报告内容:
1.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。HTML 表单用于搜集不同类型的用户输入,包含一些表单元素,表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
(2)浏览器可以解析运行什么语言
html(超文本标记语言),css,javascript,XML(可扩展标记语言),Python,PHP,JavaScript、ASP等等。
(3)WebServer支持哪些动态语言
php,jsp,asp等等。
2.实践总结与体会
因为之前没有接触过数据库的课程,所以对于MYSQL数据库这部分的实验理解不是特别透彻,通过老师上课讲的内容、参考学姐的博客以及在网上查找了一些资料进行了简单的了解。对于一个网站前端和后端的工作原理也有了一定的了解,感觉这门课特别实用,每次完成实验都有一种“这也太神奇了“的感觉,对网络课这方面自己的基础很弱,但是很喜欢,所以会努力学习。
3.实践过程记录
3.1.Web前端:HTML
启动Apache
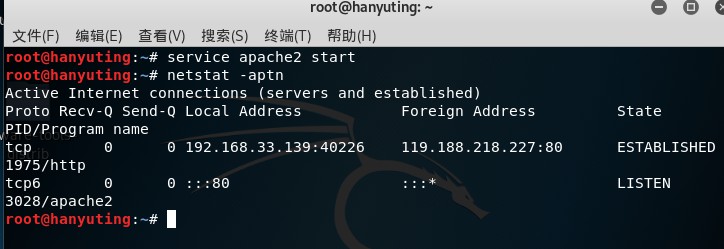
service apache2 start
查看端口占用情况
netstat -aptn

可以看到apache2占用80
测试1:apache可正常工作,浏览器打开 127.0.0.1:80可正常打开Apache介绍网页

使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 simple_form.html

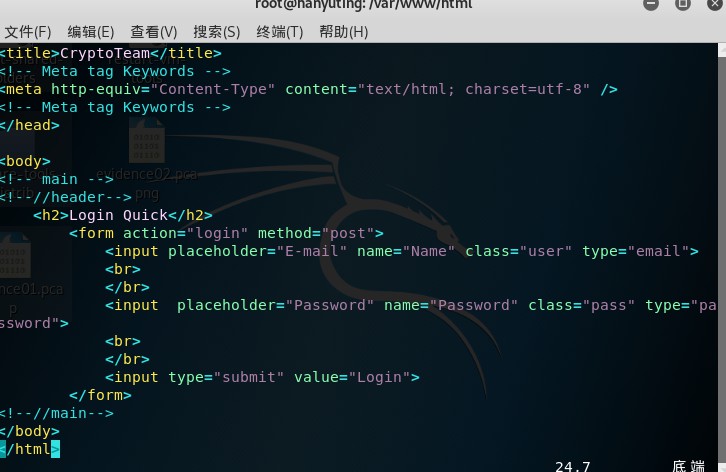
simple_form.html 的内容如下:

在浏览器尝试打开:

3.2.Web前端:javascipt
在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login.php" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
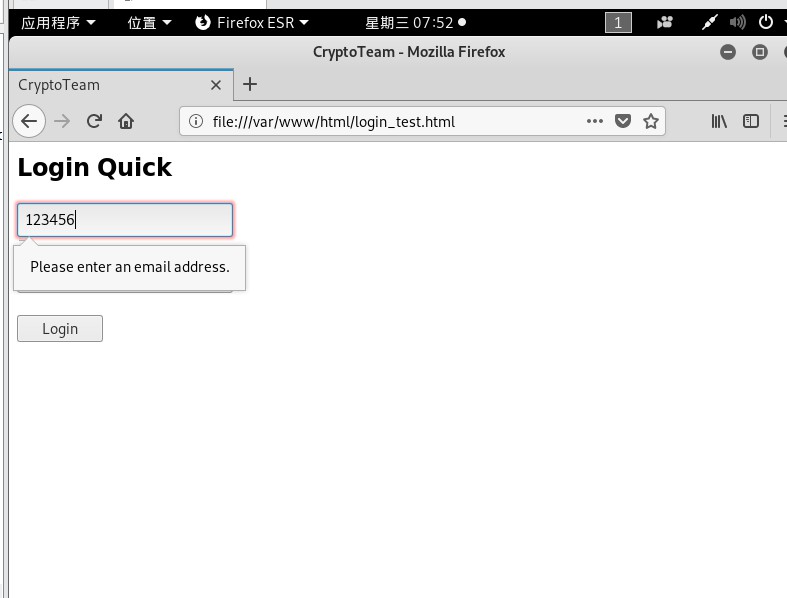
在浏览器访问 file:///var/www/html/login_test.html ,如果用户邮箱或密码未填写就提交,网页会报提示:


3.3.Web后端:MySQL基础
输入 /etc/init.d/mysql start 开启MySQL服务
输入 mysql -u root -p 使用root权限进入,默认的密码是 :password

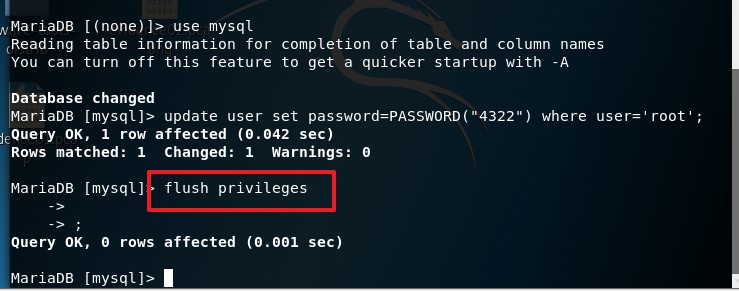
输入 update user set password=PASSWORD("新密码") where user='root'; 修改密码;
输入 flush privileges; ,更新权限:

输入 exit 退出数据库,使用新的密码登录:

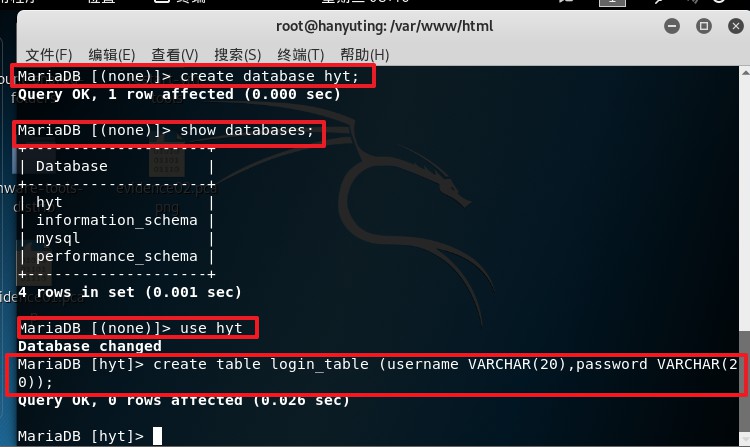
使用 create database hyt; 数据库名称;建立数据库
使用 show databases; 查看存在的数据库:
使用 use hyt; 数据库名称;使用我们创建的数据库:
使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:

使用 show tables; 查看表信息:

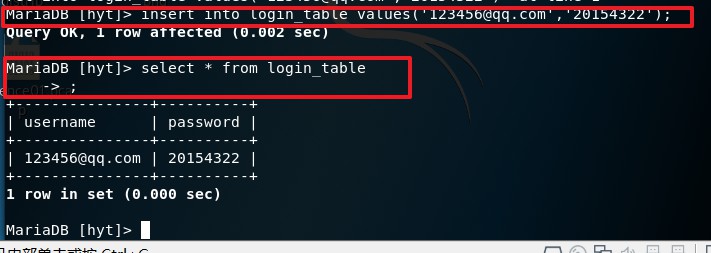
使用 insert into 表名 values('123456@qq.com','20154322',...); 插入数据:
使用 select * from 表名; 查询表中的数据:

在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

增加新用户后,使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
3.4.Web后端:编写PHP网页
1.在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>
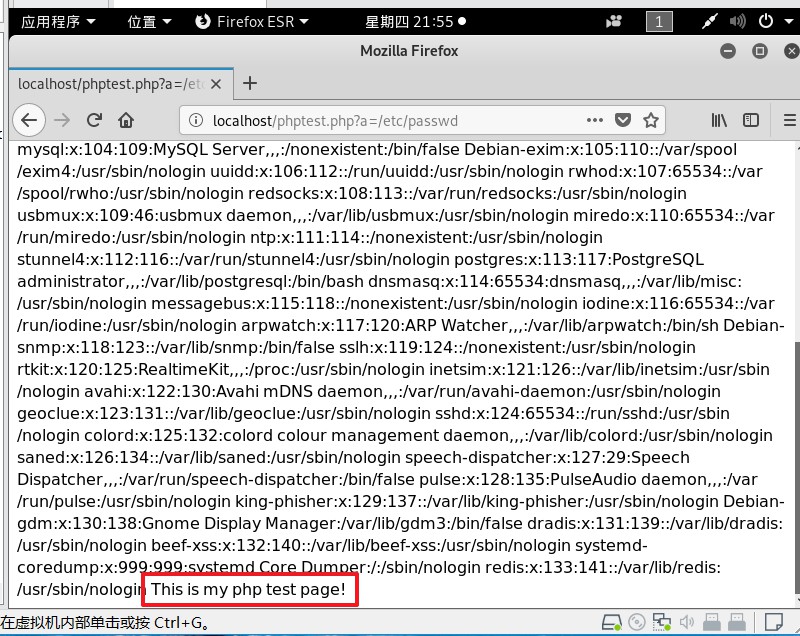
.在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 代码如下:
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "hanyuting", "123456", "hyt"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
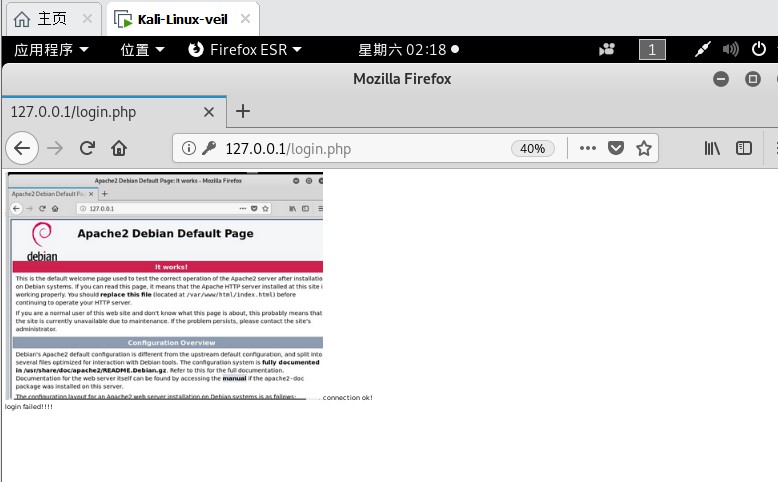
在浏览器输入 127.0.0.1/login.html 访问自己的登录界面。
输入用户名和密码进行认证,成功登录如下图所示:

3.5.最简单的SQL注入,XSS攻击测试
SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
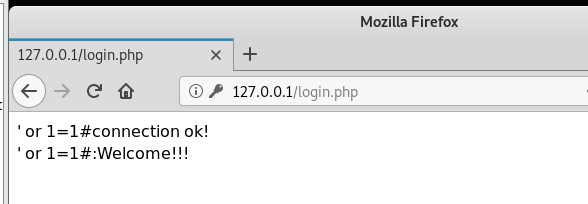
在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,or相当于或语句,所以只要有一个条件成立,则成功登陆,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击:
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="2.jpg" /> ,密码随意,就可以读取图片啦:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号