摘要:  普通关键词搜索 搜索关键词为javascript的所有项目,可以搜索到数量为 2 百万的项目,数量庞大,不利于筛选。 高级搜索(添加限定词) 搜索写法 含义 in:name XXX 按照项目(仓库)名称搜索 in:description XXX 按照项目(仓库)描述搜索 in:readme XXX 阅读全文
普通关键词搜索 搜索关键词为javascript的所有项目,可以搜索到数量为 2 百万的项目,数量庞大,不利于筛选。 高级搜索(添加限定词) 搜索写法 含义 in:name XXX 按照项目(仓库)名称搜索 in:description XXX 按照项目(仓库)描述搜索 in:readme XXX 阅读全文
 普通关键词搜索 搜索关键词为javascript的所有项目,可以搜索到数量为 2 百万的项目,数量庞大,不利于筛选。 高级搜索(添加限定词) 搜索写法 含义 in:name XXX 按照项目(仓库)名称搜索 in:description XXX 按照项目(仓库)描述搜索 in:readme XXX 阅读全文
普通关键词搜索 搜索关键词为javascript的所有项目,可以搜索到数量为 2 百万的项目,数量庞大,不利于筛选。 高级搜索(添加限定词) 搜索写法 含义 in:name XXX 按照项目(仓库)名称搜索 in:description XXX 按照项目(仓库)描述搜索 in:readme XXX 阅读全文

 0. 设计模式简介 根据设计模式的参考书 Design Patterns - Elements of Reusable Object-Oriented Software(中文译名:设计模式 - 可复用的面向对象软件元素) 中所提到的,总共有 23 种设计模式。这些模式可以分为三大类:创建型模式(Cr
0. 设计模式简介 根据设计模式的参考书 Design Patterns - Elements of Reusable Object-Oriented Software(中文译名:设计模式 - 可复用的面向对象软件元素) 中所提到的,总共有 23 种设计模式。这些模式可以分为三大类:创建型模式(Cr  一、部分关键字总结说明 1. extends (1)在 JS 中,担当类的继承重担 App extends Component (2)在 TS 类型中,当泛型约束 type ToUpper<S extends string> = xxx (3)在 TS 类型中,条件判断的关键词 type Retur
一、部分关键字总结说明 1. extends (1)在 JS 中,担当类的继承重担 App extends Component (2)在 TS 类型中,当泛型约束 type ToUpper<S extends string> = xxx (3)在 TS 类型中,条件判断的关键词 type Retur  react-redux,@reduxjs/toolkit react-redux 是的官方 React UI 绑定层,它允许您的 React 组件从 Redux 存储中读取数据,并将操作分派到存储以更新状态。 React Redux 8.x 需要 React 16.8.3 或更高版本 / React
react-redux,@reduxjs/toolkit react-redux 是的官方 React UI 绑定层,它允许您的 React 组件从 Redux 存储中读取数据,并将操作分派到存储以更新状态。 React Redux 8.x 需要 React 16.8.3 或更高版本 / React  一、与 MutationObserver Api的区别 MutationObserver 主要用来监听 DOM 元素的属性和节点变化的,非 DOM 样式尺寸,可查看之前一篇 blog - DOM规范 - MutationObserver接口观察DOM元素的属性和节点变化 ResizeObserver
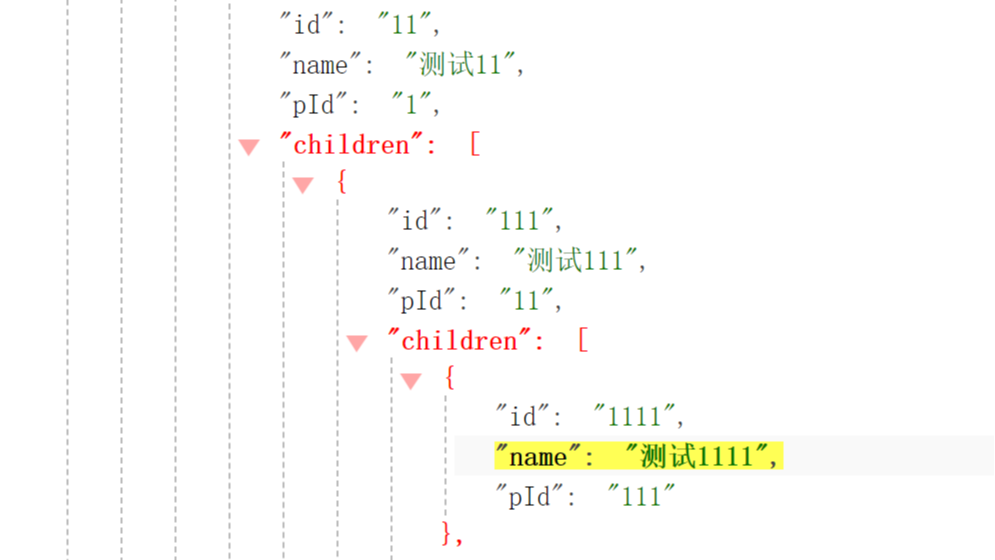
一、与 MutationObserver Api的区别 MutationObserver 主要用来监听 DOM 元素的属性和节点变化的,非 DOM 样式尺寸,可查看之前一篇 blog - DOM规范 - MutationObserver接口观察DOM元素的属性和节点变化 ResizeObserver  ## 前言 树形数据的遍历方式本质上是数据结构`二叉树`遍历的主要思想。所以以下遍历方式主要是`广度优先遍历`和`深度优先遍历`。 遍历方式: - 广度优先遍历(广度优先搜索在二叉树上的应用:即层序遍历。) 即逐层地,从左到右访问所有节点。 - 深度优先遍历 - 前序遍历 - 遍历顺序:中左右: 1
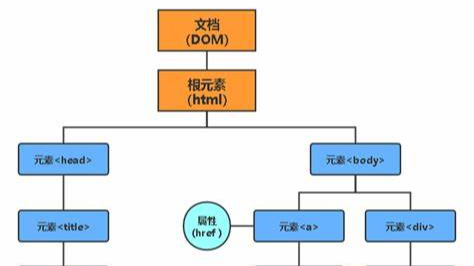
## 前言 树形数据的遍历方式本质上是数据结构`二叉树`遍历的主要思想。所以以下遍历方式主要是`广度优先遍历`和`深度优先遍历`。 遍历方式: - 广度优先遍历(广度优先搜索在二叉树上的应用:即层序遍历。) 即逐层地,从左到右访问所有节点。 - 深度优先遍历 - 前序遍历 - 遍历顺序:中左右: 1  一、MutationObserver 接口说明 此接口可以在 DOM 元素的属性和节点被修改时异步执行回调。使用 MutationObserver 可以观察整个文档、DOM 树的一部分,或某个元素。此外还可以观察元素属性、子节点、文本,或者前三者任意组合的变化。若想监听 DOM 尺寸变化,可查看另一
一、MutationObserver 接口说明 此接口可以在 DOM 元素的属性和节点被修改时异步执行回调。使用 MutationObserver 可以观察整个文档、DOM 树的一部分,或某个元素。此外还可以观察元素属性、子节点、文本,或者前三者任意组合的变化。若想监听 DOM 尺寸变化,可查看另一  一、此 demo 实现的基本功能 中国地图的显示 地图点击下钻的功能 地图相关组件的使用,例 tooltip... 二、实现思路 初始使用下载本地的中国 geo 格式的 json 数据来绘制地图,点击某一区划(例:山东省)时,以点击的区划名称使用 AMap.DistrictSearch(opts)
一、此 demo 实现的基本功能 中国地图的显示 地图点击下钻的功能 地图相关组件的使用,例 tooltip... 二、实现思路 初始使用下载本地的中国 geo 格式的 json 数据来绘制地图,点击某一区划(例:山东省)时,以点击的区划名称使用 AMap.DistrictSearch(opts)