实验一-原型设计-口袋音乐
一.对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
(一)墨刀
适用领域:
1.简单原型设计: 墨刀适用于创建简单的原型,特别是对于初学者或需要快速原型验证的项目。
2.Web 和移动应用设计: 它提供了丰富的模板和组件,适用于Web和移动应用的设计。
3.在线协作: 墨刀支持多人在线协作,可以方便团队成员共同编辑和评论设计。
优点:
1.易学易用: 墨刀的界面简洁清晰,操作相对简单,适合不熟悉专业设计工具的用户。
2.在线协作: 支持团队协作,能够实时共享和编辑设计。
3.丰富模板: 提供了丰富的模板和组件库,方便快速搭建原型。
缺点:
1.功能相对简单: 与其他高级原型工具相比,功能相对简单,适用范围有限。
2.不适合复杂交互设计: 对于需要复杂交互和动画效果的设计,墨刀可能不够强大。
(二)Axure
适用领域:
1.复杂交互设计: Axure适用于复杂的交互设计,可以实现丰富的交互效果和动画。
2.高保真原型: 它支持创建高保真原型,能够较好地模拟最终产品的外观和交互。
3.团队协作: Axure支持团队协作,可以方便多人协作和版本管理。
优点:
1.丰富交互: 提供了丰富的交互组件和行为,能够实现复杂的交互设计。
2.高保真度: 能够创建高保真原型,更好地模拟最终产品的外观和交互。
3.强大团队协作: 支持团队协作和版本管理,适合大型团队的协作开发。
缺点:
1.学习曲线较陡: Axure相对复杂,学习曲线较陡,需要一定时间的学习和熟悉。
2.价格较高: 相比其他原型工具,Axure的价格较高,不适合个人或小团队。
(三)Mockplus:
适用领域:
1.快速原型设计: Mockplus适用于快速原型设计,能够快速搭建简单的原型。
2.交互设计: 它提供了丰富的交互组件和动画效果,适用于一般的交互设计。
3.简单易用: Mockplus界面简洁,操作相对简单,适合初学者或快速验证的项目。
优点:
1.快速搭建: 可以快速搭建原型,提高设计效率。
2.丰富组件库: 提供了丰富的组件库和动画效果,能够满足一般的设计需求。
3.支持多平台: 支持多平台,包括Windows、Mac和Web版,适用性广泛。
缺点:
1.功能相对简单: 功能相对于Axure等高级工具较简单,适用范围有限。
2.交互效果相对简单: 与Axure相比,交互效果相对简单,不够强大
二.使用摹客进行口袋音乐原型设计
1.主题名称:口袋音乐
2.功能介绍:音乐播放:最基本的功能是播放音乐文件,支持各种常见音频格式如MP3、WAV、FLAC等,并提供播放列表管理功能。
在线音乐流媒体: 提供在线音乐流媒体服务,用户可以通过软件在线播放和流式传输音乐,享受来自全球各地的音乐内容。
个性化推荐: 基于用户的听歌历史、喜好和评价等数据,提供个性化的音乐推荐服务,推荐符合用户口味的音乐内容。
歌词显示: 在音乐播放过程中显示歌词,让用户可以跟随歌词一起唱歌或欣赏歌词内容。
社交分享: 允许用户将喜爱的音乐分享到社交媒体平台,与好友交流音乐品味和推荐音乐。
3.界面切换流程图

三、界面设计
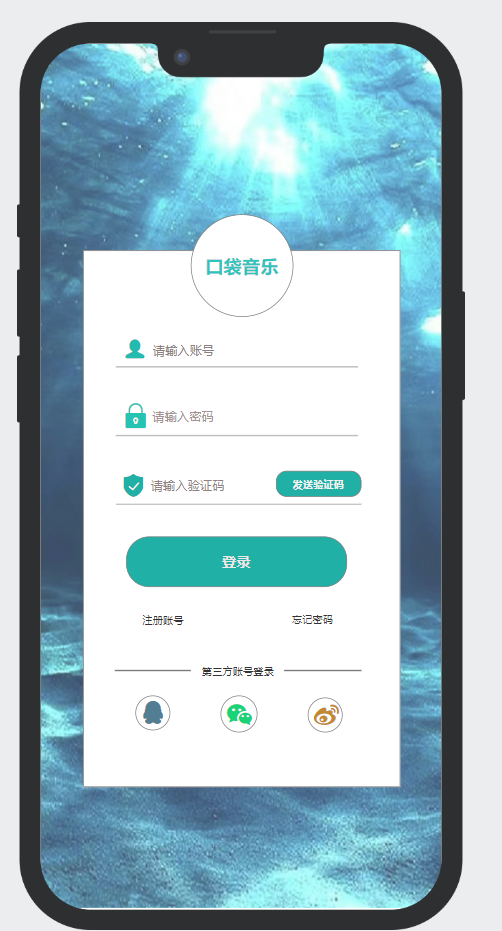
1.登录界面
界面功能:为用户创建登录账号
界面组成:单行文本框、密码框、登录按钮、注册按钮、以及使用其他方式登录和忘记密码的情况
前置条件:用户取消不登陆,
后置条件:用户输入账号,密码,验证码,或选择qq,微信,微博登录
操作步骤:输入账号,密码和验证码登录app

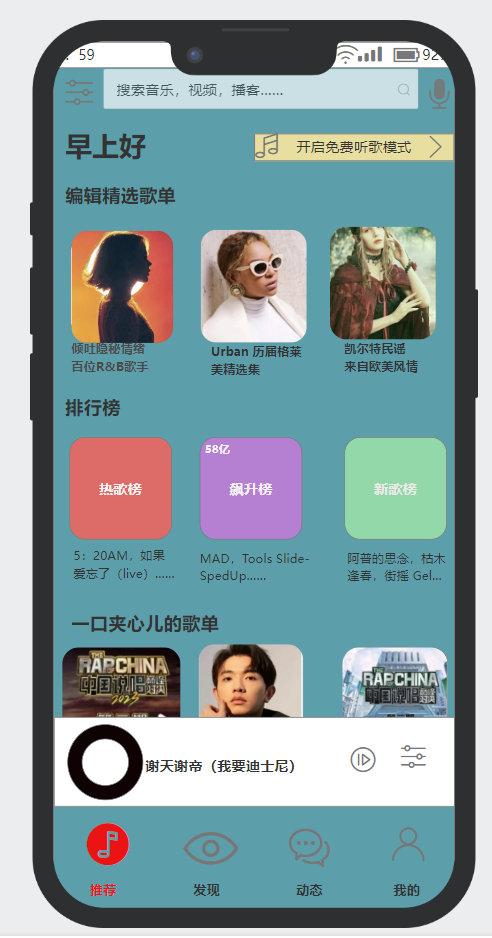
2.首页
界面组成:搜索框,设置按钮,听歌识曲按钮,推荐合集模块,推荐歌曲模块,正在播放歌
曲,控制音乐播放、推荐按钮,发现按钮,动态按钮,我的按钮
界面功能:搜索音乐、播放推荐音乐合集、查看推荐歌曲、查看播放列表、进入我的
前置条件:注册成功且登陆成功
后置条件:音乐成功播放、音乐搜索成功、歌单可以成功查看、登录我的账号

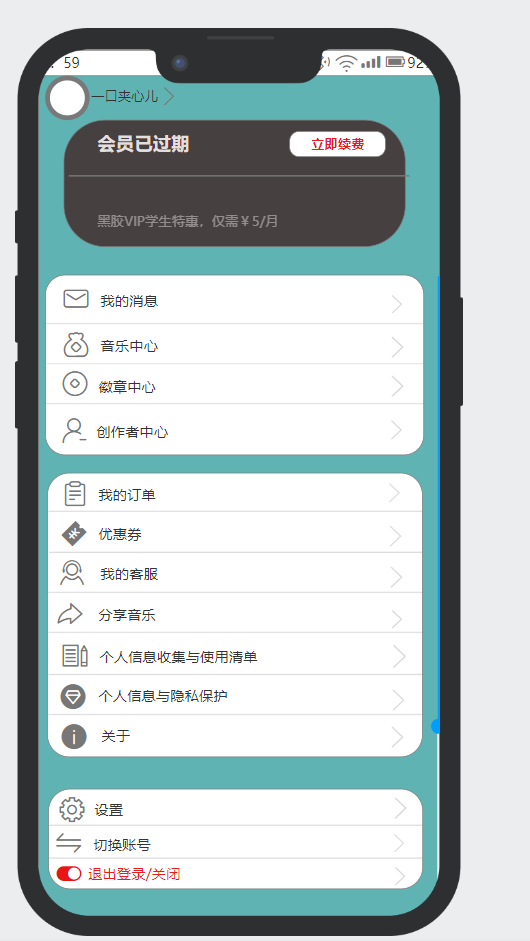
3.设置界面
界面组成:我的按钮,进入会员按钮,消息显示模块,音乐中心模块,徽章中心模块,创作者中心模块,我的订单模块,切换账号模块,退出账号等模块
界面功能:充值会员,切换账号,退出登录,查看消息
前置条件:点击设置按钮
后置条件:成功充值,查看消息
操作步骤:点击设置按钮,选择要查看的页面

4.搜索界面
界面组成:快退按钮,搜索栏,缩小搜索范围按钮(确定歌手,曲风,专区。识曲)搜索历史模块,热搜榜模块、
界面功能:搜索歌曲,查看搜索历史
前置条件:点击搜素按钮
后置条件:成功搜索歌曲,查看热歌榜
操作步骤:点击搜索框,进入搜索歌曲进入该页面,<--返回,回到首页

5.播放页面
界面组成:下拉按钮,歌手信息按钮,分享按钮,歌词模块,收藏按钮更多按钮,控制播放按钮(上一首,下一首,暂停),播放状态按钮
界面功能:可以切歌、控制播放或暂停状态、查看歌词、最近播放列表
前置条件:点击首页音乐播放模块进入音乐播放界面
后置条件:成功控制音乐播放状态、成功查看歌词、查看评论、成功切换播放状态等
操作步骤:在首页点击最下方播放条,进入音乐播放界面

6.我的界面
界面组成:背景,头像,昵称,关注,粉丝,等级,听歌时间,最近播放按钮,保存本地云盘,已购歌曲按钮,喜欢的歌单模块
界面功能:实现查看最近播放,保存本地等功能
前置条件:点击首页下方我的按钮可以跳转到我的页面
后置条件:能够成功查看最近、本地等信息

四、界面切换流程图演示:
https://rp.mockplus.cn/rps/xidBFCiwLi/x_FtQ1yFB? 请查看《口袋音乐》


