openlayers4调用geoserver发布的wms服务方法
2018-06-27 15:25 凌霄GISer 阅读(5996) 评论(0) 编辑 收藏 举报将本地shape文件发布到geoserver中,使用openlayers以wms服务的方式进行调用,有两种调用方式,一种图层以ol.layer.Image形式进行展示,另一种以ol.layer.Tile形式进行展示。
下面对两种方式的详细说明记录:
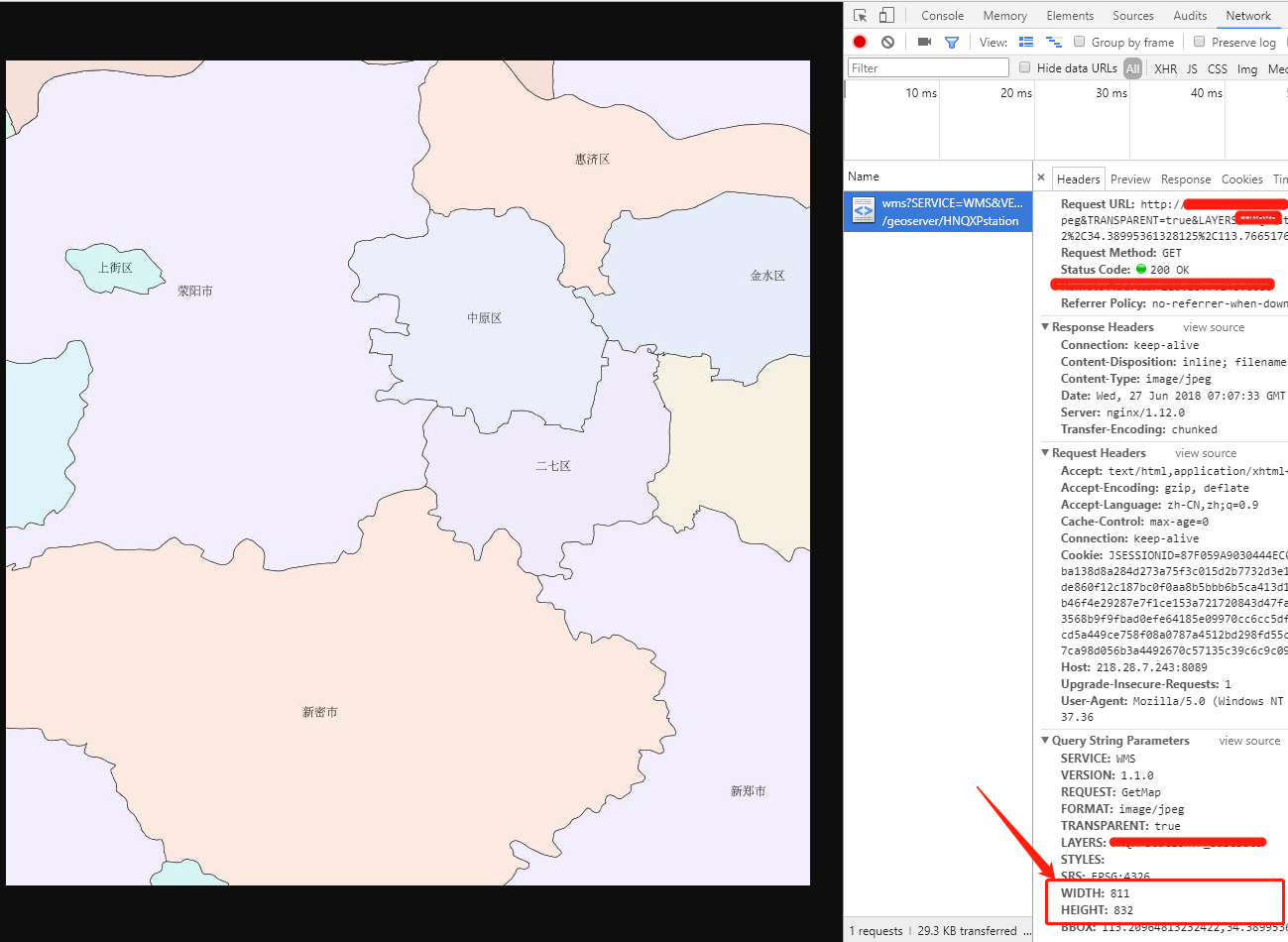
方法一:ol.layer.Image形式调用
使用这种方式,是将图层的当前视图作为一张图片进行请求加载,而不是一系列256*256的小图片构成:
var wmsLayer = new ol.layer.Image({
visible: true,
source: new ol.source.ImageWMS({
ratio: 1,
url: wmsUrl,
params: {
'FORMAT': 'image/jpeg',
'VERSION': '1.1.1',
LAYERS: layerName,
STYLES: '',
}
})
});

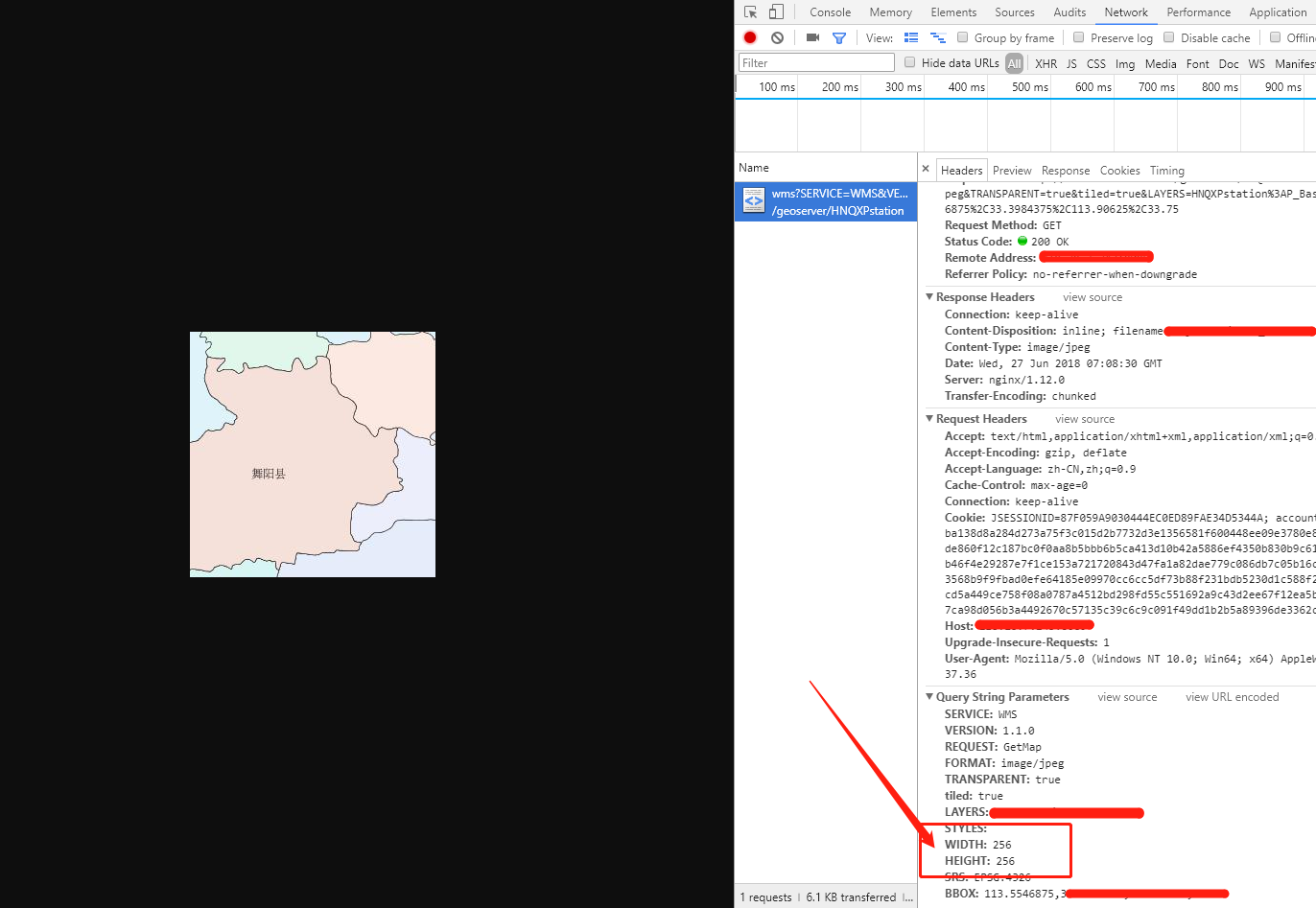
方法二:ol.layer.Tile形式调用
使用这种方式,是将图层的当前视图作为一系列256*256的小切片进行加载,加载方式类似地图切片,加载速度感觉更快,减少出现地图全部空白的情况。但在加载有注记的wms服务时,需要在geoserver中对服务的样式进行设置,避免重复出现注记。
var wmsTileLayer = new ol.layer.Tile({
visible: true,
source: new ol.source.TileWMS({
url: wmsUrl,
params: {
'FORMAT': 'image/jpeg',
'VERSION': '1.1.1',
tiled: true,
LAYERS: layerName,
STYLES: '',
}
})
});
注意:如果不对geoserver进行设置,则每一张切片都会有一个地市名字,需要在geoserver的样式中设置只在地图中心。

所做的一切,都是为了成为更好的自己!


