怎么让一个不定宽高的 DIV,垂直水平居中?(面试题 HTML+CSS)
1.使用 CSS 方法:
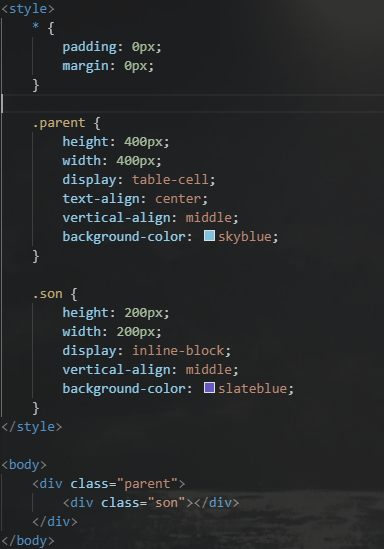
父盒子设置:display:table-cell; text-align:center;vertical-align:middle;
Div 设置: display:inline-block;vertical-align:middle;

效果如下:

2.使用 CSS3 transform:
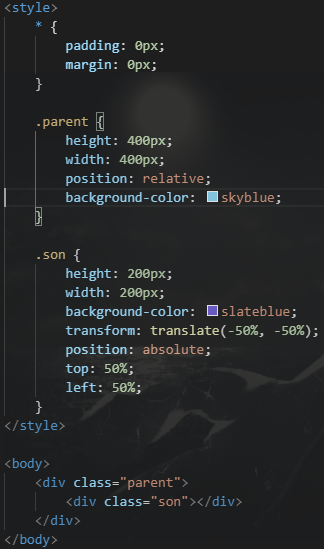
父盒子设置:position: relative;
Div 设置: transform: translate(-50%,-50%);position: absolute;top: 50%;left: 50%;

效果和1方法一样
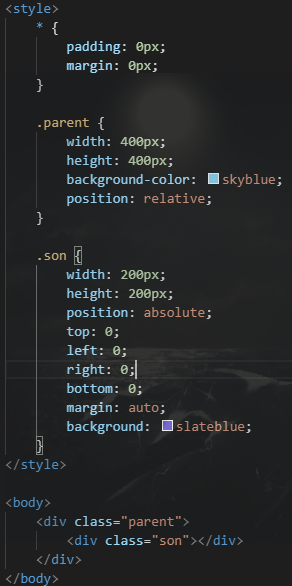
3 采用绝对定位,兼容IE7

4:采用弹性盒子模型

以上掌握了,这道面试题基本稳了 每天给大家更新一个面试题!


