2020软件工程作业03
| 这个作业属于哪个课程 |https://edu.cnblogs.com/campus/zswxy/2018SE/ |
| ---- | ---- | ---- |
| 这个作业要求在哪里 |https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
|这个作业的目标| 《仿阿里云APP做一个原型模型设计》|
|采用的原型开发工具| 墨刀 原型开发工具|
|码云地址|https://gitee.com/hupeng19980509/hupengHomork|
本次作业效果图及方法思路
登录界面

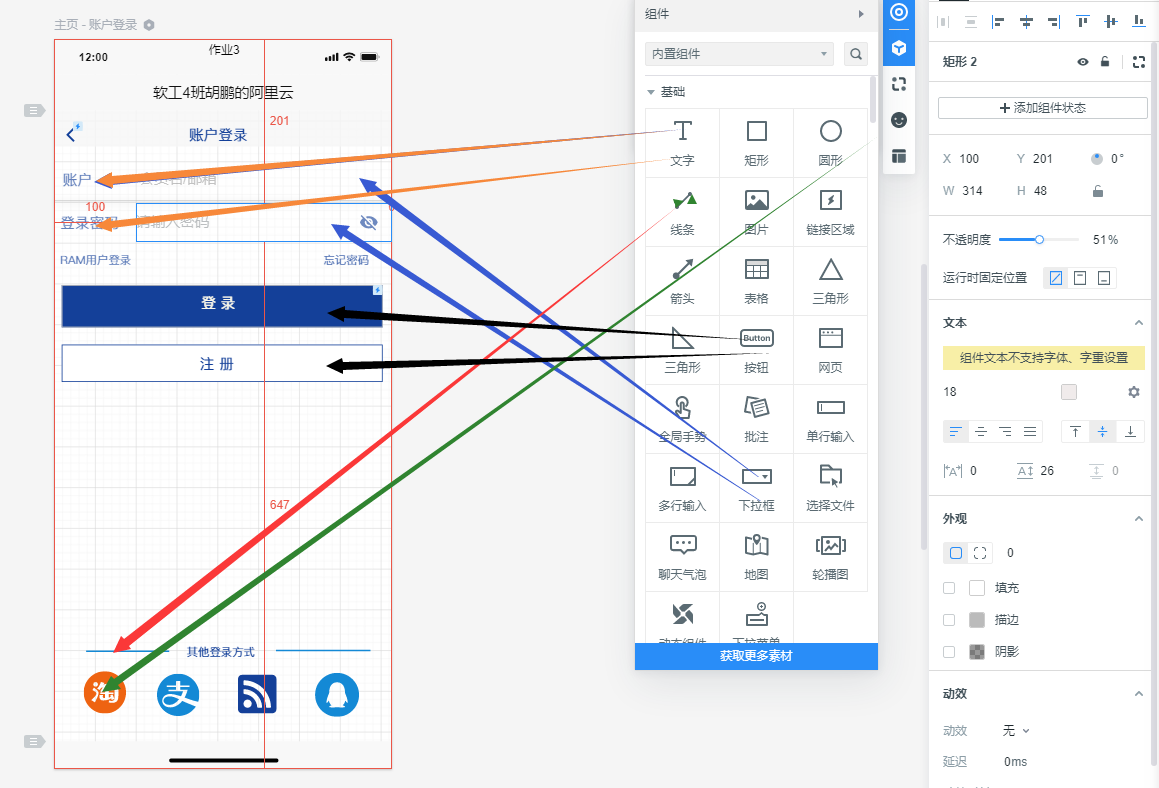
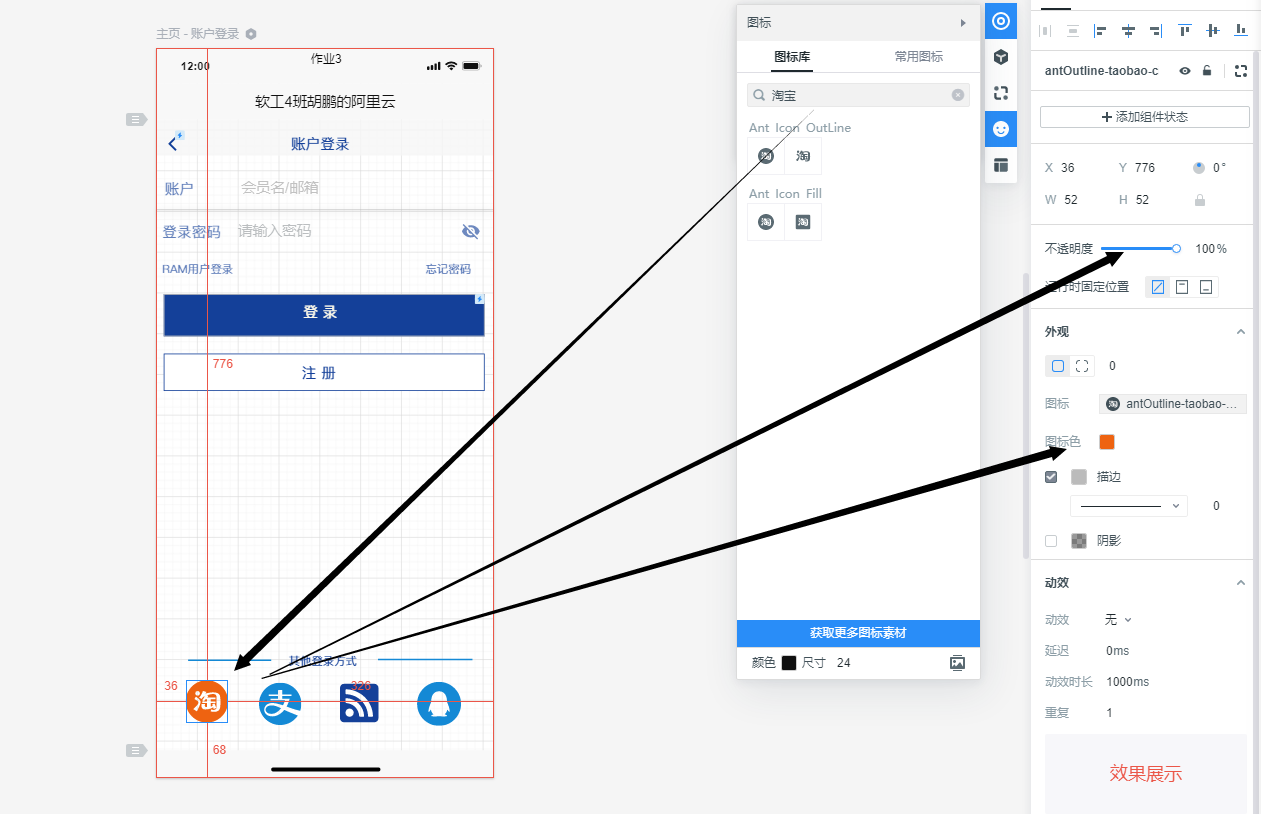
登录界面设计方法及思路 说明和截图
登录界面和阿里云APP的登录界面相似,采用账号密码登录,在墨刀中拉入输入框,图标以及简单的文本输入就能轻松实现。
登录界面的修饰也简单,更换个图标颜色以及改变个框框大小拖动就能实现。


轮播图功能实现

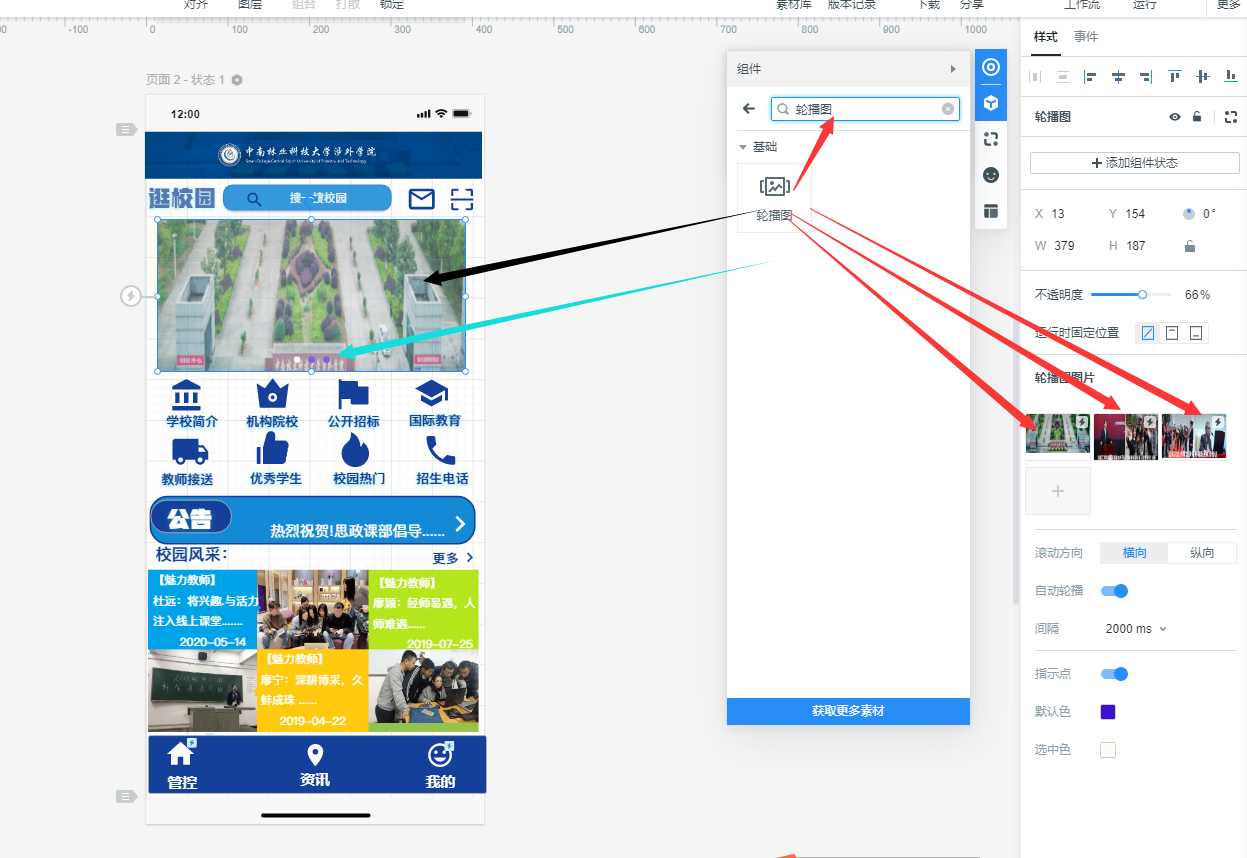
轮播图功能实现设计方法及思路 说明和截图
轮播图采用了中南林业科技大学涉外学院的三张轮播图。在墨刀设中,先网上保存图片到本地文件夹,
在轮播图按钮中拖入到设计页面,然后新增三张轮播图并修改背景图片就能实现轮播图效果。

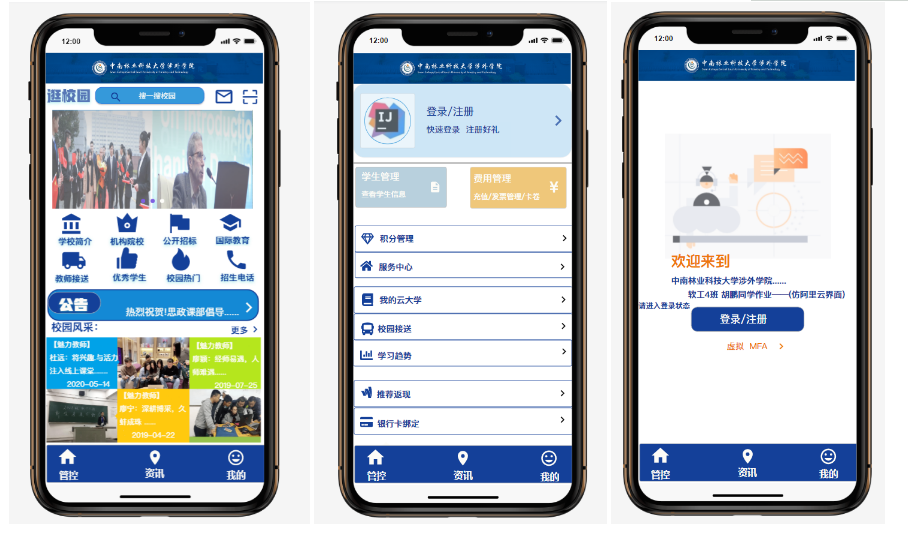
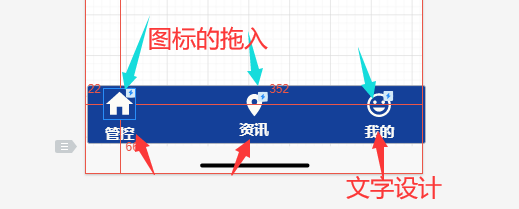
实现底部导航栏功能
通过点击导航项来显示不同的页面信息。

《校园资讯页面》 → 《“我的”页面》 → 《管控页面》



三张整体视觉总图

实现底部导航栏功能设计方法及思路 说明和截图
底部
底部三个图标跳转到三个不同的页面,通过设置单击事件就能实现。
而图标只需要在墨刀设计中搜索到自己想要的图标拖入到自己的界面即可,然后调整自己想要的背景色以及大小。

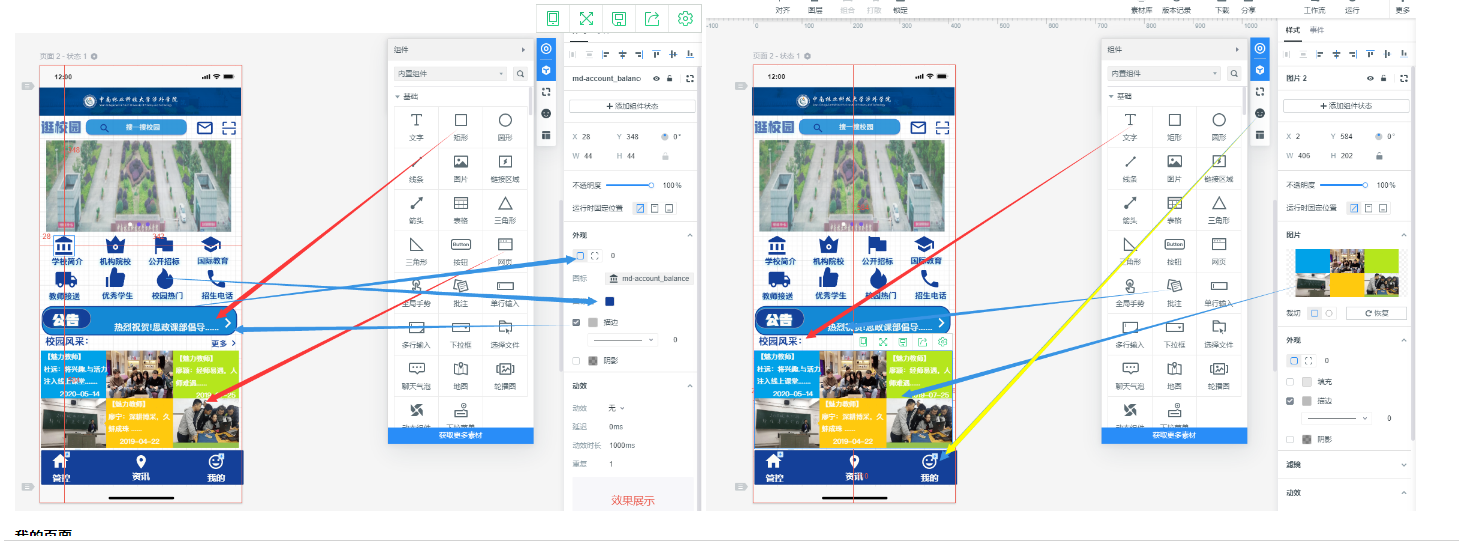
校园资讯页面
《校园资讯页面》是本次界面设计中设计到最多操作的界面。八个图标分八个模块。公告部分采用了两个冒泡框设计而成,
涉及到的文字也更换了字样。紧跟随校园公告的是6个模块的设计,是提前设计好的本地文件图,图片来源中南林业科技大学涉外学院官方网站的图。
自己提前截好图,然后设计好自己想要拖入的模块插件。通过简单的样式设计就能实现。采用了模块插件,符号插件,图片插件,样字体式插件等。

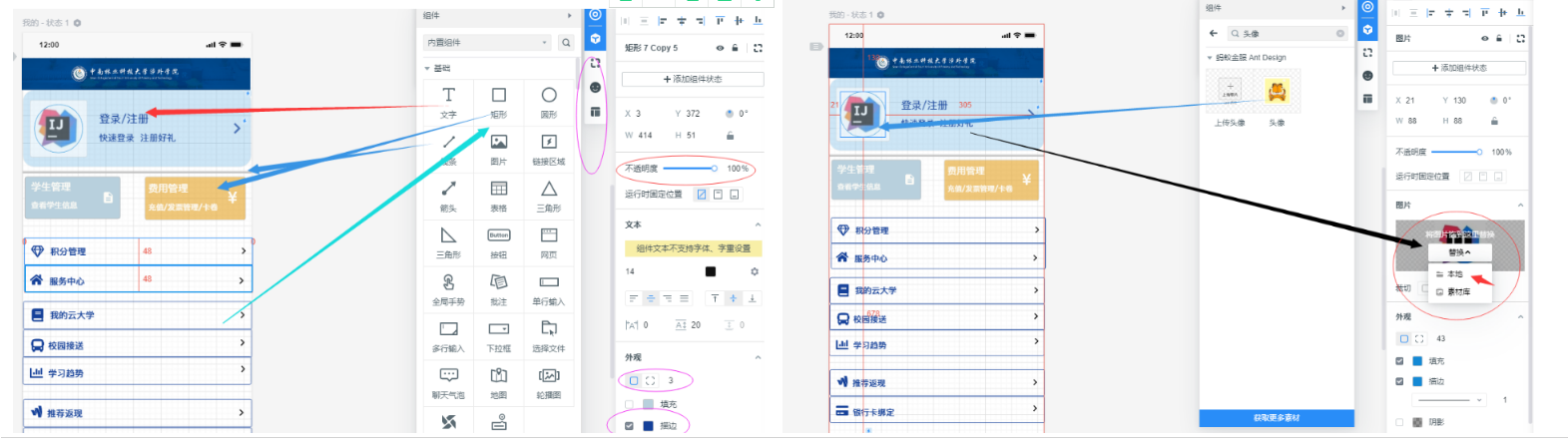
我的页面
《“我的”页面》分为头像头部,跳转登录界面的单击单击按钮事件,7个跳转栏目,2个矩形框。
分别拖入这些插件以后,设置背景颜色,字体样式。头像图片本地上传。扫一扫和邮箱图标搜索及拖入。7个小模块的图标插件拖入。
最后再进行透明度的设置。

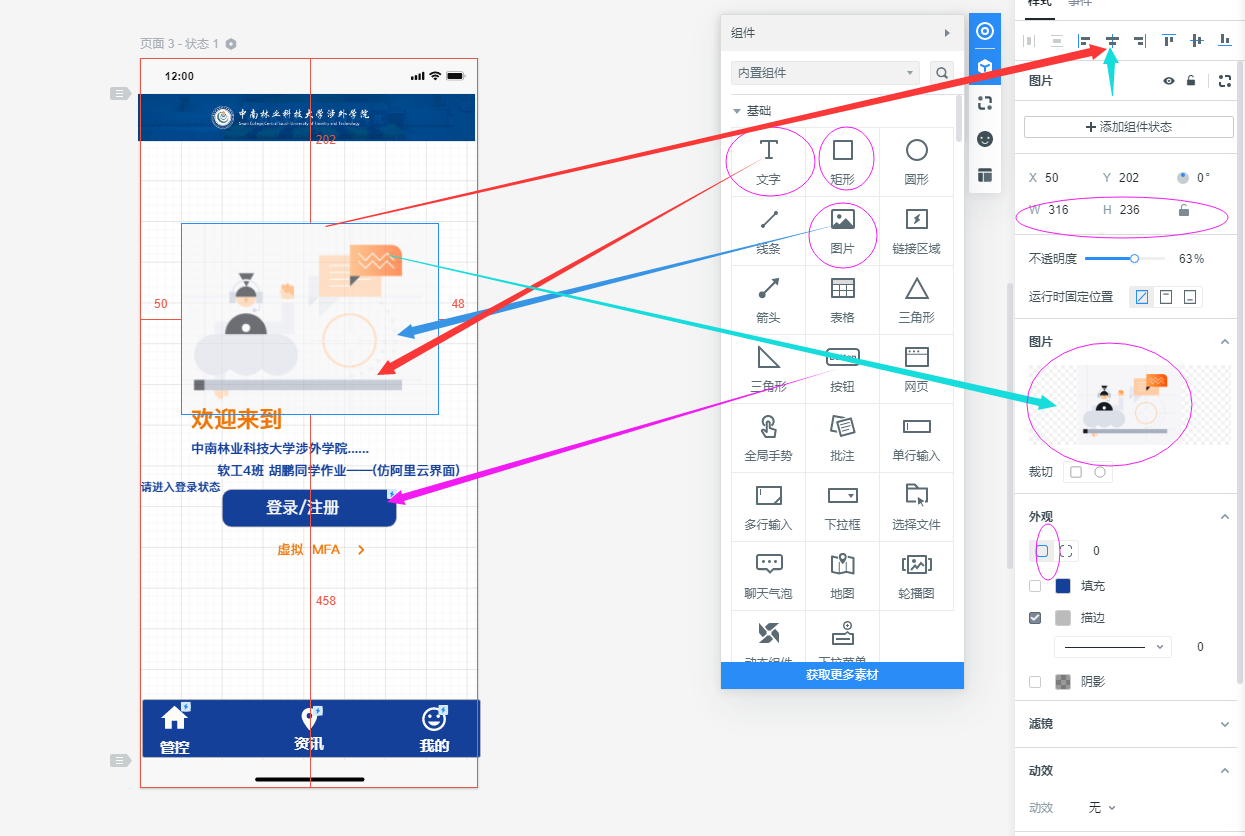
管控界面
《管控页面》同时也采用了中南林业科技大学涉外学院的图标为头部,底部界面也没有变。把各个网页的单击事件设计好即可。
管控页面中间采用了图片插入,插入的图片为阿里云APP管控界面的图片。同时下面的设计样式也仿阿里云的进行编辑的。
插入的登录界面按钮添加了点击事件连接到登录。采用了居中样式,图片外观设置,填充,圆角等。

博客结尾个人总结:
本次作业按照老师布置的作业需求来进行设计。由于学生第一次使用墨刀APP来进行做做作业,自己也是摸索了整整一天加半天才基本上用会APP上的插件并把作业完成。
在设计之前就思路明确,决定仿写自己完成一个中南林业科技大学涉外学院的界面设计。同时采用了校园官方网站最常用的“深蓝色+白色”的主题方式。
同阿里云APP设计相似,但是自己又不想完全按照他的设计,于是自己就设计一个关于自己校园相关的,中南林业科技大学涉外学院的界面设计,多方面采用了校园图风景图,校园热点最新图片,校园官方网站轮播图。以最接近的方式设计出了阿里云APP样式的中南林业科技大学涉外学院官方手机端浏览图片。图片的下载和网页的截图方面多次遇到困难,多次修图大小以及多次截图才得到的图片清晰度。还好最后还是解决了困难。
在完成底部导航栏目时,因为墨刀APP的底部导航栏找不到现成的导航栏,最后只好采用矩形框自己来进行封装才解决了底部导航栏的设计。登录界面和阿里云APP的登录界面相似,采用账号密码登录,在墨刀中拉入输入框,图标以及简单的文本输入就能轻松实现。登录界面的修饰也简单,更换个图标颜色以及改变个框框大小拖动就能实现。
轮播图采用了中南林业科技大学涉外学院的三张轮播图。在墨刀设中,先网上保存图片到本地文件夹,
在轮播图按钮中拖入到设计页面,然后新增三张轮播图并修改背景图片就能实现轮播图效果。底部三个图标跳转到三个不同的页面,通过设置单击事件就能实现。
而图标只需要在墨刀设计中搜索到自己想要的图标拖入到自己的界面即可,然后调整自己想要的背景色以及大小。我的页面设计时分为头像头部,跳转登录界面的单击单击按钮事件,7个跳转栏目,2个矩形框。分别拖入这些插件以后,设置背景颜色,字体样式。头像图片本地上传。扫一扫和邮箱图标搜索及拖入。7个小模块的图标插件拖入。
最后再进行透明度的设置。校园资讯设计时是本次界面设计中设计到最多操作的界面。八个图标分八个模块。公告部分采用了两个冒泡框设计而成,涉及到的文字也更换了字样。紧跟随校园公告的是6个模块的设计,是提前设计好的本地文件图,图片来源中南林业科技大学涉外学院官方网站的图。自己提前截好图,然后设计好自己想要拖入的
模块插件。通过简单的样式设计就能实现。采用了模块插件,符号插件,图片插件,样字体式插件等。
最后完成看到自己的成果是相当的满意,毕竟自己第一次接触这个软件,第一次尝试图形化界面的这些设计,类似于自己慢慢的接触到UI设计的概念,但我是坚决要走JAVA开发方向的,尽管这次作业特别好玩,但是也无法动摇我一颗走后端开发的心。哈哈!


