HTML5开篇定义(更新中)
以下介绍的两种属性是为后面的属性支持左铺垫,大概一看就OK了。
| 通用属性 | |
| id | 用于为HTML元素指定唯一标识 |
| style | 用于为HTML元素指定CSS指定样式 |
| class | 用于匹配CSS样式的class选择器 |
| dir | 用于设置元素中内容的排列方向 |
| title | 用于为HTML元素指定额外的信息(鼠标移动到上面会出现的信息) |
| lang | 用于表示网页或网页中的元素的内容所使用的语言 |
| accesskey | 用于指定元素的快捷键,即可通过快捷键来激活对应元素 |
| tabindex | 用于控制窗口、HTML元素获取焦点的顺序(网页按TAB会选取不同的焦点) |
| contentEditable | 用于设置元素的内容是否可编辑(不包含允许输入的表单属性)(true,false) |
| designMode | 相当于一个全局的contentEditable,(可在全局中写document.designMode="on"来使全部可编写,自我感觉不如在全局写个contentEditable=true)(on,off) |
| hidden | 隐藏组件且不分配空间,true相当于display:none(true,false) |
| spellcheck | 用于激活浏览器对用户输入文本内容执行检查,拼错的单词会提示 |
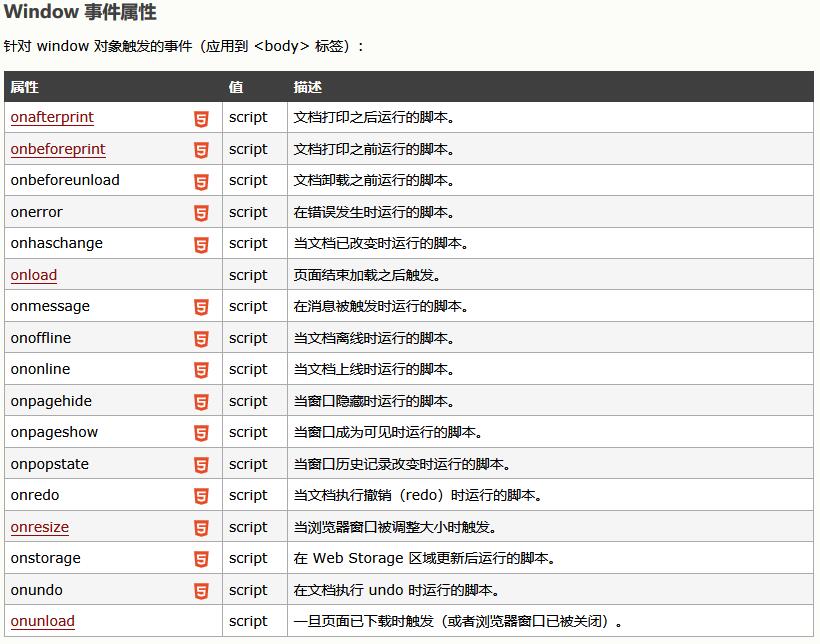
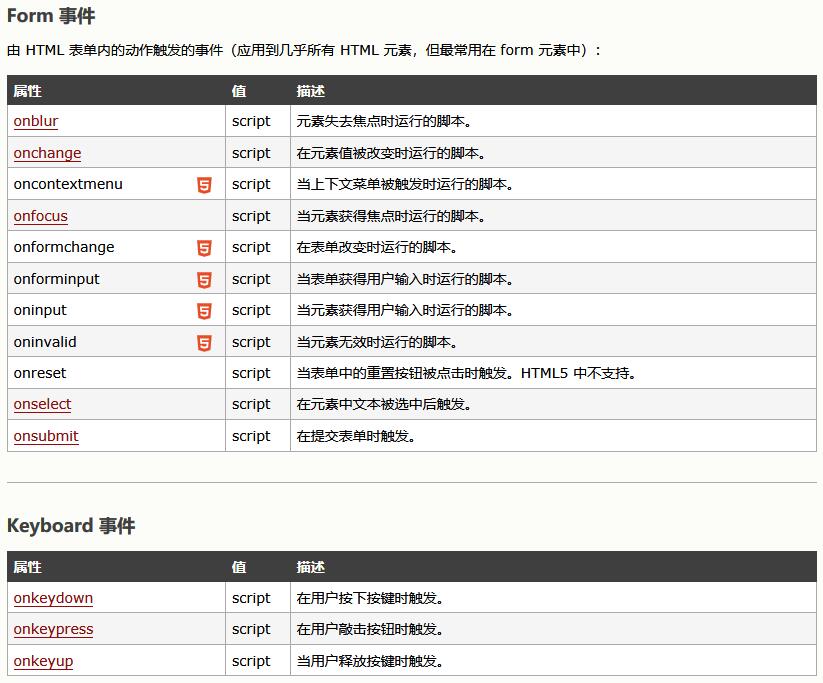
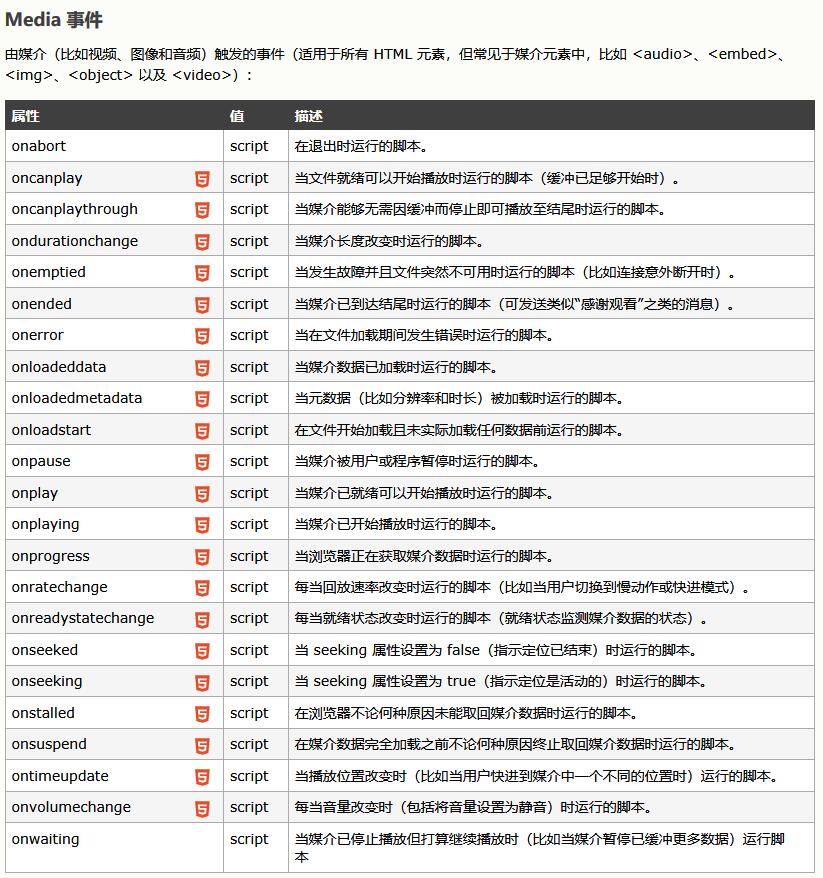
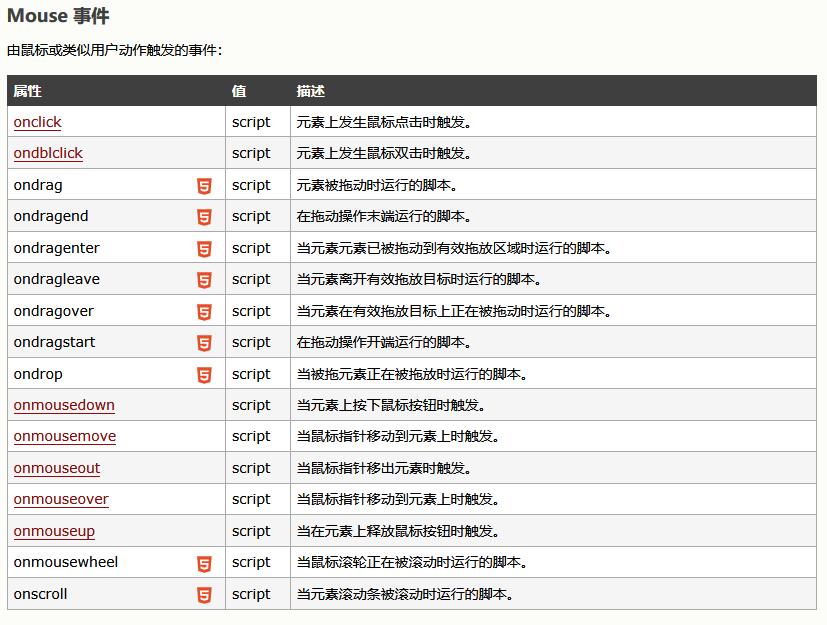
事件属性