Webpack安装配置及打包详细过程
打包步骤
接下来详细介绍webpack安装配置及打包的详细过程
全局安装webpack
运行CMD,安装命令如下所示,其中, -g是全局安装,并移除安装了 webpack和webpack-cli
npm install webpack webpack-cli –g
创建本地项目文件夹
创建项目本地文件夹,如“D:\TestWebpack”,在CMD命令窗中分别输入如下命令,切换到该目录
D: //切换到D盘 cd D:\TestWebpack //切换到项目目录
本地安装webpack
输入如下命令,在项目目录中安装webpack,其中,--save-dev是本地安装
npm install webpack webpack-cli --save-dev
查看webpack 版本
输入如下命令,若出现版本号,说明安装成功。
webpack -v
创建package.json文件
输入如下命令,将在项目目录中自动生成package.json文件
npm init -y
配置打包目录
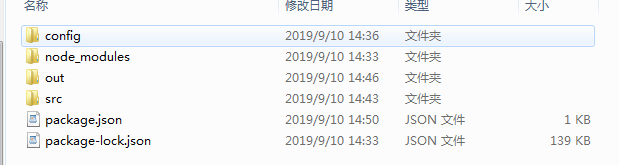
在项目目录下,新建config文件夹,用于存放配置文件;src文件夹,用于存放源码;out文件夹,用于存放打包生成文件,具体如下图所示。
添加webpack.config.js文件
在config文件夹中添加webpack.config.js文件,并添加如下代码:
const path=require('path'); //调用node.js中的路径
module.exports={
entry:{
index:'./src/js/index.js' //需要打包的文件
},
output:{
filename:'[name].js', //输入的文件名是什么,生成的文件名也是什么
path:path.resolve(__dirname,'../out') //指定生成的文件目录
},
mode:"development" //开发模式,没有对js等文件压缩,默认生成的是压缩文件
}
运行webpack
在cmd命令窗体中,输入如下命令,运行成功后,在out目录中会生成打包后的index.js
webpack --config config/webpack.config.js
配置package.json
每次输入命令webpack --config config/webpack.config.js,太长,且非常不方便,此时我们可以在package.json文件中配置,如下所示:
{
"name": "TestWebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --config config/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8"
}
}
配置完成后,我们输入的如下命令,可以直接打包。
npm run start
JS缓存问题的处理
通过哈希值解决JS缓存问题(在没有修改JS要打包的内容时,不会重新打包一个JS文件),修改webpack.config.js文件,具体代码如下:
const path=require('path');
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',//增加8位的哈希值
path:path.resolve(__dirname,'../out')
},
mode:"development",
}
安装webpack插件clean-webpack-plugin
通过clean-webpack-plugin插件删除输出目中之前旧的文件。
安装命令
npm install --save-dev clean-webpack-plugin
用法一
const path=require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',
path:path.resolve(__dirname,'../out')
},
mode:"development",
plugins:[
new CleanWebpackPlugin()
]
}
用法二
const path=require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin').CleanWebpackPlugin ;
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',
path:path.resolve(__dirname,'../out')
},
mode:"development",
plugins:[
new CleanWebpackPlugin()
]
}
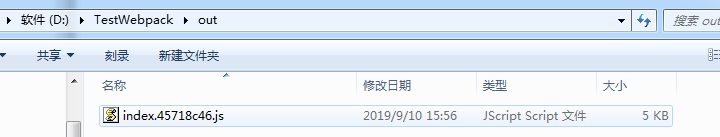
配置完后,我们再次运行npm run start,此时out目录中,只有一个新生成的js文件,如下图所示。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号