image、table、form的使用
一、属性设置
1.img标签
-
height:高
width:宽
-
相对位置——align
top:上
left:左
right:右
center:横向居中
bottom:下
middle:垂直居中
2.其它标签
-
标题标签:<h1>----<h6>,数字越大,字体越小,独占一行。
-
斜体标签:<i>。粗体<b>。
-
换行:<br/>
-
水平线:<hr/>....属性:Color,size,align。
-
有序列表
<ol>
<li> </li>
</ol>
-
无序列表
<ul>
<li></li>
</ul>
3.body
-
bgcolor:背景颜色
-
background:背景图
no-repeat 不平铺 例:background:url(divcss5-logo.gif) no-repeat
4.iframe 悬浮框架
前端学习网站: https://www.runood.com
5.from 表单
-
action
-
methon 请求方式 1.get 2.post
-
input 输入标签
type 类型
text 文本输入框
placehodler:输入提示信息
maxlength:最大长度
password 密码输入框
button 按钮 ——value
radio 单选框——name=“sex”
checkbox 复选框
reset 重置
submit 提交
name 名字
id 唯一标识
value 输入框显示的值
-
select 下拉列表
option 选项
例:<option value="成都">成都</option>
value的使用方法:javascript查询select中值并使用。(js方便调用)
-
textarea 文本域
rows 行(row)
cols 列(column)
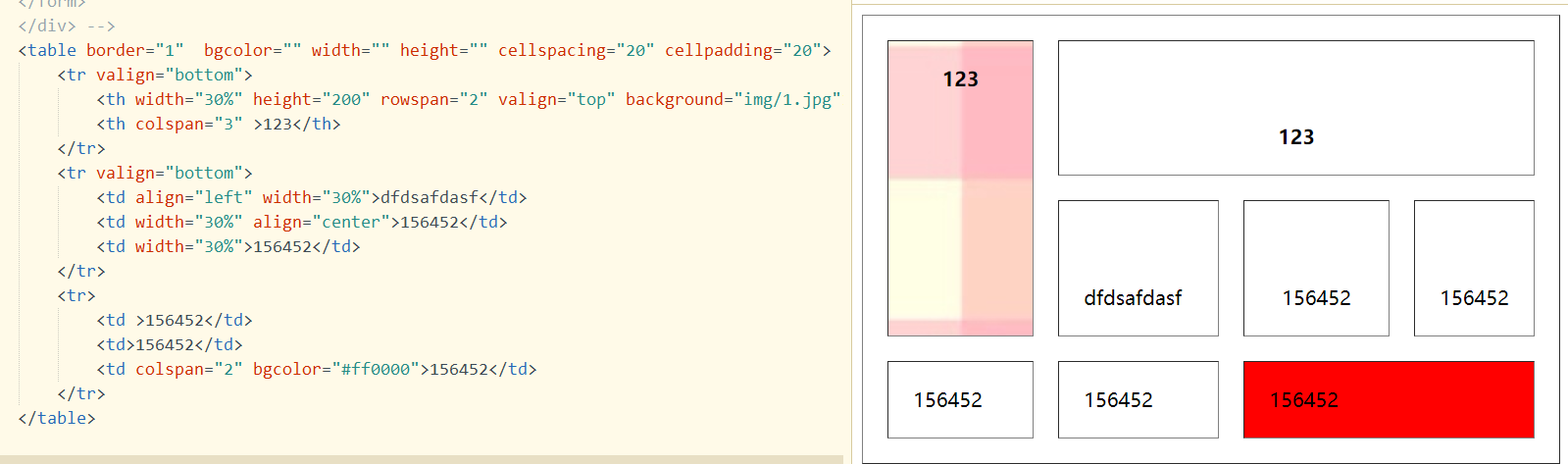
6.表格
<table>
<tr>
<th width="30%" rowspan="2"></th>
</tr>
<tr>
<td></td>
</tr>
</table>
-
table 表格
border 边框
bordercolor 边框颜色
bgcolor 背景颜色
width 宽度(”50%“)
height 高度(400px)
-
tr 行(table row)
colspan 合并列
rowspan 合并行
-
th 表头
-
td 单元格(tabel date)
cellspacing 单元格与单元格之间的间距
cellpadding 单元格内的间距
-
column 列
-
align 对齐方式(left、right、top、bottom)
设置table的align,文本不会发生变化
-
valign 单元格内文本对齐方式(middle,bottom,top),table无效。
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号