重温前端基础之-css浮动与清除浮动
文档流的概念指什么?有哪种方式可以让元素脱离文档流?
- 文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素。脱离文档流即是元素打乱了这个排列,或是从排版中拿走。
- 让元素脱离文档流的方法有:浮动和定位。
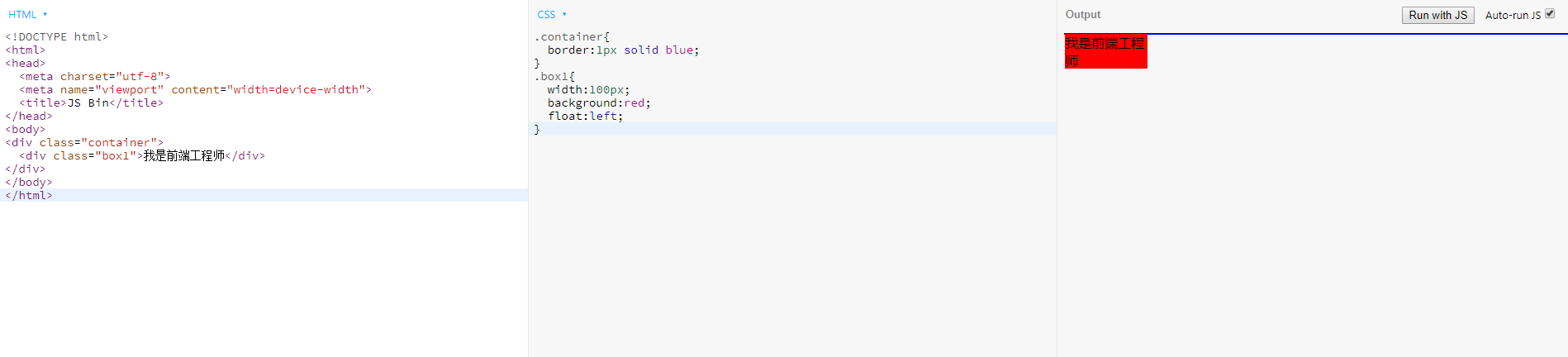
在 CSS 中,我们通过 float 属性实现元素的浮动
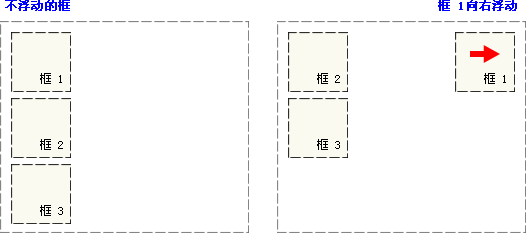
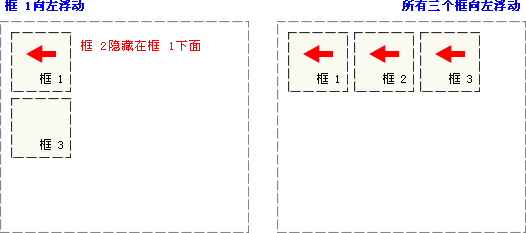
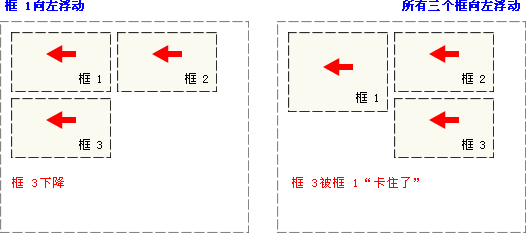
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
以下就是浮动元素影响的几种效果。



清除浮动指的是:在非IE浏览器(如Firefox)下,当容器内没有固定的高度,且容器的内容中有浮动(float为left或right)的元素时,
在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响布局的现象,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
清除浮动方法之一:
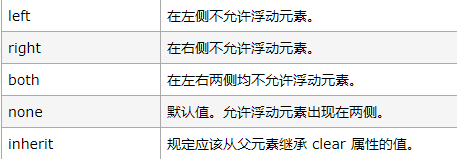
使用clear属性,clear有三个属性值:left,right,both,none,inherit.


1、使用带clear属性的空元素

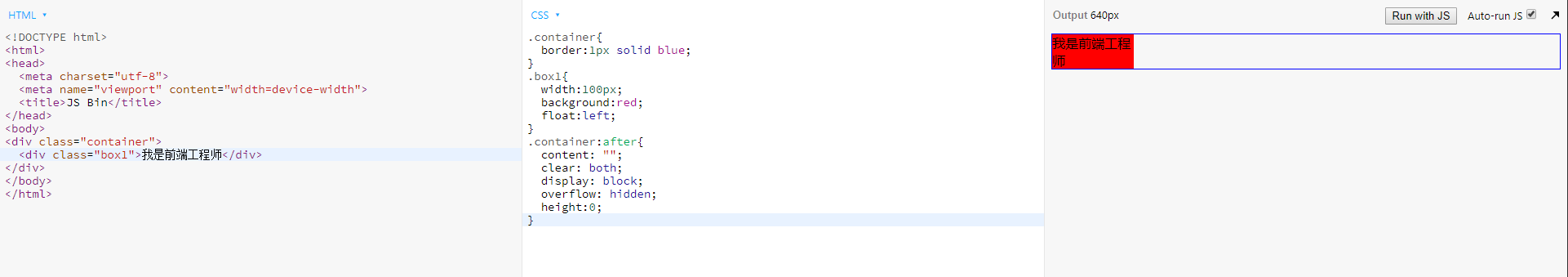
2、是用伪元素,并在伪元素中使用clear:both;

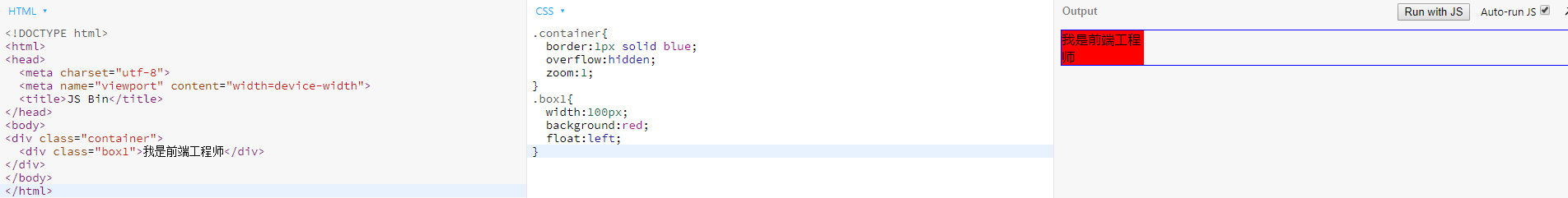
3、父元素添加overflow:hidden或overflow:auto,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号