《Programming WPF》翻译 第4章 5.主从复合(Master-Detail)绑定
我们已经看到绑定一个单独的对象,还看到绑定一个单独的对象列表。另一种非常流行的方式是绑定多个对象列表,尤其是相关的列表。例如,如果你向用户显示一个客户列表,当他们选中其中一个客户,就会显示客户的相关订单,这时,你就会使用主从复合绑定。
主从复合绑定是一种过滤的形式,在主页面的列表部分,客户452设置了过滤器作为联合到从页面数据的参数,例如,客户452的相关订单。
到我们目前的讨论为止,我们并没有客户和订单这样的模型,但是我们已经有了家庭和人的定义,于是可以进一步形式化这些,如示例4-47
示例4-47
 public class Families : ObservableCollection<Family> {}
public class Families : ObservableCollection<Family> {}
 public class Family {
public class Family { string familyName;
string familyName; public string FamilyName {
public string FamilyName { get { return familyName; }
get { return familyName; } set { familyName = value; }
set { familyName = value; } }
}
 People members;
People members; public People Members {
public People Members { get { return members; }
get { return members; } set { members = value; }
set { members = value; } }
} }
}
 public class People : ObservableCollection<Person> {}
public class People : ObservableCollection<Person> {}
 public class Person {
public class Person { string name;
string name; public string Name {
public string Name { get { return name; }
get { return name; } set { name = value; }
set { name = value; } }
}
 int age;
int age; public int Age {
public int Age { get { return age; }
get { return age; } set { age = value; }
set { age = value; } }
} }
}在示例4-47中,我们得到了熟悉的具有Name和Age属性的Person类,聚合在熟悉的People集合中。进一步,我们有Family这样的类,具有FamilyName属性和People类型的Members属性。最后,我们有一个Families集合,聚合了Family类型的对象。换句话说,families包含着members,后者由带有年龄和名称的people组成。。
你可以想象到Families,Family,People以及Person的实例如图4-19所示。
在图4-19中,Families集合构成了主页面的数据,保存着Family类的实例,每一个Family实例中持有一个People类型的Members属性,People类型中保存着Person这样的数据。你可以导入这种数据结构的实例,正如示例4-48所示。
图4-19

示例4-48
 <!-- Window1.xaml -->
<!-- Window1.xaml --> <?Mapping
<?Mapping XmlNamespace="local" ClrNamespace="MasterDetailBinding" ?>
XmlNamespace="local" ClrNamespace="MasterDetailBinding" ?> <Window
<Window  xmlns:local="local">
xmlns:local="local"> <Window.Resources>
<Window.Resources> <local:Families x:Key="Families">
<local:Families x:Key="Families"> <local:Family FamilyName="Stooge">
<local:Family FamilyName="Stooge"> <local:Family.Members>
<local:Family.Members> <local:People>
<local:People> <local:Person Name="Larry" Age="21" />
<local:Person Name="Larry" Age="21" /> <local:Person Name="Moe" Age="22" />
<local:Person Name="Moe" Age="22" /> <local:Person Name="Curly" Age="23" />
<local:Person Name="Curly" Age="23" /> </local:People>
</local:People> </local:Family.Members>
</local:Family.Members> </local:Family>
</local:Family> <local:Family FamilyName="Addams">
<local:Family FamilyName="Addams"> <local:Family.Members>
<local:Family.Members> <local:People>
<local:People> <local:Person Name="Gomez" Age="135" />
<local:Person Name="Gomez" Age="135" /> <local:Person Name="Morticia" Age="121" />
<local:Person Name="Morticia" Age="121" /> <local:Person Name="Fester" Age="137" />
<local:Person Name="Fester" Age="137" /> </local:People>
</local:People> </local:Family.Members>
</local:Family.Members> </local:Family>
</local:Family> </local:Families>
</local:Families> </Window.Resources>
</Window.Resources>

 </Window>
</Window>在顶级绑定到这些数据,例如,显示这些家庭的姓名,如示例4-49所示。
示例4-49
 <!-- Window1.xaml -->
<!-- Window1.xaml --> <?Mapping
<?Mapping  ?>
?> <Window
<Window  >
> <Window.Resources>
<Window.Resources> <local:Families x:Key="Families">
<local:Families x:Key="Families"> </local:Families>
</local:Families> </Window.Resources>
</Window.Resources> <Grid DataContext="{StaticResource Families}">
<Grid DataContext="{StaticResource Families}">

 <!-- Families Column -->
<!-- Families Column --> <TextBlock Grid.Row="0" Grid.Column="0">Families:</TextBlock>
<TextBlock Grid.Row="0" Grid.Column="0">Families:</TextBlock> <ListBox Grid.Row="1" Grid.Column="0"
<ListBox Grid.Row="1" Grid.Column="0" IsSynchronizedWithCurrentItem="True"
IsSynchronizedWithCurrentItem="True" ItemsSource="{Binding}">
ItemsSource="{Binding}"> <ListBox.ItemTemplate>
<ListBox.ItemTemplate> <DataTemplate>
<DataTemplate> <TextBlock TextContent="{Binding Path=FamilyName}" />
<TextBlock TextContent="{Binding Path=FamilyName}" /> </DataTemplate>
</DataTemplate> </ListBox.ItemTemplate>
</ListBox.ItemTemplate> </ListBox>
</ListBox> </Window>
</Window>
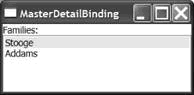
在示例4-49中,我们在Families列(第0行)做了两件事。第一件将标题设置为常量“Families”字符串;第二件是形成了body主体,这是一个Family对象的清单,位于Families集合中,现时每一个家庭的FamilyName属性,正如图4-20所示。
图4-20

图4-20并不是一个主从复合结构,因为选中一个主页面的家庭并不会显示这个家庭联合到的详细信息。为了这么做,我们需要绑定到下一级,如示例4-50所示。
示例4-50
 <Grid DataContext="{StaticResource Families}">
<Grid DataContext="{StaticResource Families}">

 <!-- Families Column -->
<!-- Families Column -->

 <!-- Members Column -->
<!-- Members Column --> <StackPanel Grid.Row="0" Grid.Column="1" Orientation="Horizontal">
<StackPanel Grid.Row="0" Grid.Column="1" Orientation="Horizontal"> <TextBlock TextContent="{Binding Path=FamilyName}" />
<TextBlock TextContent="{Binding Path=FamilyName}" /> <TextBlock TextContent=" Family Members:" />
<TextBlock TextContent=" Family Members:" /> </StackPanel>
</StackPanel> <ListBox Grid.Row="1" Grid.Column="1"
<ListBox Grid.Row="1" Grid.Column="1" IsSynchronizedWithCurrentItem="True"
IsSynchronizedWithCurrentItem="True" ItemsSource="{Binding Path=Members}" >
ItemsSource="{Binding Path=Members}" > <ListBox.ItemTemplate>
<ListBox.ItemTemplate> <DataTemplate>
<DataTemplate> <StackPanel Orientation="Horizontal">
<StackPanel Orientation="Horizontal"> <TextBlock TextContent="{Binding Path=Name}" />
<TextBlock TextContent="{Binding Path=Name}" /> <TextBlock TextContent=" (age: " />
<TextBlock TextContent=" (age: " /> <TextBlock TextContent="{Binding Path=Age}" />
<TextBlock TextContent="{Binding Path=Age}" /> <TextBlock TextContent=" )" />
<TextBlock TextContent=" )" /> </StackPanel>
</StackPanel> </DataTemplate>
</DataTemplate> </ListBox.ItemTemplate>
</ListBox.ItemTemplate> </ListBox>
</ListBox>
在Members列(第1列),我们也设置了标题和主体,但是这次标题绑定到当前选中的Family对象的FamilyName。
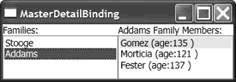
同样,回忆在Families列,我们的列表框的源条目通过不带Path属性的Binding语句,绑定到了整个集合。然而,在从页面中,我们想告诉数据绑定引擎,我们想要绑定到当前选中的Family对象的Members属性,这是一个Person对象的列表。图4-21显示了主从绑定的效果。
图4-21

但是,稍等:有点过了。主从绑定并没有在这两个级别停下来,根本没有。你可以走得尽可能深,每一个从页面都是主页面的下一级。为了看到这个效果,让我们多增加一级从页面到我们的数据类,如示例4-51所示。
示例4-51
 public class Person {
public class Person { string name;
string name; public string Name {
public string Name { get { return name; }
get { return name; } set { name = value; }
set { name = value; } }
}
 int age;
int age; public int Age {
public int Age { get { return age; }
get { return age; } set { age = value; }
set { age = value; } }
}
 Traits traits;
Traits traits; public Traits Traits {
public Traits Traits { get { return traits; }
get { return traits; } set { traits = value; }
set { traits = value; } }
} }
}
 public class Traits : ObservableCollection<Trait> {}
public class Traits : ObservableCollection<Trait> {}
 public class Trait {
public class Trait { string description;
string description; public string Description {
public string Description { get { return description; }
get { return description; } set { description = value; }
set { description = value; } }
} }
}
现在,不由仅家庭有了家庭名和成员——带有姓名和年龄的人,而每一个人都有一组特性,每一个都有其独自的描述。张开我们的xaml一小块,包括了这些特性,如示例4-52所示。
示例4-52
 <local:Families x:Key="Families">
<local:Families x:Key="Families"> <local:Family FamilyName="Stooge">
<local:Family FamilyName="Stooge"> <local:Family.Members>
<local:Family.Members> <local:People>
<local:People> <local:Person Name="Larry" Age="21">
<local:Person Name="Larry" Age="21"> <local:Person.Traits>
<local:Person.Traits> <local:Traits>
<local:Traits> <local:Trait Description="In Charge" />
<local:Trait Description="In Charge" /> <local:Trait Description="Mean" />
<local:Trait Description="Mean" /> <local:Trait Description="Ugly" />
<local:Trait Description="Ugly" /> </local:Traits>
</local:Traits> </local:Person.Traits>
</local:Person.Traits> </local:Person>
</local:Person> <local:Person Name="Moe" Age="22" >
<local:Person Name="Moe" Age="22" > </local:Person>
</local:Person>

 </local:People>
</local:People> </local:Famil.Members>
</local:Famil.Members>

 </local:Family>
</local:Family>

 </local:Families>
</local:Families>我们可以绑定第3级从页面,如示例4-53所示。
示例4-53
 <Grid DataContext="{StaticResource Families}">
<Grid DataContext="{StaticResource Families}">


 <!-- Families Column -->
<!-- Families Column -->


 <!-- Members Column -->
<!-- Members Column -->


 <!-- Traits Column -->
<!-- Traits Column --> <StackPanel Grid.Row="0" Grid.Column="2" Orientation="Horizontal">
<StackPanel Grid.Row="0" Grid.Column="2" Orientation="Horizontal"> <TextBlock TextContent="{Binding Path=Members/Name}" />
<TextBlock TextContent="{Binding Path=Members/Name}" /> <TextBlock TextContent=" Traits:" />
<TextBlock TextContent=" Traits:" /> </StackPanel>
</StackPanel> <ListBox Grid.Row="1" Grid.Column="2"
<ListBox Grid.Row="1" Grid.Column="2" IsSynchronizedWithCurrentItem="True"
IsSynchronizedWithCurrentItem="True" ItemsSource="{Binding Path=Members/Traits}" >
ItemsSource="{Binding Path=Members/Traits}" > <ListBox.ItemTemplate>
<ListBox.ItemTemplate> <DataTemplate>
<DataTemplate> <TextBlock TextContent="{Binding Path=Description}" />
<TextBlock TextContent="{Binding Path=Description}" /> </DataTemplate>
</DataTemplate> </ListBox.ItemTemplate>
</ListBox.ItemTemplate> </ListBox>
</ListBox> </Grid>
</Grid>在Families的列标题中,回想我们没有任何绑定;这个文本是硬编码的:
 <TextBlock …>Families:</ TextBlock>
<TextBlock …>Families:</ TextBlock>在Members的列标题中,我们绑定了当先选中的Family对象FamilyName如下:
 <TextBlock … TextContent=”{Binding Path=FamilyName}” />
<TextBlock … TextContent=”{Binding Path=FamilyName}” />逻辑上讲,你可以认为是对如下进行了扩展:
 <TextBlock … TextContent=”{Binding Path=Family.FamilyName}” />
<TextBlock … TextContent=”{Binding Path=Family.FamilyName}” />这里family是当前选中的Family对象。
取得这一级的更深一级,在具有特性的列标题中,我们将当前选中Family的Members属性绑定到当前选中Person的Name属性,绑定如下:
 <TextBlock …
<TextBlock … 
 TextContent=”{Binding Path=Members/Name}” />
TextContent=”{Binding Path=Members/Name}” />再次,从逻辑上,你可以把它当作这样的扩展:
 <TextBlock …
<TextBlock … 
 TextContent=”{Binding Path=family.Members.person.Name}” />
TextContent=”{Binding Path=family.Members.person.Name}” />这里family是当前选中的Family对象,person是当前选中的Person对象。绑定表达式“/”担当了对象间的分隔符,每一级的对象假定为“当前选中的”。
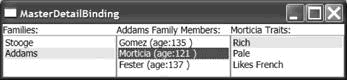
列表框的源条目的绑定以同样的方式工作,除非我们想要的是当前选中Person的TRaits集合,而不是Name。我们的多级主从绑定的示例如图4-22所示。
图4-22