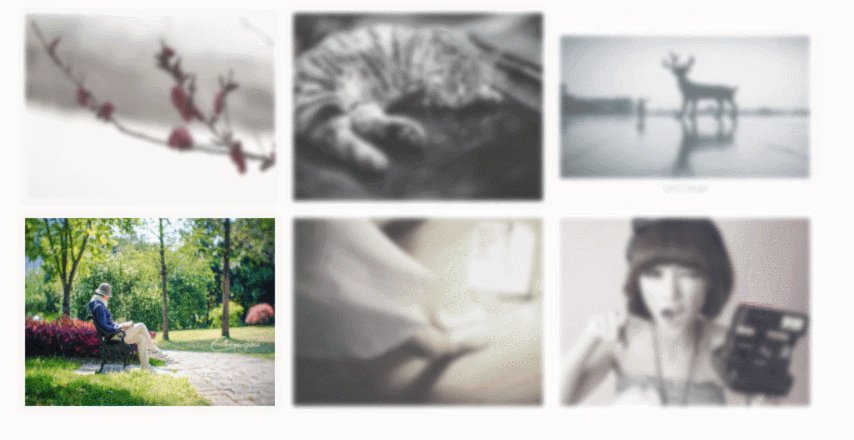
一、效果

二、知识点
主要是用到css的几个属性
1、opacity:0-1;透明度。
2、filter: blur(3px) grayscale(0.8); 滤镜效果 模糊半径 灰度比例(0-1)。
3、float:left;左浮动 横排显示效果 在父级使用overflow:hidden;创建BFC环境解决父级塌陷问题。
4、使用<li>块 包裹<img> 用li块去限定图片大小及属性,图片宽高定义成100%,主要为了自适应,提高维护性
5、利用鼠标选中伪类 :hover ,例子:.wrap:hover li:not(:hover){/*注意这个 将选中的wrap区域中的单个li块除外,其他li都变化*/
三、源码
源码中用到的 1.jpg 2.jpg ....6.jpg 请自行找6张jpg图片 在根目录创建images 文件夹放在其中

<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="keywords" content="模糊遮罩相框"> <meta name="description" content="这是一个模糊遮罩相框"> <title>模糊遮罩</title> <style> body{ margin: 0; padding: 0; } .wrap{ overflow: hidden;/*1超出隐藏 2创建BFC环境可以解决父级塌陷*/ width: 480px; height: 320px; margin: 50px auto; transition: 1s; } .wrap:hover li:not(:hover){/*注意这个 将选中的wrap区域中的单个li块除外,其他li都变化*/ filter: blur(3px) grayscale(0.8); /*滤镜效果 模糊半径 灰度比例0-1*/ opacity: 0.8;/* 透明度*/ } ul{ list-style: none; margin: 0; padding: 0; } .wrap li{ float: left;/*左浮动 横排显示*/ width: 150px;/*用li框限制图片宽度*/ height: 150px;/*用li框限制图片高度*/ margin: 5px; } .wrap img{ width: 100%;/*自适应宽度*/ height: 100%;/*自适应高度*/ } </style> </head> <body> <div class="wrap"> <ul> <li><img src='images/1.jpg' width="1920px" height="1080px" ></li><!-- 在这里定义原始的宽高,但宽高的变换在css中定义 --> <li><img src='images/2.jpg' ></li> <li><img src='images/3.jpg' ></li> <li><img src='images/4.jpg' ></li> <li><img src='images/5.jpg' ></li> <li><img src='images/6.jpg' ></li> </ul> </div> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号