HTML 5 Step by Step(一) 拖放API
2012-02-08 21:44 Henry Cui 阅读(3676) 评论(5) 收藏 举报在Html4中,我们可以通过监听mousedown、mousemove、mouseup来实现拖放效果。在Html5中,直接提供了支持拖放操作的API,我们可以很简单的几步就可以实现拖放的效果。
实现的概要
首先我们了解下跟拖动相关的事件:
| 事件 | 产生的源对象 | 说明 |
| dragstart | 被拖动的元素 | 开始拖放动作 |
| drag | 被拖动的元素 | 拖放过程中 |
| dragenter | 拖动过程中鼠标经过的元素 | 被拖动的元素开始进入本元素的范围内 |
| dragleave | 拖动过程中鼠标经过的元素 | 被拖动的元素离开本元素的范围 |
| drop | 拖放的目标元素 | 有其他元素拖动到了本元素中 |
| dragend | 拖动的对象元素 | 拖动结束 |
| dragover | 拖动过程中鼠标经过的元素 | 被拖动的元素在本元素上移动 |
实现步骤:
1.我们要想一个元素可以被拖动,同时需要将元素的draggable属性设置为true(img、a默认允许拖放);
2.监听拖动相关的事件。
Demo
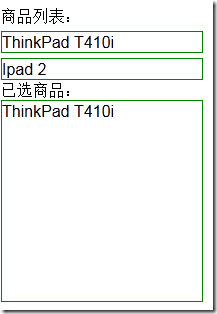
我们实现一个将几个商品拖入的购物车的一个简单Demo,效果如下:
首先看下Html代码:
<body onload="init()"> <span>商品列表</span> <div class="goodsList"> <div class="goods" draggable="true"> ThinkPad T410i</div> <div class="goods" draggable="true"> Ipad 2</div> </div> <span>已选商品:</span> <div id="box" style="width: 200px; height: 200px; border: 1px solid green;"> </div> </body>
Javascirpt:
function init() { var goodsList = getElementsbyClassName('goods'); var box = document.getElementById('box'); for (var i = 0; i < goodsList.length; i++) { goodsList[i].addEventListener('dragstart', function (ev) { var dt = ev.dataTransfer; dt.effectAllowed = 'all'; dt.setData('text/plain', this.textContent); }, false); } box.addEventListener('dragend', function (ev) { ev.preventDefault(); }, false); box.addEventListener('drop', function (ev) { var dt = ev.dataTransfer; var goodsName = dt.getData('text/plain'); box.textContent += goodsName; ev.preventDefault(); ev.stopPropagation(); }, false); }
解释下上面的代码:
1.获取class为goods的元素,在dragstart的时候,将自己本元素的textContext传递给dataTransfer(下面会说明dataTransfer对象的作用);
2.在将goods拖动到box时候,获取dataTransfer数据,并显示出来;
3.preventDefault的作用是,对于目标元素,默认的情况下是不允许接收元素的,所以必须在dragend或则dragover事件内调用preventDefault。
关于DataTransfer对象
我们通过上面的例子知道拖动时是通过DataTransfer来进行拖动元素之间的数据传递的,同时我们也可以通过设置DataTansfer里面的相关属性来实现一些拖动的额外效果。下面看下DataTransfer的属性与方法:
| 属性/方法 | 作用 |
| dropEffect属性 | 拖放操作的视觉效果,可以指定为none、copy、link、move |
| effectAllowed属性 | 指定当元素被拖放时所允许的视觉效果 |
| types属性 | 存入数据的种类 |
| cleraData(DomString format) | 清楚DataTransfer对象中存放的数据 |
| setData(DOMString format,DomString data) | 存入数据 |
| DOMString getData(DOMString format) | 从DataTransfer对象中读取数据 |
| setDragImange(Element image,long x,long y) | 用img元素来设置拖放图标 |
这里有几个要说明的:
1.现在拖动处理所支持的MIME类型为以下几种:
text/plain:文本文字;
text/html:HTML文字;
text/xml:xml;
text/uri-list:url列表。
对于dropEffect、effectAllowed属性使用的几个注意的地方:
一般的时候我们在ondragstart事件中去设置effectAllowed值,在ondragover事件中指定dropEffect值。其中如果effectAllowed属性设置为none,则不允许拖动,如果dropEffect属性设置为none,则不允许拖放到目标元素中。
总结
通过本篇Post,了解了Html5中拖放的新的API,比起html4实现起来要简单很多。下面的文章会继续一步步学习Html5其他方面的相关特性。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号