之所以向您推荐Firefox浏览器,是因为它是一个良好支持W3C标准的开放源代码的浏览器,拥有Linux/Windows/Mac版本。Firefox浏览器良好支持W3C标准,是目前对CSS支持最好的浏览器,所以使用Firefox来调试网页是非常好的。
至于官方的宣传:上网更快更顺、标签式浏览、更好的安全保障,我们暂且先不管,也许您还不太习惯它,但要设计出出色的DIV+CSS,那么还是少不了的。
下面重点说一下Web Developer插件的作用,别小看只是一个插件,功能可强大着呢!
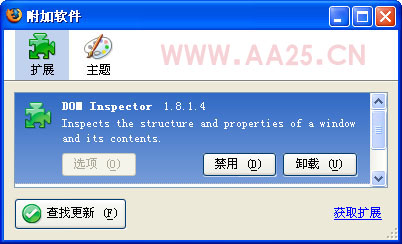
1、首先需要安装,默认情况下frefox是没有安装的,所以您需要打开firefox,选择工具——附加软件,打开附加软件对话框,里边显示的是firefox安装的插件,我们发现Web Developer目前是没有的。点右下角的获取扩展,进入官方网站。

在网站上方的搜索框内输入Web Developer,可以看到搜索结果第一个即是我们要的结果。

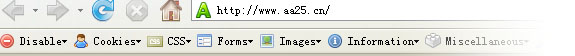
点击安装,完毕后重启浏览器即可看到工具已经出现了(如果没有出现,可以菜单栏点击右键选中Web Developer Toolbar即可)。

主要功能:
css工具组包括禁用所有样式,禁用STYLE=""的行间样式表,禁用 样式表等等,最牛的功能要算它的edit css,你可以对页面中的css进行编辑,在页面中实时显示出来。
有关此插件的更多功能介绍,请参考:
网页设计必备工具:Web Developer插件概要
网页设计必备工具:Web Developer插件 CSS工具组教程
网页设计必备工具:Web Developer插件 Information工具教程
DIV+CSS设计必备工具:Web Developer插件 Miscellaneous工具教程
DIV+CSS设计必备工具:Web Developer插件 Outline、Resize工具教程
文章出处:标准之路(http://www.aa25.cn/download/48.shtml)
文章出处:标准之路(http://www.aa25.cn/download/48.shtml)
文章出处:标准之路(http://www.aa25.cn/download/48.shtml)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号