微信小程序01
有将近一年因为懈怠没有写过随笔了,可能是我博客看的少了或者自己对知识的体系了解不够深入,我不知道应该要写一些什么。
但是最近因为实习,让我意识到,一名程序员应该要在社区有一定的产出、贡献。
实习时,公司缺微信小程序的开发人员,所以让我顶上了。现在项目是基本上结束了。所以就来记录一下这段时间做的微信小程序。
先从最基本的入门介绍开始吧。(我也不知道自己算不算入门的)
这是小程序的官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
然后我们再下载微信小程序的开发工具,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装好之后我们就开始搭建项目啦
首先我们打开开发者工具
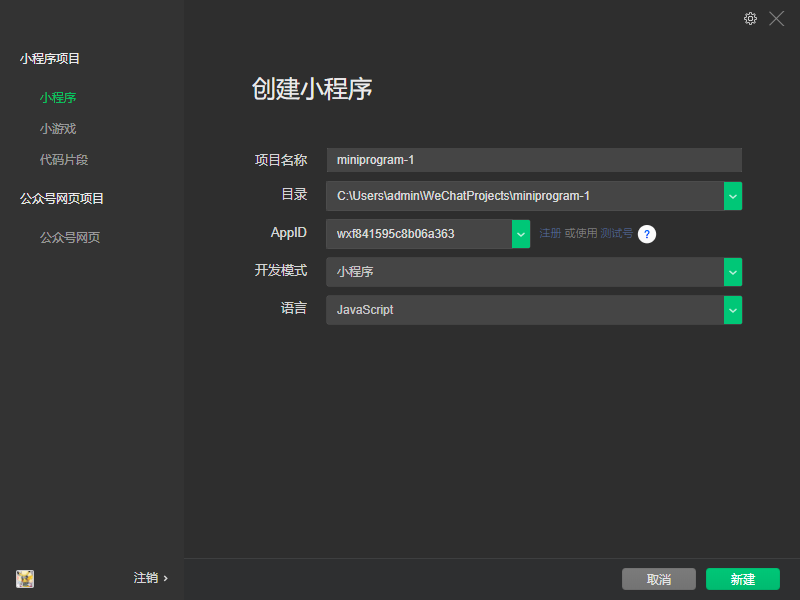
点击这个加号,然后

填成这个样子,如果有自己的APPID也可以直接用上,没有的话测试号就行了。
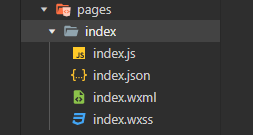
先介绍一下小程序的各个文件的作用
首先,pages这个文件夹存放的都是我们以后的界面,我们各个模块的界面代码都会在这完成。
然后utils,顾名思义就是放一些功能方法的文件夹。
app.js这是一个项目的主入口文件,用于创建应用程序对象,也就是说,当应用程序启动时会自动执行项目目录下的app.js文件。
app.wxss不用多说了,就是一个全局的样式文件了。
app.json,一般json文件都是配置文件,这里有个小细节就是,在app.json的pages属性数组里面写上新建的页面它会自动帮你在指定的位置创建好页面文件,同时,写在第一个的页面就是打开这个项目时最先出现的。
还有一些样式的配置,以及tabbar的配置都是在这的。tabbar就是应用下面固定的底边栏。
project.config.json是一个项目的配置文件,会自动给你生成的,个人也没怎么改过,百度了一下给的功能介绍是这样的
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中
会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
可以在项目根目录使用 project.config.json 文件对项目进行配置

然后就是pages里面这些文件了,学过一点网页知识的应该都可以理解,对,就是你们想的那样,只不过名字变换了一下,然后就是这个json文件,他就是一个配置文件,比如我们后面会用到的组件,你在其他地方定义了一个组件,在这个页面要用,你需要引入吧。
而就是在这里面进行引入的。还有就是页面最上方居中的标题也是在这修改的。
然后就是像素问题了
| rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 |
|---|
| rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。 |
| 设备 |
| -------- |
| iPhone5 |
| iPhone6 |
| iPhone6s |
建议在ihone6的屏幕大小下开发。在开发工具左上角可以切换移动端设备。
同时在右上角的详情的本地配置中勾选上增强编译和不校验合法域名,web-viewTLS版本以及https证书这两项。
重写的第一篇随笔先到这,感觉还是写的很很很一般,以后我会努力把分享当作和学习和敲代码一样的重要性来做的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号