JavaScript 19 数组(一)
javascript中的数组是动态的,即长度是可以发生变化的。


示例 1 :
创建数组对象
创建一个数组对象
创建数组对象的3种方式:
1. new Array() 创建长度是0的数组
2. new Array(5); 创建长度是5的数组,,但是其每一个元素都是undefine
3. new Array(3,1,4,1,5,9,2,6); 根据参数创建数组
<script> function p(s,v){ document.write(s+' '+v); document.write("<br>"); } var x = new Array(); //创建长度是0的数组 p('通过 new Array()创建一个空数组:',x); x = new Array(5); //创建长度是5的数组,,但是其每一个元素都是undefine p('通过 new Array(5)创建一个长度是5的数组:',x); p('像new Array(5) 这样没有赋初值的方式创建的数组,每个元素的值都是:',x[0]); x = new Array(3,1,4,1,5,9,2,6); //根据参数创建数组 p('创建有初值的数组new Array(3,1,4,1,5,9,2,6) :',x); </script>

示例 2 :
数组长度
属性length 获取一个数组的长度
<script> function p(s){ document.write(s); document.write("<br>"); } var x = new Array(3,1,4,1,5,9,2,6); //根据参数创建数组 p('当前数组是:'+x); p('通过.length获取当前数组的长度:'+x.length); </script>

示例 3 :
遍历一个数组
遍历有两种方式
1.结合for循环,通过下标遍历
2.使用增强for in循环遍历
需要注意的是,在增强for in中,i是下标的意思。
for(i in x){ //for in 循环
p(x[i]);
}
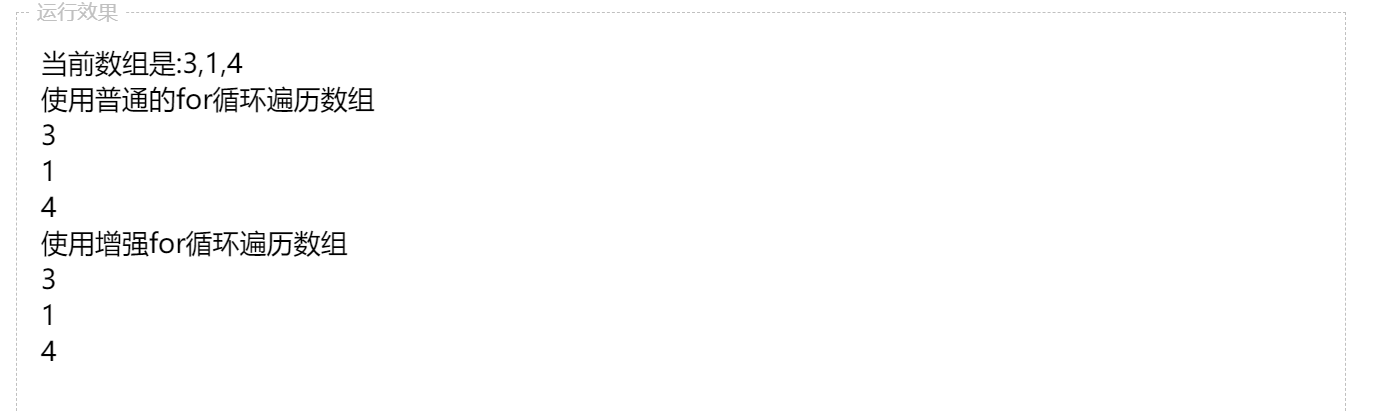
<script> function p(s){ document.write(s); document.write("<br>"); } var x = new Array(3,1,4); p('当前数组是:'+x); p("使用普通的for循环遍历数组"); for(i=0;i<x.length;i++){ //普通for循环 p(x[i]); } p("使用增强for循环遍历数组"); for(i in x){ //for in 循环 p(x[i]); } </script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号