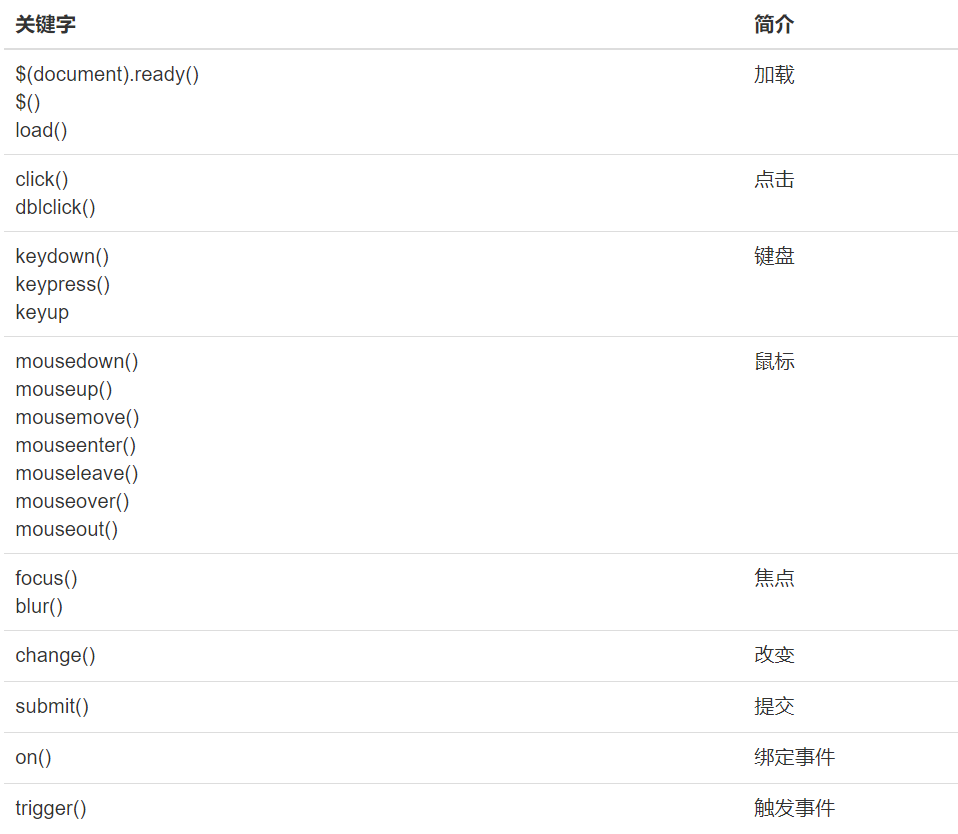
JQuery 07 事件1

示例 1 :
加载
页面加载有两种方式表示
1. $(document).ready();
2. $(); 这种比较常用
图片加载用load()函数
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(document).ready(function(){ $("#message1").html("页面加载成功"); }); $(function(){ $("#img").load(function(){ $("#message2").html("图片加载成功"); }); }); </script> <div id="message1"></div> <div id="message2"></div> <img id="img" src="https://how2j.cn/example.gif">

示例 2 :
点击
click() 表示单击
dblclick() 表示双击
注: 空白键和回车键也可以造成click事件,但是只有双击鼠标才能造成dblclick事件
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b").click(function(){ $("#message").html("单击按钮"); }); $("#b").dblclick(function(){ $("#message").html("双击按钮"); }); }); </script> <div id="message"></div> <button id="b">测试单击和双击</button>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号