React 显示 fengmap (锋鸟视图)
插件安装
npm install fengmap --save
界面代码
1 import * as React from 'react'; 2 import fengmap from 'fengmap'; 3 4 5 interface MapDemoState { 6 7 } 8 9 interface MapDemoProps { 10 11 } 12 13 export default class MapDemo extends React.Component<MapDemoProps,MapDemoState>{ 14 mapNode : HTMLDivElement 15 constructor(props: MallZoomProps) { 16 super(props) 17 this.state = { 18 loading: false 19 } 20 } 21 componentDidMount() { 22 this.setFengMap(); 23 } 24 componentWillUnmount() { 25 } 26 27 setFengMap = () => { 28 var fmapID = '10347'; //mapId 29 var map = new fengmap.FMMap({ 30 //必要,地图容器 31 container: this.chartNode, 32 //地图数据位置 33 mapServerURL: './data/' + fmapID, 34 //主题数据位置 35 mapThemeURL: './data/theme', 36 //设置主题 37 defaultThemeName: '2001', 38 //初始二维/三维状态,默认3D显示 39 defaultViewMode: fengmap.FMViewMode.MODE_3D, 40 //必要,地图应用名称,通过蜂鸟云后台创建 41 appName: '', 42 //必要,地图应用密钥,通过蜂鸟云后台获取 43 key: '', 44 //默认比例尺级别设置为19级 45 defaultMapScaleLevel: 19, 46 }); 47 //打开Fengmap服务器的地图数据和主题 48 map.openMapById(fmapID); 49 } 50 51 render() { 52 53 return <div > 54 <div className="map" ref={(c) => this.mapNode = c}></div> 55 </div> 56 } 57 }
注意
1,appName、key:是必要,且通过蜂鸟后台创建可用
2,/data/ :数据、主题所在文件(必须在站点根目录下/data/配置有)
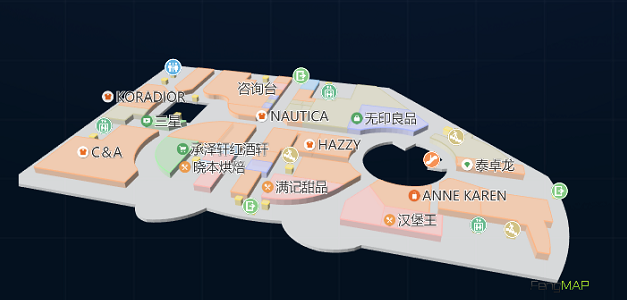
显示效果图(数据文件,为蜂鸟视图官网测试数据文件)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号