深度挖掘,Html5的 Range 滑动刻度的坑,兼容全平台,将任性进行到底!
最近2天一直在弄一个滑动的刻度效果,由于项目是基于Web App开发的,于是考虑到 移动端和pc端 的兼容性问题,考虑的比较多,尝试采用 Html5的Range 来做,目前已经兼容 pc端和移动端!
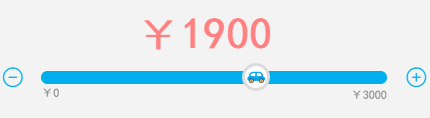
实现成果如下:

Html5 Range,缺点:
----------------------------------------------------------------------------------------------
1: 目前测试了(Chrome浏览器 和 iphone6 )滑动不是实时的变化刻度,不知道为啥,其他平台都可以
2: 第一次改变srcElement.value后的值,不会生效,得主动出发一次。
Html5 Range,优点:
----------------------------------------------------------------------------------------------
1:可以做的特别漂亮,不用考虑实时显示的问题
2:滑动不用去做了,Range控件原生支持,其他看了渲染后的Range其实就是一个Shadow DOM(虚拟Dom树),这个也是基于Shaow DOM的组件式开发,感觉棒棒的。
3:Range支持很多个性化的参数设置(初始值:value, 最小值:min, 最大值:max)
Range 源码,如图:
----------------------------------------------------------------------------------------------

过程中遇到的问题如下:
----------------------------------------------------------------------------------------------
问题来了,怎样去点击控制Range的值,并且让它滑动?
答案:在Range的change事件里改变 srcElement.value,就可以了。
Range美化的一篇文章分享:
----------------------------------------------------------------------------------------------
http://www.w3cplus.com/html5/styling-cross-browser-compatible-range-inputs-css.html
如果对你有重要帮助,可以打赏一下!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号