10wx.showToast消息提示框 wx.showModal模态对话框
1==》wx.showToast 弹出层 在界面交互中 显示消息提示框 它是一个消失提示框 提示用户成功 或者失败等消息 <button size='mini' bindtap='hanleShowToasr'>弹出层</button> hanleShowToasr(){ wx.showToast({ title: '成功了', duration:2000, //2s后消失 icon: 'none',//去除小图标 }) },

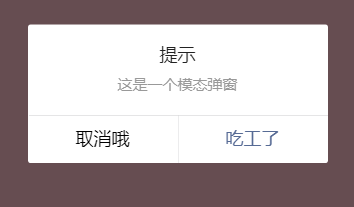
2==》显示模态对话框 wx.showModal 它不仅有消失提示 还有确定和取消按钮 <button size='mini' bindtap='getshowModal'>弹出层</button> getshowModal(){ wx.showModal({ title: '提示', content: '这是一个模态弹窗', showCancel:false,//是否显示取消按钮 false 不显示 cancelText:"取消哦",//更改取消 confirmText:"吃工了", success(res) { if (res.confirm) { console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } } }) },

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号