Vue cli3.0搭建及过程中遇到的问题总结
Vue CLI是一个用于快速Vue.js开发的完整系统,博主也是最近刚刚学习,真真正正的小白一个,因此记录下搭建过程及所踩的坑,废话不多说直接走流程!
一、安装
1.如果您在vue-cli全局安装了以前的(1.x或2.0)软件包,则需要先将其卸载,否则跳过:
npm uninstall vue-cli -g
#OR
yarn global remove vue-cli
ps:博主用的是Visual Studio Code直接点击上方 终端,选择新建终端输入指令!
2. vue cli需要Node.js版本8.9或更高版本(官方建议使用8.11.0+),到Node.js官网下载所需要的版本:
Node.js官方下载地址如下:https://nodejs.org/
按照提示进行安装即可,安装完成后通过在cmd或vscode终端中输入node -v查看node.js版本,如出现对应版本后即安装成功!

ps:博主到这里就踩了第一个坑,在cmd中输入node -v后显示‘node’不是内部或外部指令,也不是可运行的程序或批处理文件;于是博主各种查找,网上都说是环境变量问题也给出了相关的解决的方案,但是当时博主觉得不应该啊,决定重启一下电脑如果还不行就乖乖地按照网上的解决方案走,果然重启后使用node -v指令可以查到版本了,即安装成功!
3.安装@vue/cli,vue cli3.0包名称由vue-cli改为@vue/cli。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装完成后我们可以通过在cmd或vscode终端中输入vue-V来检查是否具有正确版本,如出现版本号则安装成功

ps:如果网络不是很好也可以使用cnpm安装,会比npm快一些
二、创建项目
在vscode中新建终端输入
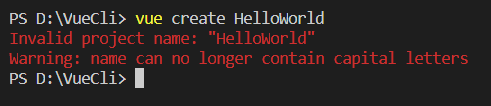
vue create hello-world
这里hello-world是文件名,要求不包含大写字母,否则就会报错,像这样:

之后系统将提示您选择预设。您可以选择基本Babel + ESLint设置附带的默认预设,也可以选择“手动选择功能”以选择所需的功能。(默认设置非常适合快速创建新项目的原型,而手动设置提供了更多面向生产项目可能需要的选项)

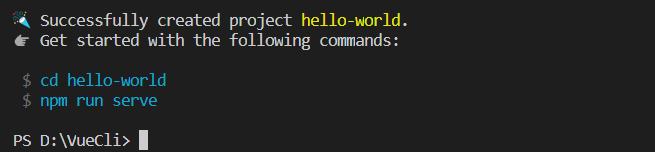
默认回车就好,然后进行安装需要等待一会,之后会显示:

输入cd hello-world进入所创建的文件然后输入npm run serve运行

点击链接就可以看到啦!

到这里项目就搭建完成啦,搭建后的项目结构如下:

ps:千万别忘了输入cd hello-world进入所创建的文件后在npm run serve运行,由于博主是个小白,就傻傻地直接npm serve,然后就这样啦:

我还傻傻的网上查为什么报错真的太傻了,被自己蠢哭。
使用GUI
您还可以使用带有以下vue ui命令的图形界面创建和管理项目:
vue ui
上面的命令将打开一个带有GUI的浏览器窗口,该GUI将指导您完成项目创建过程

到这里文章就结束了,大家一起加油,互相交流,共同进步!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号