第135篇:Three.js基础入门
好家伙,这东西太帅了,我要学会
先放张帅图(都是用three.js做出来的,这我学习动力直接拉满)

还有另外一个
帧数太高,录不了
开始学习
官方文档
1.Three.js是什么?
Three.js是一款运行在浏览器中的 3D 引擎(基于WebGL的API的封装),你可以用它来创造你所需要的一系列3D动画场景,
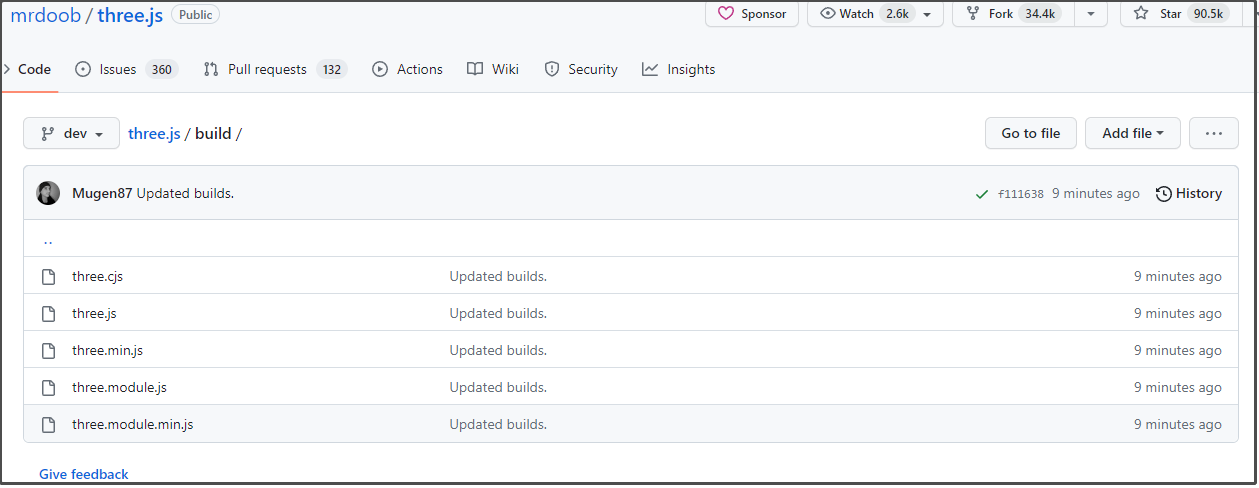
2.安装,我们可以直接去到github上下载

选择要使用的版本
这里我们偷懒,直接用最方便的
<script type="module">
import * as THREE from 'https://unpkg.com/three/build/three.module.js';
</script>
更多安装方法
安装 – three.js docs (threejs.org)
3.上手
three.js三大要素
场景(scene)、相机(camera)、渲染器(renderer)
3.1.场景(scene)
我们把它抽象成一个什么都没的房间
哦,他建立在xyz轴坐标之上
场景允许在什么地方、摆放什么东西来交给three.js来进行渲染,场景也就是放置物体、灯光和相机的地方。
使用
const scene = new THREE.Scene(); // 创建场景
来创建一个新场景
3.2.相机(camera)
想象把你的眼球挖下来
想象有个相机来代替你的眼睛去"观察"这个场景
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。
可以远程控制相机移动,摄像机传给远程电脑上展示出来的画面,就是Threejs在屏幕上呈现的画面
使用:
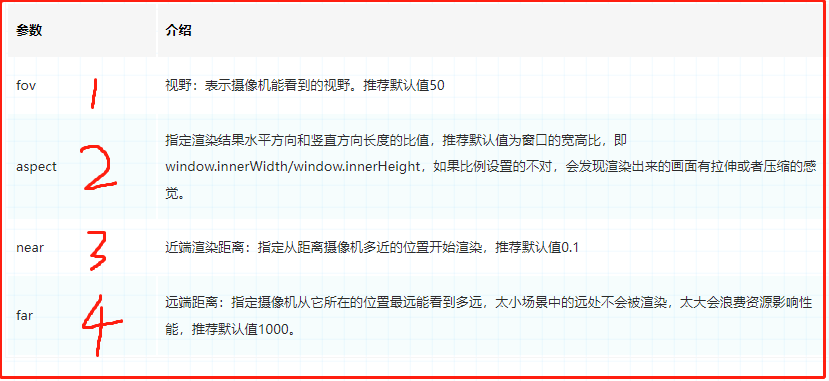
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
来新建一个相机对象
参数:

来自Three.js基础入门(一) - 掘金 (juejin.cn)
3.3.渲染器(renderer)
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。
Three.js中有很多种类的渲染器,例如webGLRenderer、canvasRenderer、SVGRenderer,通常使用的是WebGLRenderer渲染器。
使用
const renderer = new THREE.WebGLRenderer();
创建一个新的WebGLRenderer渲染器对象
4.画点东西
好了,我大概懂了,接下来我们来画点东西
来画官网的实例吧
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
<script type="module">
import * as THREE from 'https://unpkg.com/three/build/three.module.js';
//新建场景对象
const scene = new THREE.Scene();
//新建相机对象
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//新建渲染器对象
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );// 通过调用 setSize() 方法设置渲染的长宽(设置渲染器为全屏)
//dom操作添加渲染器
document.body.appendChild( renderer.domElement );
//添加立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
//添加纹理
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//把纹理塞到立方体上
const cube = new THREE.Mesh( geometry, material );
//将立方体添加到场景中
scene.add( cube );
//移动相机,避免相机与物体重合
camera.position.z = 5;
function animate() {//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
}
animate();
</script>
</body>
</html>
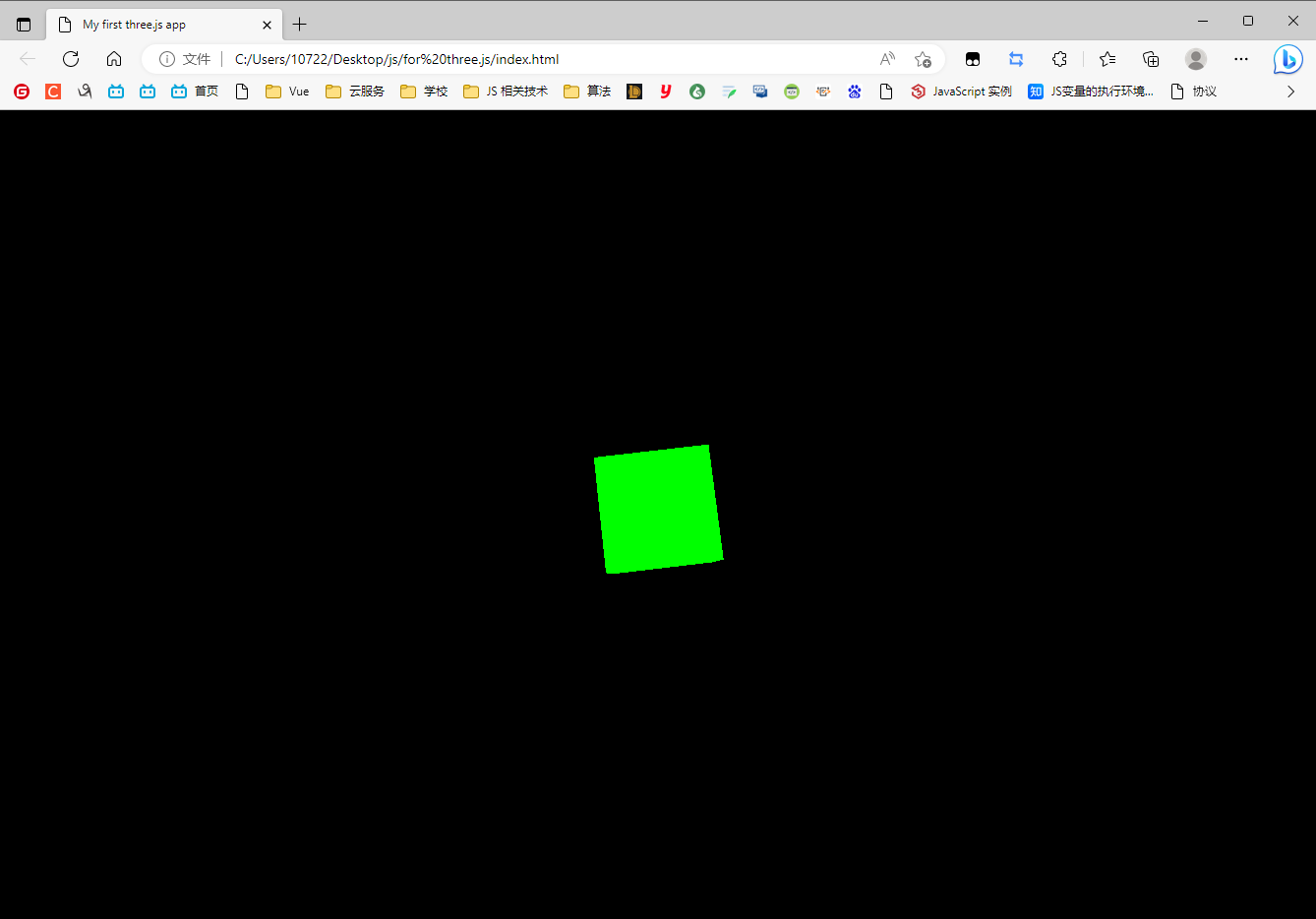
来看看效果:


当然我们也可以让它加快一点转速
function animate() {
//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.999;
cube.rotation.y += 0.999;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
}
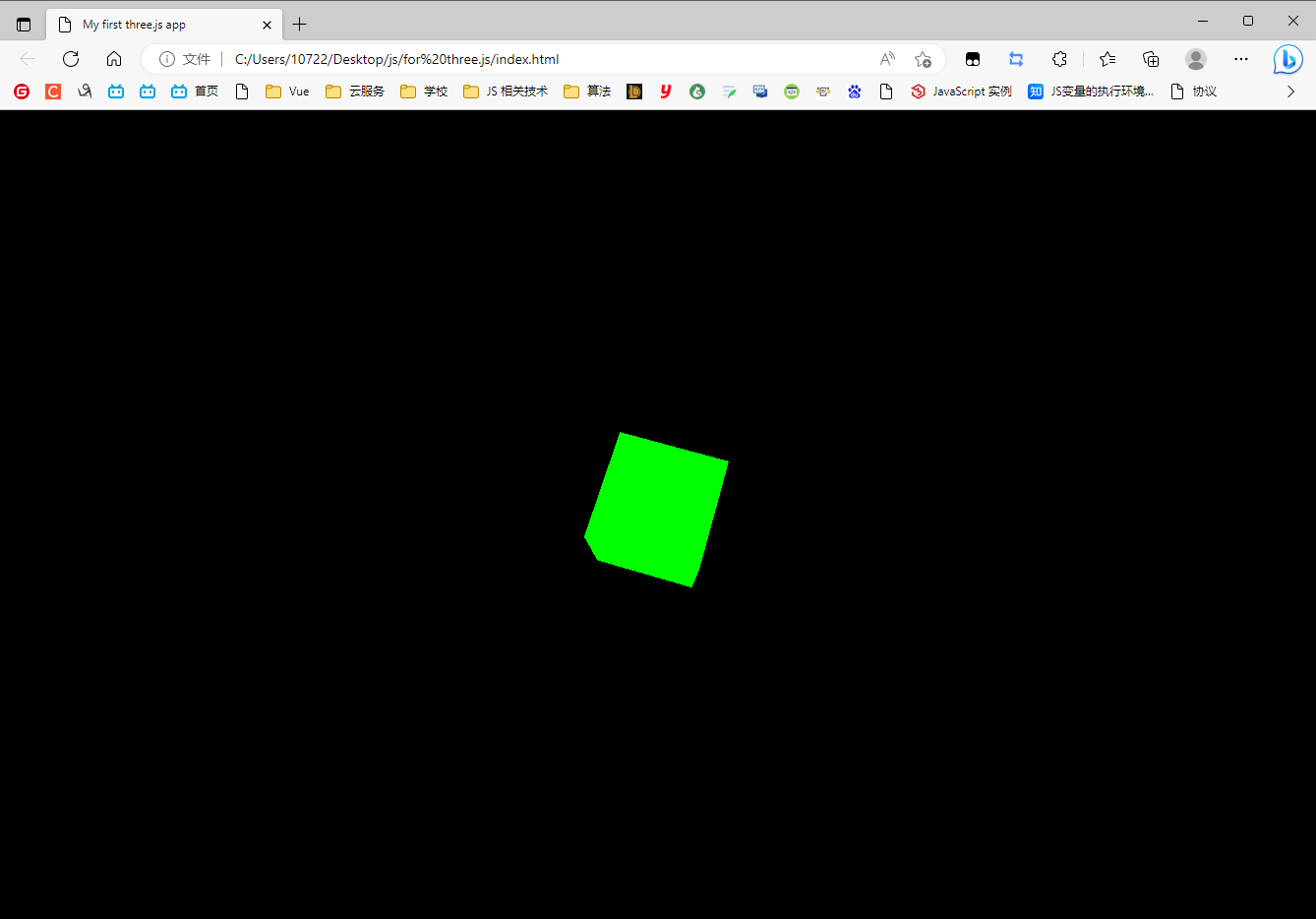
来看看效果

gif效果显示不出来,想象一下有个绿色的正方体在中间鬼畜就对了
5.课后习题
function animate() {
//请求-动画-框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号