第二次结对作业
结对第二次作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10456 |
| 结对学号 | 221701337 221701317 |
| 这个作业的目标 | 疫情统计可视化web开发 |
| 作业正文 | https://www.cnblogs.com/KeVinZ2/p/12369283.html |
| GitHub仓库地址 | https://github.com/QMBX/InfectStatisticWeb |
| 代码规范链接 | https://github.com/QMBX/InfectStatisticWeb/blob/dev/codestyle.md |
| 其他参考文献 | 《构建之法》 |
| 结对第一次作业 |
一、成果展示
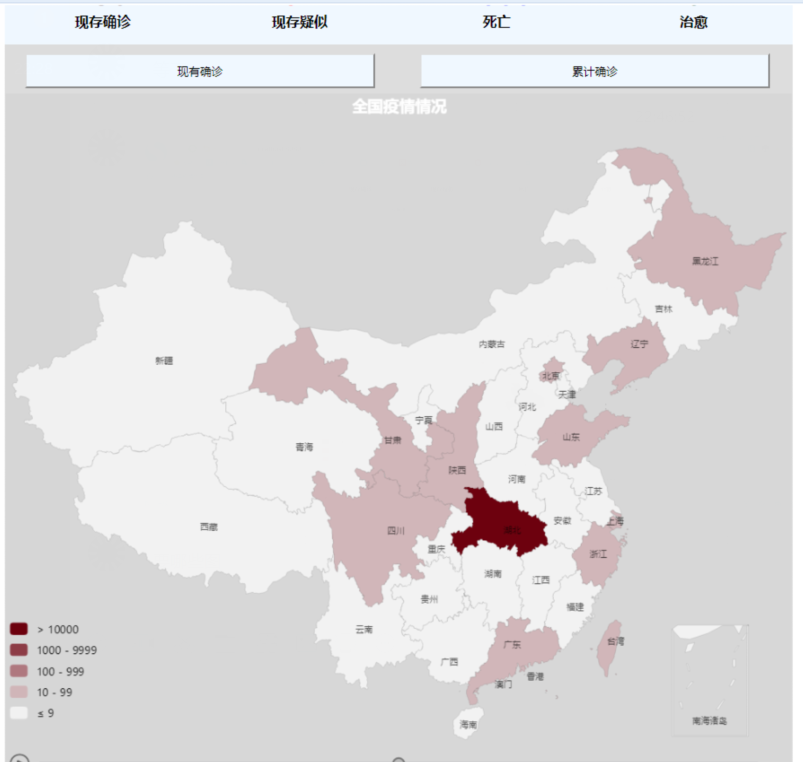
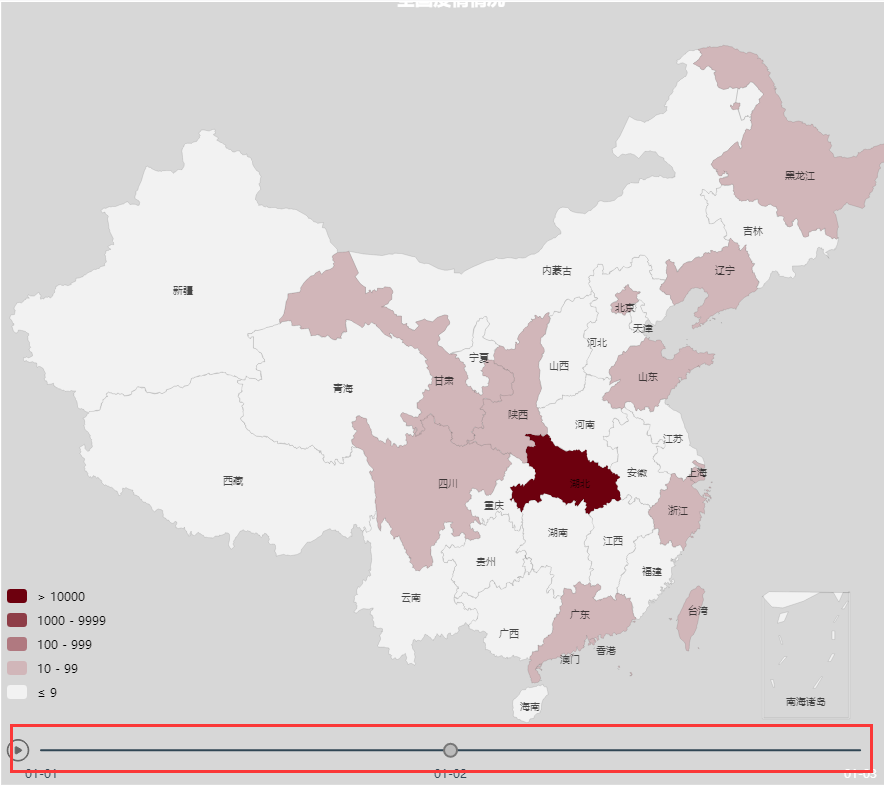
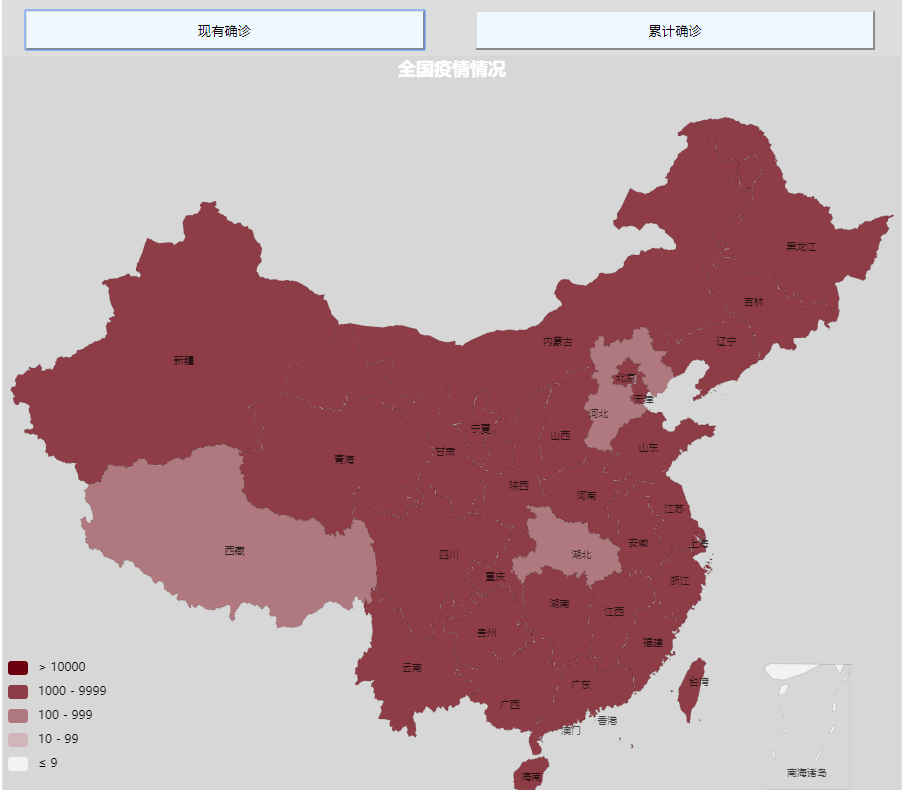
主界面

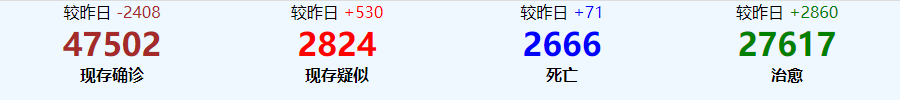
顶端显示总信息

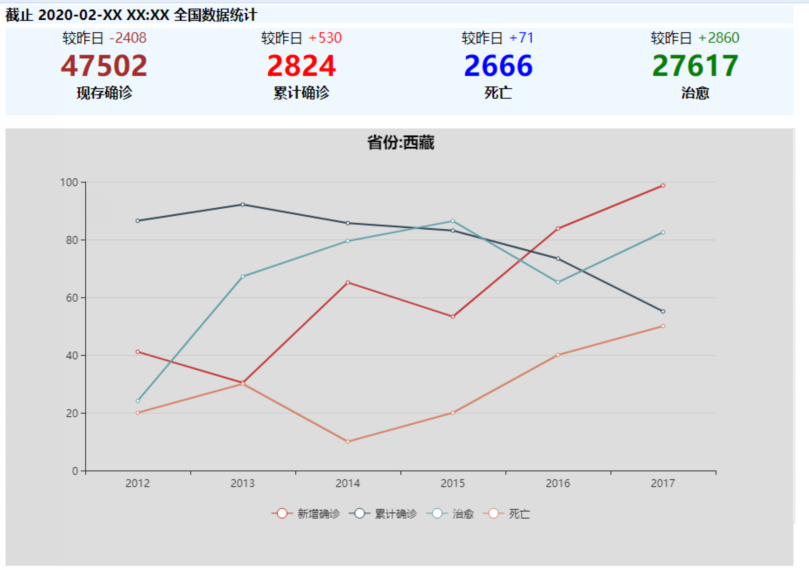
点击某省份后的出现相关曲线图

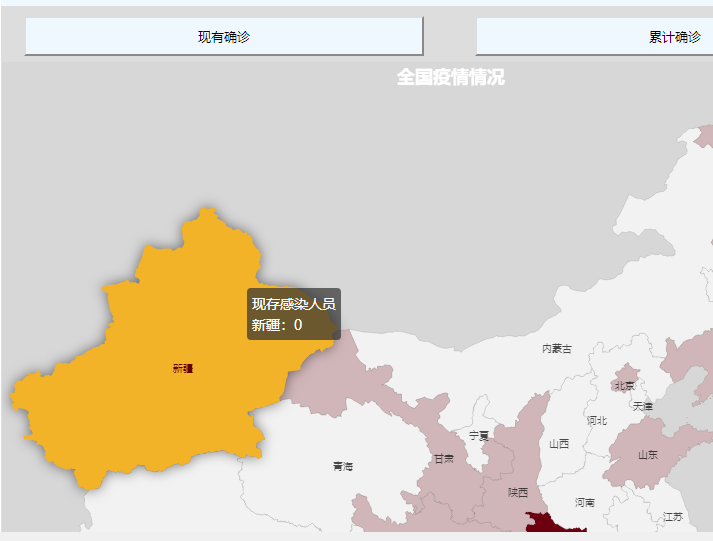
鼠标移动到省份区域后高亮

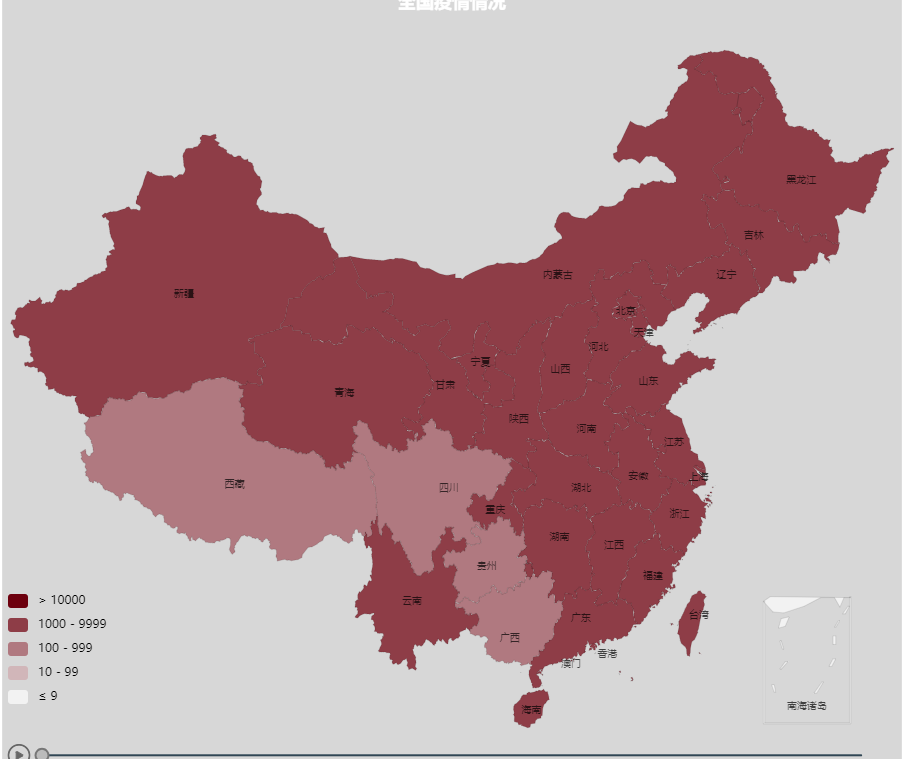
地图下方配上时间轴,按照时间改变地图,可以选取日期

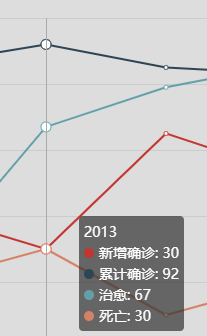
曲线图具体信息

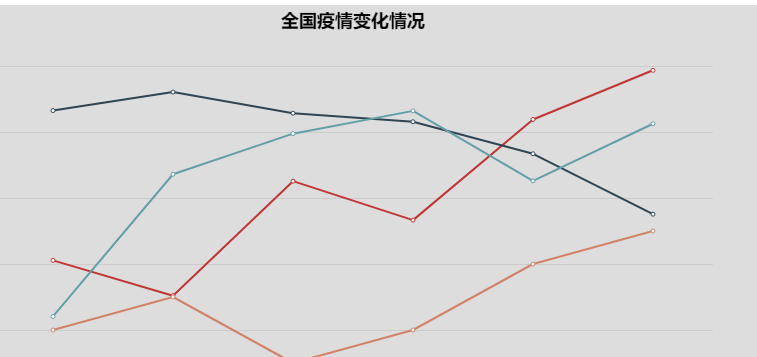
全国疫情变化曲线图

光标移到左侧导航栏对应地图高亮

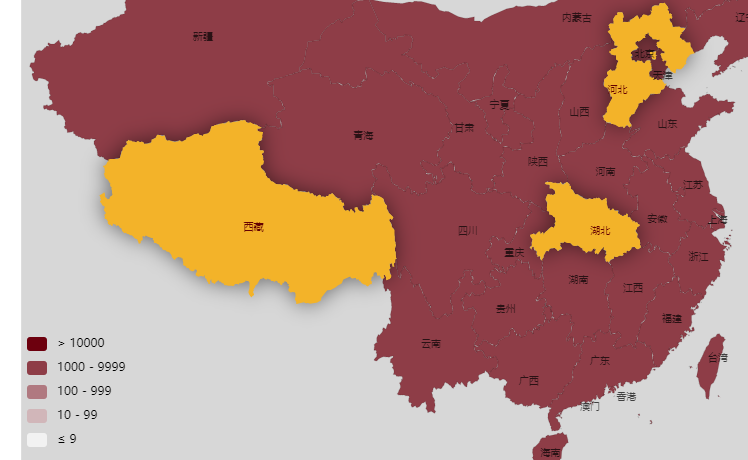
点击累计确诊

点击现有确诊

高亮时标签显示确诊信息

二、讨论过程
- 拿到题目后发现得知是对上次作业的原型作业进行实现,由于学习过web开发,所以我们打算用web进行开发
- 经讨论后前端决定使用echarts绘制地图和曲线图,后端使用javaEE编写,数据通过爬虫爬取疫情数据
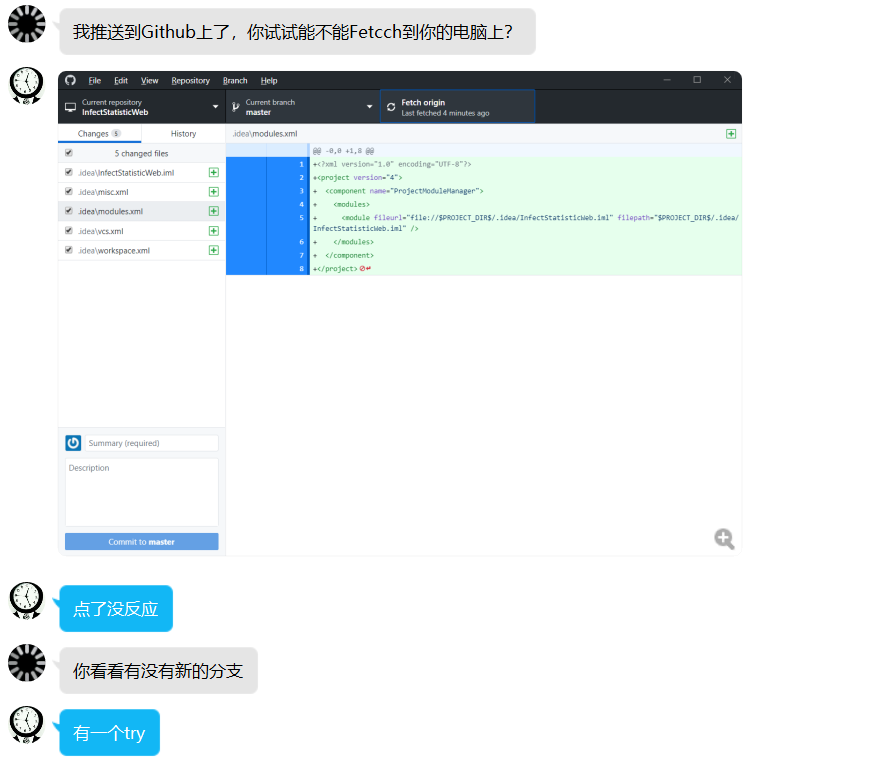
- 由于两人都没使用过GitHub团队协作功能,所以我们都先学习了一下,在CSDN上查阅相关资料,解决了问题
三、设计实现过程。
221701337
- 使用echarts绘制前端页面,包括中国地图,曲线图
- 使用echarts绘制前端某省份的疫情曲线变化图
- 使用JS实现点击省份跳转页面
221701317
- 后端部分划分成POJO,DAO,Servlt三个层次
- POJO对应持久化对象
- DAO对应POJO类与数据库的交互
- Servlet对应MVC中的控制层,负责相应请求
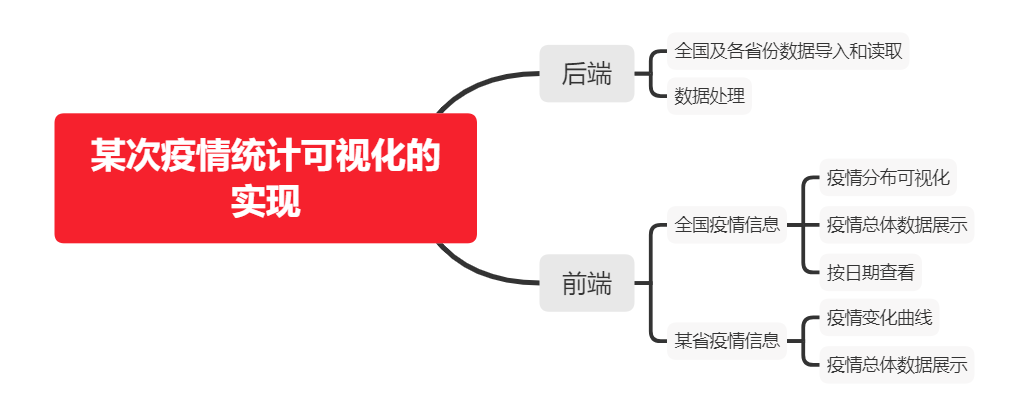
功能图

四、代码说明
主界面排版
<div id="wrap">
<div id="header">
截止 2020-02-XX XX:XX 全国数据统计
</div>
<div id="info1">
<p>
较昨日
<span id="com1">-2408</span>
</p>
<p id="iden1">47502</p>
<p class="type">现存确诊</p>
</div>
<div id="info2">
<p>
较昨日
<span id="com2">+530</span>
</p>
<p id="iden2">2824</p>
<p class="type">现存疑似</p>
</div>
<div id="info3">
<p>
较昨日
<span id="com3">+71</span>
</p>
<p id="iden3">2666</p>
<p class="type">死亡</p>
</div>
<div id="info4">
<p>
较昨日
<span id="com4">+2860</span>
</p>
<p id="iden4">27617</p>
<p class="type">治愈</p>
</div>
</div>
<div id="map">
<button type="button" class="changeBtn">现有确诊</button>
<button type="button" class="changeBtn">累计确诊</button>
<div id="main">
</div>
</div>
<div id="line-head">
<div id="line">
</div>
</div>
中国地图绘制相关JS
function createTimeMap(id, data)
{
optionTimeLine =
{
baseOption :
{
timeline :
{
data : ['01-01', '01-02', '01-03'],
axisType : 'category',
//orient: 'vertical',
autoPlay : false,
left : 'left',
bottom : '0%',
width : '95%',
symbol : 'none',
playInterval : 1000,
controlStyle :
{
showNextBtn : false,
showPrevBtn : false,
color : '#666',
borderColor : '#666'
},
checkpointStyle :
{
color : '#bbb',
borderColor : '#777',
borderWidth : 2
},
emphasis :
{
label :
{
color : '#fff'
},
controlStyle :
{
color : '#aaa',
borderColor : '#aaa'
}
},
},
backgroundColor : '#D7D7D7',
title :
{
text : '全国疫情情况',
left : 'center',
textStyle :
{
color : '#fff'
}
},
tooltip :
{
formatter : function(params,ticket, callback)
{
return params.seriesName+'<br />'+params.name+':'+params.value
}//数据格式化
},
visualMap :
{
pieces :
[
{gt : 10000},
{gt : 1000, lte : 9999},
{gt : 100, lte : 999},
{gt : 10, lte : 99},
{lte : 9}, // (-Infinity, 5)
],
left : 'left',
bottom :'10%',
splitNumber :5, //分成 5 段数据
//text: ['高','低'],//图注的文字
textStyle :
{ //
color : '#000'
},
inRange :
{
color : ['#F2F2F2', '#6D000E'] //图注的颜色,左边为最低值时的颜色,右边最高值时的颜色
},
show : true//图注
},
geo :
{
map : 'china',//使用什么地图
roam : false,//不开启缩放和平移
zoom : 1.23,//视角缩放比例
label :
{
normal :
{
show : true,
fontSize :'10',
color : 'rgba(0,0,0,0.7)'
}
},
itemStyle :
{
normal :
{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis :
{
areaColor : '#F3B329',//鼠标选择区域颜色
shadowOffsetX : 0,
shadowOffsetY : 0,
shadowBlur : 20,
borderWidth : 0,
shadowColor : 'rgba(0, 0, 0, 0.5)'
}
}
},
series :
[
{
name : '现存感染人员',//
type : 'map',//
geoIndex : 0,
data : dataList//地图数据
}
],
},
options: []
};
var timeLineChart = echarts.init(document.getElementById(id));
timeLineChart.setOption(optionTimeLine);
return timeLineChart;
}
曲线图绘制相关JS
function createLineChart(id, data)
{
optionLine = {
title: {
text: '全国疫情变化情况',
left: 'center',
top:'top',
textStyle: {
color: '#000'
}
},
legend: {
left:'center',
top:'bottom',
//icon:'circle',
},
tooltip: {
trigger: 'axis',
showContent: true
},
dataset: {
source: data
},
xAxis: {type: 'category'},
yAxis: {gridIndex: 0},
series: [
{type: 'line', smooth: false, seriesLayoutBy: 'row'},
{type: 'line', smooth: false, seriesLayoutBy: 'row'},
{type: 'line', smooth: false, seriesLayoutBy: 'row'},
{type: 'line', smooth: false, seriesLayoutBy: 'row'},
]
};
var lineChart = echarts.init(document.getElementById(id));
lineChart.setOption(optionLine);
}
Servelt,负责通过DAO层获取数据并传送给jsp
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
ProvinceDAO provinceDAO = new ProvinceDAO();
List<Province> provinces = provinceDAO.listLast();
ChinaDAO chinaDAO = new ChinaDAO();
List<China> chinas = chinaDAO.listSomeDay(11);
request.setAttribute("provinces", provinces);
request.setAttribute("chinas", chinas);
request.getRequestDispatcher("/index.jsp").forward(request, response);
}
获取最近几天的全国数据
public List<China> listSomeDay(int nums)
{
List<China> chinaDatas = null;
String sql = " SELECT * FROM nation ORDER BY date DESC LIMIT " + nums;
try (Connection c = DBUtil.getConnection();PreparedStatement ps = c.prepareStatement(sql))
{
China chinaData = null;
chinaDatas = new ArrayList<China>();
ResultSet rs = ps.executeQuery();
while (rs.next())
{
chinaData = new China();
chinaData.setDate(rs.getDate("date"));
chinaData.setConfirmedNum(rs.getInt("confirmedNum"));
chinaData.setSuspectedNum(rs.getInt("suspectedNum"));
chinaData.setCuresNum(rs.getInt("curesNum"));
chinaData.setDeathsNum(rs.getInt("deathsNum"));
chinaData.setTreating(rs.getInt("treatingNum"));
chinaDatas.add(chinaData);
}
}
catch (SQLException e)
{
e.printStackTrace();
}
return chinaDatas;
}
将Java传给jsp的数据转换乘js代码
var dataLine = [
['product'
<%
int days = 10;
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("MM-dd");
Date currentTime = new Date();
Calendar calendar = Calendar.getInstance();
List<China> chinas = (List)request.getAttribute("chinas");
calendar.setTime(currentTime);
calendar.add(calendar.DATE, -10);
for(int i = 0; i < days; i++,calendar.add(calendar.DATE, +1))
{
%>
, "<%= simpleDateFormat.format(calendar.getTime()) %>"
<%
}
%>
],
['新增确诊'
<%
for(int i = days-1; i >= 0; i--)
{
%>
,<%= chinas.get(i).getConfirmedNum() - chinas.get(i+1).getConfirmedNum() %>
<%
}
%>
],
['累计确诊'
<%
for(int i = days-1; i >= 0; i--)
{
%>
,<%= chinas.get(i).getConfirmedNum() %>
<%
}
%>
],
['治愈'
<%
for(int i = days-1; i >= 0; i--)
{
%>
,<%= chinas.get(i).getCuresNum() %>
<%
}
%>
],
['死亡'
<%
for(int i = days-1; i >= 0; i--)
{
%>
,<%= chinas.get(i).getDeathsNum() %>
<%
}
%>
],
];
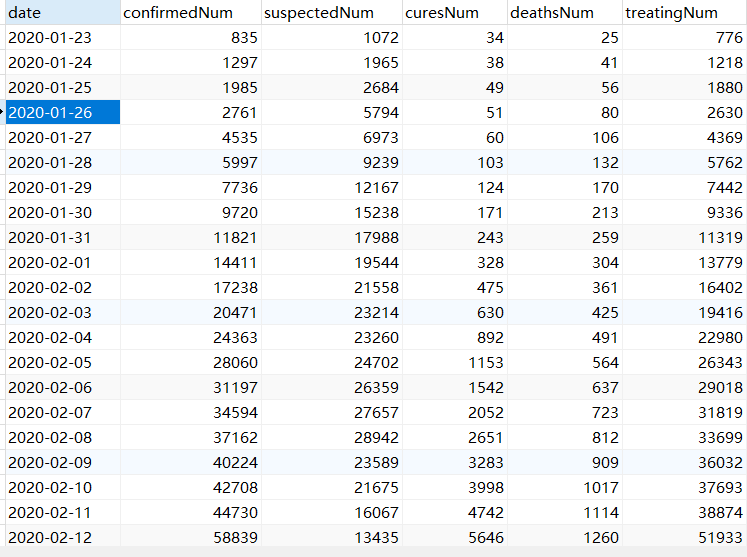
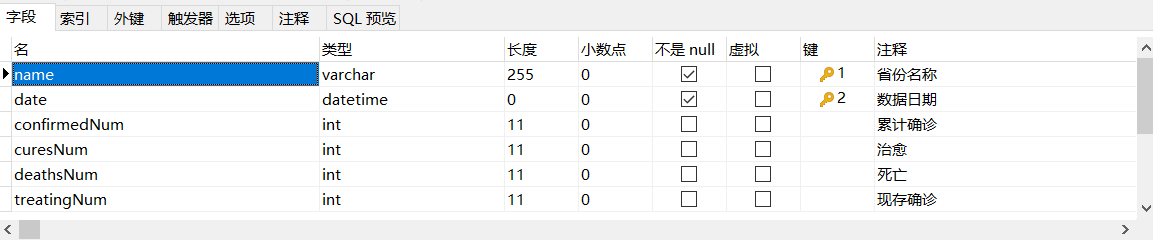
数据库部分





五、《构建之法》阅读心得、心路历程与收获、队友评价
阅读心得
- 《构建之法》第四章讲述的是两人合作,现代软件发展迅速,如今一个软件项目一个单枪匹马能够实现的情况已经很少见了,通过阅读让我们明白了合作最小单位,两人合作应该如何进行,
比如代码规范的统一,在合作开发过程中,不一样的代码风格对于代码复审和阅读是十分困难的,因此合作项目中必须要求代码规范统一。以及代码复审,分工的重要性,两个人合作可以对
代码进行不断复审,做到正确给对方正反馈和如何解决意见不统一的思考和实行都让我们受益匪浅。- 《构建之法》第五章讲述的是团队和流程,我们学习了各种团队合作的模式,其中优秀的团队都有共同的目标,准确的分工,互相依赖的完成任务,这让我们对优秀的团队和模式内心有了
一个标准。还有各种开发流程,让我们对于软件的开发流程有了更深刻的理解。
心路历程与收获
221701337
- 通过阅读《构建之法》让我学习到了很多软件开发中的技巧、思路、模式等等,这次的四五两章更是让我对于团队合作有了新的收获和看法,知道了团队分工的重要性,代码规范等等。
一开始接到作业时和搭档讨论,我们将项目分成前后两端,我负责前端,在编写界面的过程学习了echarts极其相关功能的使用,认识到了这种可视化库的强大。在和搭档的合作过程中,一
开始没有沟通到导致两人都要迎合对方修改代码,造成了很多不便,这个过程让我充分认识到分工明确,相互依赖的重要性,不是一开始各顾各的等到互相复审时又出现一大堆矛盾。
这次作业再次提升了我对前端编程的能力,也充分锻炼了我的团队协作能力,虽然《构建之法》中的很多内容没能实行,但也得到了很大的锻炼,也让我对以后的团队合作充满了期待,希望
下一次可以将《构建之法》中学习的内容更好的应用于团队,帮助团队。
221701317
- 阅读《构建之法》让我学习到了团队分工,代码规范的重要性,对于软件开发流程要关注的地方有了更深刻的认识。通过这次结对,我对团队协作有了更深刻的认识,也明白了书中对于
团队协作为什么要用那么大的篇幅来描写。由于我负责后端,通过这次作业学习了爬虫,充分了解了爬虫的便利和基本原理,本学期选修的javaEE的相关知识也充分地使用上了。总的来说
这次团队作业让我收获匪浅,对于团队合作,如何分工,如何帮助团队都有了更深刻的认识。以后我也会运用这些经验来帮助我的团队。
,
五、对于队友的评价
221701337
- 我的队友是一个值得信赖的队友,我完全不需要担心他的部分,还可以随时向询问我遇到的问题
- 我们在这两次结对作业过程中,越来越默契,互相帮助,互相弥补不足,我从他身上学习到了很多
- 是能够一起共同进步的队友
221701317
- 在这次作业遇到的困难,都可以和我的队友一起解决,他是一个随叫随到的队友
- 对于我需要改动的需求,他都尽量做到,非常容易沟通,做事认真严谨
- 是能够一起共同进步的队友












 浙公网安备 33010602011771号
浙公网安备 33010602011771号