会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
LY-CS
首页
新随笔
管理
上一页
1
2
3
4
5
6
···
17
下一页
2021年3月15日
子div在父div里居中
摘要: https://www.cnblogs.com/CatcherLJ/p/11171900.html
阅读全文
posted @ 2021-03-15 10:35 LY-CS
阅读(100)
评论(0)
推荐(0)
2021年3月13日
从零开始学VUE3.X-双向绑定
摘要: v-model 多选下拉表
阅读全文
posted @ 2021-03-13 10:57 LY-CS
阅读(79)
评论(0)
推荐(0)
从零开始学VUE3.X-事件绑定
摘要: 同时执行多个方法 事件修饰符 当子事件触发的时候,父事件也会触发 不触发父事件 设置,只有点击父事件的时候才会触发父事件 设置事件只执行一次 按键修饰符:当触发按键的时候触发事件 鼠标修饰符:点击鼠标的时候 精确修饰符:
阅读全文
posted @ 2021-03-13 10:39 LY-CS
阅读(303)
评论(0)
推荐(0)
从零开始学VUE3.X-列表循环渲染
摘要: v-for:把数组或元祖中的数据渲染出来 v-for(item,index):item指元素,index指对应的下标 循环一个对象 通过添加key值提高性能
阅读全文
posted @ 2021-03-13 10:26 LY-CS
阅读(157)
评论(0)
推荐(0)
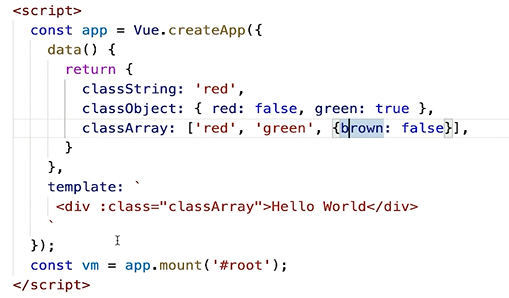
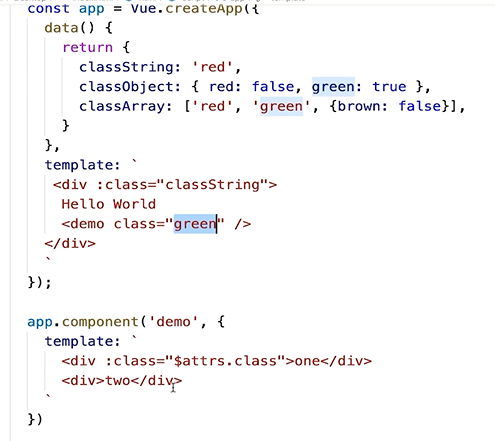
从零开始学VUE3.X-样式绑定
摘要:   
评论(0)
推荐(0)
从零开始学VUE3.X-数据,计算,方法和侦听器
摘要: computed:计算属性,当计算属性以来的内容发生变更时,才会重新执行计算。 watch:当某个属性发生变更的时候,触发侦听器。
阅读全文
posted @ 2021-03-13 09:51 LY-CS
阅读(80)
评论(0)
推荐(0)
从零开始学VUE3.X-常用模版语法
摘要: v-html:指通过html的方式对message进行展示。 v-bind:让标签中属性为变量,或者简写: v-once:让标签中属性不变更 v-if:判断标签中属性是否等于规定值,等于则显示 v-else:与if配套使用 v-else-if v-on:绑定一个事件,或者简写@ []:属性变更符号
阅读全文
posted @ 2021-03-13 09:25 LY-CS
阅读(64)
评论(0)
推荐(0)
从零开始学3.X-生命周期函数
摘要: beforeCreate:示例创建前生成的函数 Created:实例生成后生成的函数 beforemount:组件内容被渲染到页面之前立即执行 mounted:组件内容被渲染到页面之后自动执行的函数 beforeupdate:数据更新的时候执行 updated:数据发生变化,同时页面更新后执行 be
阅读全文
posted @ 2021-03-13 09:05 LY-CS
阅读(69)
评论(0)
推荐(0)
2021年3月12日
从零开始学TypeScript-readonly
摘要: 作用:对类中的属性成员进行修饰,修饰符后,该属性成员,就不能在外部被随意的修改,类中的普通方法也不可以修改。除非在构造函数中进行修改。
阅读全文
posted @ 2021-03-12 21:00 LY-CS
阅读(119)
评论(0)
推荐(0)
从零开始学Typescript-基础类型
摘要: 布尔型 let isDone:boolean = false 数字型 let a1:number = 5 undefined和null 都可以作为其它类型的子类型,把这两个类型赋值给其它类型的变量都可以。 数组类型 定义方式1: let arr1:number[] = [10,20,30] 定义方式
阅读全文
posted @ 2021-03-12 20:42 LY-CS
阅读(76)
评论(0)
推荐(0)
上一页
1
2
3
4
5
6
···
17
下一页
公告