REACT——生命周期函数

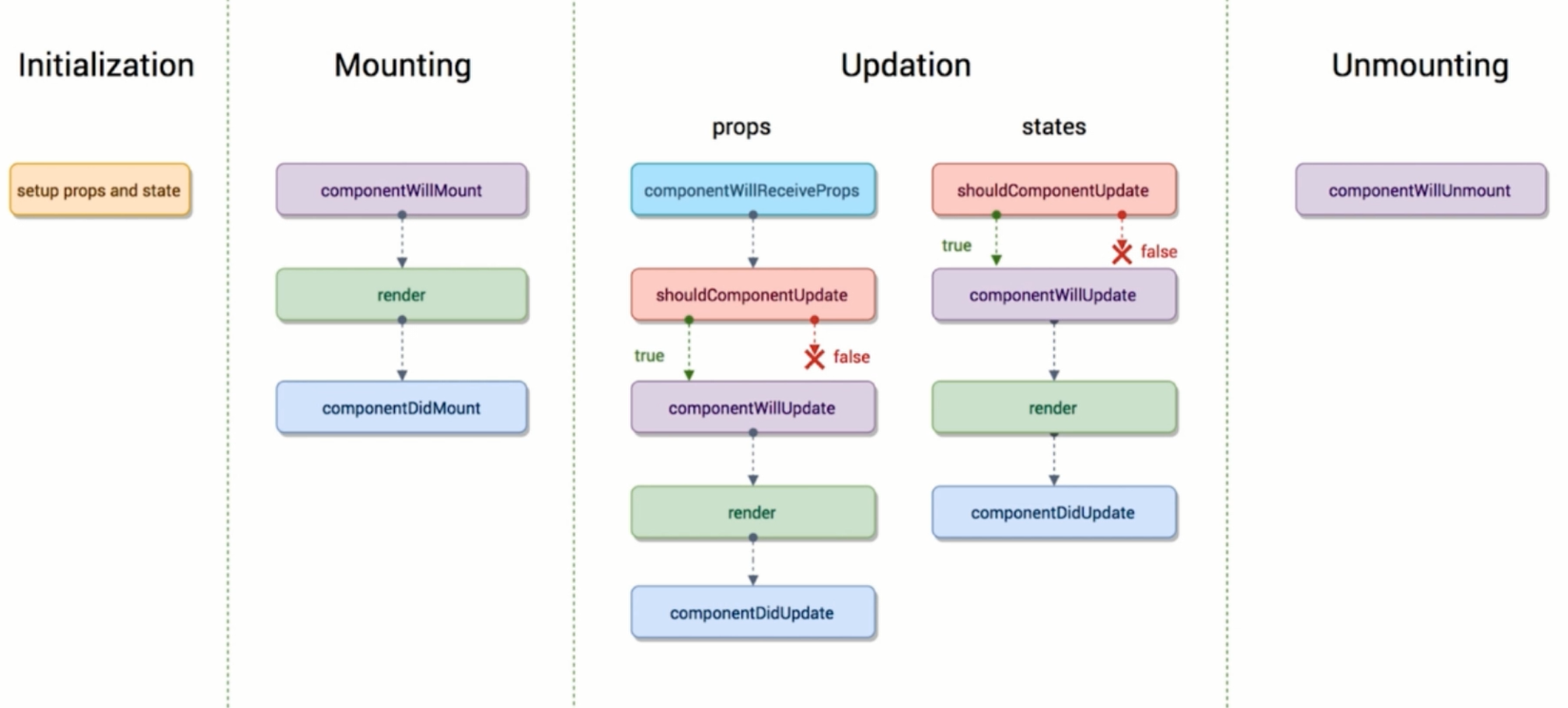
初始化-》挂载——》更新-》
生命周期函数:指在某一个时刻组件会自动调用执行的函数
生命周期都可以不存在,但是render不可以
生命周期函数:render
componentwillmount():在组件即将被挂载到页面的时候自动执行。
componnentdidmount():在页面挂在完后,就开始执行,只执行一次。(挂载,指的是组件第一次挂载到页面的时候执行)
componentwillreceiveprops:如果一个组件没有传递props参数,则不会执行。一个组件要从父组件接受参数,只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行。如果这个组件第一次存在于父组件中,则不会被执行,如果这个组件之前已经存在于父组件中,才会执行。
shouldComponentupdate:判断是否进行更新
componentwillupdate:在更新之前
render():
componentwillupdate:组件更新完后进行。
//当这个组件即将被从页面中删除的时候,会被执行
componentwillUnmount(){}:
1.setState是异步函数,通过把多次数值改变,变成一次,提升性能
2.虚拟dom,同层比对,key值等方法进行数值提升
3.shouldcomponnentupdate
ajax可以存放在componentDidmount中或者constructer中


 浙公网安备 33010602011771号
浙公网安备 33010602011771号